반응을 위한 다중 터미널 통합 프레임워크는 무엇입니까?
React 다중 터미널 통합 프레임워크에는 다음이 포함됩니다. 1. Hippy 프레임워크 및 Taro 프레임워크 Hippy는 Tencent QQ 브라우저 부서에서 시작한 오픈 소스 교차 터미널 프레임워크이며 React와 Vue를 모두 지원합니다. 2. Taro는 생성된 React 구문 세트입니다. Ouconv Lab. 표준화된 다중 터미널 통합 개발 프레임워크.

react 다중 터미널 통합 프레임워크:
Tencent 크로스 터미널 프레임워크 - Hippy
현재 스타: 4.5k
Github: https://github.com/Tencent/Hippy
Teng News Hippy는 QQ 브라우저 부서에서 시작한 오픈 소스 크로스 터미널 프레임워크입니다. Tencent 내에서 Hippy는 3년 동안 운영되어 왔으며, BG 전체에서 총 18개의 온라인 비즈니스가 Hippy를 사용하고 있으며, 일일 평균 PV는 1억 개가 넘으며 완전한 생태계가 구축되었습니다. 다른 크로스엔드 프레임워크와 비교하여 Hippy는 프런트엔드 개발자에게 더 친숙합니다. W3C 표준을 밀접하게 준수하고, 웹 개발의 다양한 규칙을 준수하며, JavaScript를 개발 언어로 사용하고, 두 가지 주류 프런트인 React와 Vue를 모두 지원합니다. -끝 프레임워크.
Hippy는 Flutter와 유사한 엔진 패스스루 아키텍처(React Native의 패브릭 아키텍처)를 구현하고, C++로 개발된 모듈을 JS 엔진에 직접 삽입하여 실행함으로써 프론트 터미널 통신 인코딩 및 디코딩의 오버헤드를 우회하고 효과적으로 JS 프론트 엔드 코드 및 터미널 통신 성능을 향상시킵니다. 이를 기반으로 Hippy는 더욱 강력한 성능과 더 나은 사용자 경험을 제공하기 위해 고성능 셀프 드로잉을 구현하고 있습니다.
hippy-react는 구문적으로 터미널의 최하위 레이어에 더 가깝고, 구문도 어느 정도 React Native에 가깝습니다. 동시에 공식 hippy-react-web 컴포넌트 라이브러리를 통해 쉽게 웹을 생성할 수도 있습니다. 페이지.
기능:
은 전통적인 웹 프런트엔드용으로 설계되었으며 두 가지 주요 프런트엔드 프레임워크인 React와 Vue를 공식적으로 지원합니다.
다양한 플랫폼은 동일한 인터페이스를 유지합니다.
JS 엔진 바인딩 모드를 통해 구현된 전면 터미널 통신.
재사용 가능한 고성능 목록을 제공합니다.
웹 브라우저로 원활하게 마이그레이션할 수 있습니다.
Flex 레이아웃 엔진을 완벽하게 지원합니다.
Jingdong 크로스엔드 프레임워크 - Taro
현재 스타: 24.5k
GitHub: http://github.com/nervjs/taro
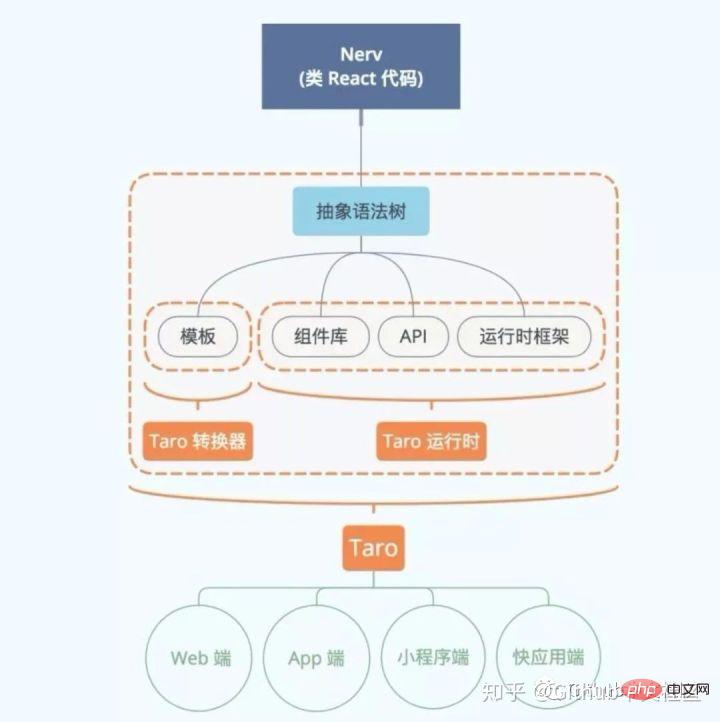
Taro는 Jingdong이 만든 React 호환 도구 세트입니다. Angle Lab 문법 사양을 갖춘 다중 터미널 통합 개발 프레임워크입니다.

코드 세트는 Taro의 컴파일 도구를 통해 소스 코드를 다른 터미널(WeChat 애플릿, H5, 앱 터미널 등)에서 실행할 수 있는 코드로 별도로 컴파일됩니다. 동시에 Taro는 즉시 사용 가능한 구문 감지 및 자동 완성 기능을 제공하여 개발 경험과 효율성을 효과적으로 향상시킵니다.
WeChat의 자체 미니 프로그램 프레임워크와 달리 Taro는 다음을 포함하되 이에 국한되지 않는 커뮤니티의 기존 현대 개발 프로세스를 적극적으로 수용합니다.
NPM 패키지 관리 시스템
ES6+ 구문
무료 리소스 견적
CSS 전처리기 및 후처리기(SCSS, Less, PostCSS)
WeChat 애플릿의 컴파일 과정에서 Taro는 Parcel에서 영감을 받아 자체 개발 패키징 메커니즘을 개발하여 AST를 지속적으로 제공하므로 코드 분석 속도가 크게 향상되었습니다. 개선되었습니다. 2015년형 15인치 RMBP는 수백 개의 구성요소를 컴파일하는 데 약 15초밖에 걸리지 않습니다.
Taro에서는 App 컴포넌트, Page 컴포넌트, Component 컴포넌트를 구분할 필요가 없습니다. 미니 프로그램처럼 Taro는 모두 컴포넌트 컴포넌트이며, 라이프사이클과 완전히 일치합니다. 반응의. React를 마스터하면 Taro를 거의 마스터했다고 할 수 있습니다. 또한 선언적 JSX 구문을 사용합니다. 문자열 템플릿 구문과 비교할 때 JSX는 섬세하고 복잡한 요구 사항을 처리할 때 더 편안합니다.
// 一个典型的 Taro 组件
import Taro, { Component } from '@tarojs/taro'
import { View, Button } from '@tarojs/components'
export default class Homeextends Component{
constructor (props) {
super(props)
this.state = {
title: '首页',
list: [1, 2, 3]
}
}
componentWillMount () {}
componentDidMount () {}
componentWillUpdate (nextProps, nextState) {}
componentDidUpdate (prevProps, prevState) {}
shouldComponentUpdate (nextProps, nextState) {
return true
}
add = (e) => {
// dosth
}
render () {
const { list, title } = this.state
return (
<ViewclassName='index'>
<ViewclassName='title'>{title}</View>
<ViewclassName='content'>
{list.map(item => {
return (
<ViewclassName='item'>{item}</View>
)
})}
<ButtonclassName='add'onClick={this.add}>添加</Button>
</View>
</View>
)
}
}더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 소개를 방문하세요! !
위 내용은 반응을 위한 다중 터미널 통합 프레임워크는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 React와 WebSocket을 사용하여 실시간 채팅 앱을 구축하는 방법
Sep 26, 2023 pm 07:46 PM
React와 WebSocket을 사용하여 실시간 채팅 앱을 구축하는 방법
Sep 26, 2023 pm 07:46 PM
React와 WebSocket을 사용하여 실시간 채팅 애플리케이션을 구축하는 방법 소개: 인터넷의 급속한 발전과 함께 실시간 커뮤니케이션이 점점 더 주목을 받고 있습니다. 실시간 채팅 앱은 현대 사회 생활과 직장 생활에서 필수적인 부분이 되었습니다. 이 글에서는 React와 WebSocket을 사용하여 간단한 실시간 채팅 애플리케이션을 구축하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 기술적 준비 실시간 채팅 애플리케이션 구축을 시작하기 전에 다음과 같은 기술과 도구를 준비해야 합니다. React: 구축을 위한 것
 React 프론트엔드와 백엔드 분리 가이드: 프론트엔드와 백엔드의 분리 및 독립적 배포를 달성하는 방법
Sep 28, 2023 am 10:48 AM
React 프론트엔드와 백엔드 분리 가이드: 프론트엔드와 백엔드의 분리 및 독립적 배포를 달성하는 방법
Sep 28, 2023 am 10:48 AM
React 프론트엔드와 백엔드 분리 가이드: 프론트엔드와 백엔드 분리 및 독립적 배포를 달성하는 방법, 구체적인 코드 예제가 필요합니다. 오늘날의 웹 개발 환경에서는 프론트엔드와 백엔드 분리가 추세가 되었습니다. . 프런트엔드 코드와 백엔드 코드를 분리함으로써 개발 작업을 보다 유연하고 효율적으로 수행하고 팀 협업을 촉진할 수 있습니다. 이 기사에서는 React를 사용하여 프런트엔드와 백엔드 분리를 달성하고 이를 통해 디커플링 및 독립적 배포 목표를 달성하는 방법을 소개합니다. 먼저 프론트엔드와 백엔드 분리가 무엇인지 이해해야 합니다. 전통적인 웹 개발 모델에서는 프런트엔드와 백엔드가 결합되어 있습니다.
 React와 Flask를 사용하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축하는 방법
Sep 27, 2023 am 11:09 AM
React와 Flask를 사용하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축하는 방법
Sep 27, 2023 am 11:09 AM
React와 Flask를 사용하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축하는 방법 소개: 인터넷의 발전과 함께 웹 애플리케이션의 요구 사항은 점점 더 다양해지고 복잡해지고 있습니다. 사용 편의성과 성능에 대한 사용자 요구 사항을 충족하기 위해 최신 기술 스택을 사용하여 네트워크 애플리케이션을 구축하는 것이 점점 더 중요해지고 있습니다. React와 Flask는 프런트엔드 및 백엔드 개발을 위한 매우 인기 있는 프레임워크이며, 함께 잘 작동하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축합니다. 이 글에서는 React와 Flask를 활용하는 방법을 자세히 설명합니다.
 React와 RabbitMQ를 사용하여 안정적인 메시징 앱을 구축하는 방법
Sep 28, 2023 pm 08:24 PM
React와 RabbitMQ를 사용하여 안정적인 메시징 앱을 구축하는 방법
Sep 28, 2023 pm 08:24 PM
React 및 RabbitMQ를 사용하여 안정적인 메시징 애플리케이션을 구축하는 방법 소개: 최신 애플리케이션은 실시간 업데이트 및 데이터 동기화와 같은 기능을 달성하기 위해 안정적인 메시징을 지원해야 합니다. React는 사용자 인터페이스 구축을 위한 인기 있는 JavaScript 라이브러리인 반면 RabbitMQ는 안정적인 메시징 미들웨어입니다. 이 기사에서는 React와 RabbitMQ를 결합하여 안정적인 메시징 애플리케이션을 구축하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. RabbitMQ 개요:
 React 코드 디버깅 가이드: 프런트엔드 버그를 빠르게 찾아 해결하는 방법
Sep 26, 2023 pm 02:25 PM
React 코드 디버깅 가이드: 프런트엔드 버그를 빠르게 찾아 해결하는 방법
Sep 26, 2023 pm 02:25 PM
React 코드 디버깅 가이드: 프런트엔드 버그를 빠르게 찾고 해결하는 방법 소개: React 애플리케이션을 개발할 때 애플리케이션을 충돌시키거나 잘못된 동작을 유발할 수 있는 다양한 버그에 자주 직면하게 됩니다. 따라서 디버깅 기술을 익히는 것은 모든 React 개발자에게 필수적인 능력입니다. 이 기사에서는 프런트엔드 버그를 찾고 해결하기 위한 몇 가지 실용적인 기술을 소개하고 독자가 React 애플리케이션에서 버그를 빠르게 찾고 해결하는 데 도움이 되는 특정 코드 예제를 제공합니다. 1. 디버깅 도구 선택: In Re
 React Router 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법
Sep 29, 2023 pm 05:45 PM
React Router 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법
Sep 29, 2023 pm 05:45 PM
ReactRouter 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법 단일 페이지 애플리케이션의 인기로 인해 프런트엔드 라우팅은 무시할 수 없는 중요한 부분이 되었습니다. React 생태계에서 가장 널리 사용되는 라우팅 라이브러리인 ReactRouter는 풍부한 기능과 사용하기 쉬운 API를 제공하여 프런트 엔드 라우팅 구현을 매우 간단하고 유연하게 만듭니다. 이 기사에서는 ReactRouter를 사용하는 방법을 소개하고 몇 가지 구체적인 코드 예제를 제공합니다. ReactRouter를 먼저 설치하려면 다음이 필요합니다.
 React와 Google BigQuery를 사용하여 빠른 데이터 분석 애플리케이션을 구축하는 방법
Sep 26, 2023 pm 06:12 PM
React와 Google BigQuery를 사용하여 빠른 데이터 분석 애플리케이션을 구축하는 방법
Sep 26, 2023 pm 06:12 PM
React와 Google BigQuery를 사용하여 빠른 데이터 분석 애플리케이션을 구축하는 방법 소개: 오늘날 정보 폭발 시대에 데이터 분석은 다양한 산업에서 없어서는 안 될 연결 고리가 되었습니다. 그중에서도 빠르고 효율적인 데이터 분석 애플리케이션을 구축하는 것은 많은 기업과 개인이 추구하는 목표가 되었습니다. 이 기사에서는 React와 Google BigQuery를 사용하여 빠른 데이터 분석 애플리케이션을 구축하는 방법을 소개하고 자세한 코드 예제를 제공합니다. 1. 개요 React는 빌드를 위한 도구입니다.
 React와 Docker를 사용하여 프런트엔드 애플리케이션을 패키징하고 배포하는 방법
Sep 26, 2023 pm 03:14 PM
React와 Docker를 사용하여 프런트엔드 애플리케이션을 패키징하고 배포하는 방법
Sep 26, 2023 pm 03:14 PM
React와 Docker를 사용하여 프런트엔드 애플리케이션을 패키징하고 배포하는 방법 프런트엔드 애플리케이션을 패키징하고 배포하는 것은 프로젝트 개발에서 매우 중요한 부분입니다. 최신 프런트엔드 프레임워크의 급속한 발전으로 React는 많은 프런트엔드 개발자에게 첫 번째 선택이 되었습니다. 컨테이너화 솔루션인 Docker는 애플리케이션 배포 프로세스를 크게 단순화할 수 있습니다. 이 기사에서는 React와 Docker를 사용하여 프런트엔드 애플리케이션을 패키징 및 배포하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 준비 시작하기 전에 먼저 설치해야 합니다.




