
내 생각: 빠르고 안정적인 웹사이트를 구축하려면 브라우저가 웹 페이지를 렌더링하는 각 단계의 메커니즘을 제대로 이해해야 개발 과정에서 각 단계를 최적화할 수 있습니다. 이 기사는 높은 수준의 엔드투엔드 프로세스에 대해 제가 배운 내용을 요약한 것입니다.
자, 더 이상 고민하지 말고 시작해 보겠습니다. 이 프로세스는 다음과 같은 주요 단계로 나눌 수 있습니다.
1. HTML 구문 분석 시작
3. CSS 분석 및 CSSOM 구축
4. DOM 및 CSSOM 병합 렌더링 트리
6. 레이아웃 및 그리기
1. HTML 구문 분석 시작
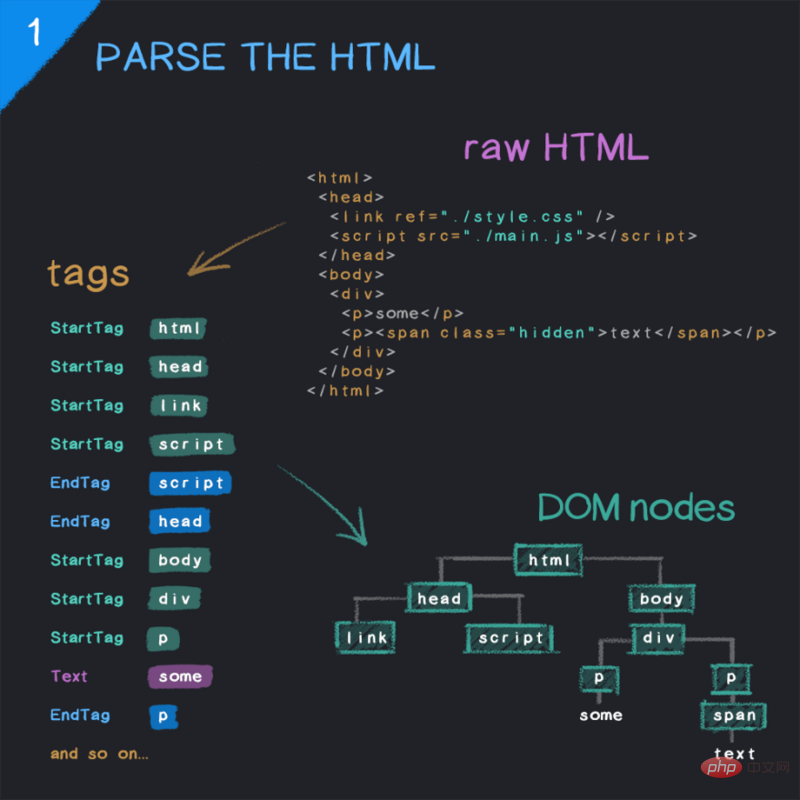
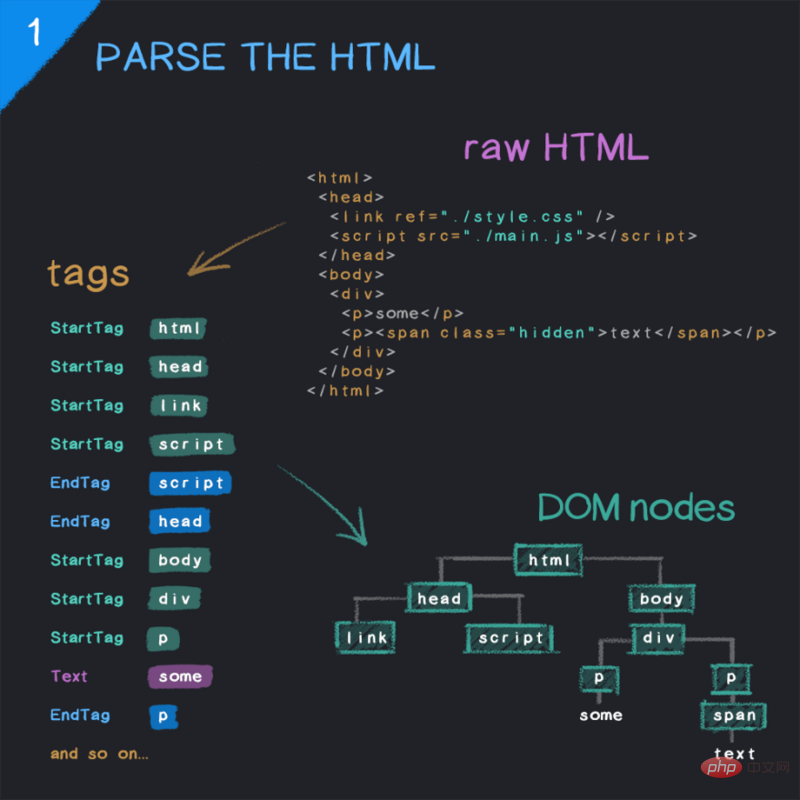
브라우저가 네트워크를 통해 페이지의 HTML 데이터를 수신하면 즉시 HTML로 변환하도록 파서를 설정합니다. code>HTML
DOM(문서 개체 모델)은 HTML 및 XML 문서용 프로그래밍 인터페이스입니다. 이는 문서의 구조화된 표현을 제공하고 문서의 구조, 스타일 및 내용을 변경하기 위해 프로그램에서 구조에 액세스하는 방법을 정의합니다. DOM은 문서를 노드와 개체(속성과 메서드를 포함하는 개체)의 구조화된 컬렉션으로 구문 분석합니다. 간단히 말해서 웹페이지를 스크립트나 프로그래밍 언어에 연결합니다.
파싱 프로세스의 첫 번째 단계는 HTML을 HTML数据时,它会立即设置解析器将HTML转换为文档对象模型(DOM)。
文档对象模型 (DOM) 是HTML和XML文档的编程接口。它提供了对文档的结构化的表述,并定义了一种方式可以使从程序中对该结构进行访问,从而改变文档的结构,样式和内容。DOM 将文档解析为一个由节点和对象(包含属性和方法的对象)组成的结构集合。简言之,它会将web页面和脚本或程序语言连接起来。
解析过程的第一步是将HTML分解并表示为开始标记、结束标记及其内容标记,然后它可以构造DOM。

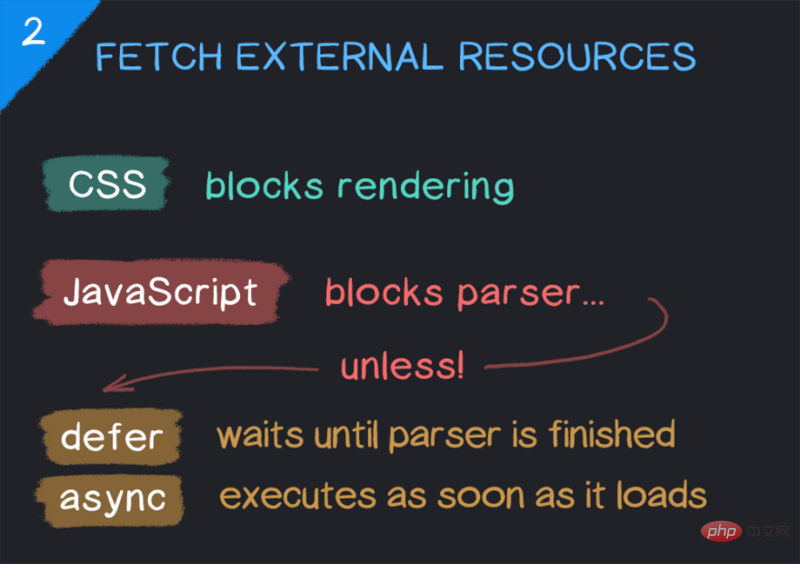
当解析器遇到外部资源(如CSS或JavaScript文件)时,解析器将提取这些文件。 解析器在加载CSS文件时继续运行,此时会阻止页面渲染,直到资源加载解析完(稍后会详细介绍)。
JavaScript 文件略有不同-默认情况下,解析器会在加载 JS 文件然后进行解析同时会阻止对HTML的解析。 可以将两个属性添加到脚本标签中以减轻这种情况:defer 和async。 两者都允许解析器在后台加载JavaScript 文件的同时继续运行,但是它们的执行方式不同。 关于这一点后面还会再讲一点,但总的来说:
defer表示文件的执行将被延迟,直到文档的解析完成为止。 如果多个文件具有defer属性,则将按照页面放置的顺序依次执行。
<script></script>
async 意味着文件将在加载后立即执行,这可能是在解析过程中或在解析过程之后执行的,因此不能保证异步脚本的执行顺序。
<script></script>
<link> 元素的 rel 属性的属性值preload能够让你在你的HTML页面中 元素内部书写一些声明式的资源获取请求,可以指明哪些资源是在页面加载完成后即刻需要的。
对于这种即刻需要的资源,你可能希望在页面加载的生命周期的早期阶段就开始获取,在浏览器的主渲染机制介入前就进行预加载。这一机制使得资源可以更早的得到加载并可用,且更不易阻塞页面的初步渲染,进而提升性能。
<link>

你可能很早就知道DOM,但对CSSOM(CSS对象模型)可能听得少,反正我也没听过几次。
CSS 对象模型 (CSSOM) 是树形形式的所有CSS选择器和每个选择器的相关属性的映射,具有树的根节点,同级,后代,子级和其他关系。CSSOM 与 文档对象模型(DOM) 非常相似。两者都是关键渲染路径的一部分,也是正确渲染一个网站必须采取的一系列步骤。CSSOM 与 DOM一起构建渲染树,浏览器依次使用渲染树来布局和绘制网页。
与HTML文件和DOM相似,加载CSS文件时,必须将它们解析并转换为树-这次是CSSOM。 它描述了页面上的所有CSS选择器,它们的层次结构和属性。
CSSOM 与 DOM的不同之处在于它不能以增量方式构建,因为CSS시작 태그, 종료 태그 및
콘텐츠 태그
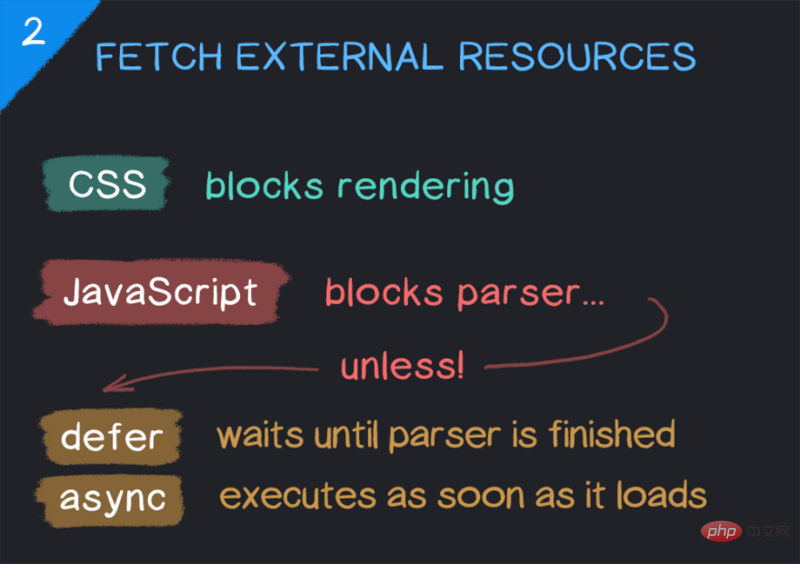
 🎜🎜2 . 외부 리소스 가져오기 🎜🎜 파서가 외부 리소스(예: CSS 또는 JavaScript 파일)를 발견하면 파서는 이러한 파일을 추출합니다. 파서는 CSS 파일이 로드되는 동안 계속 실행되므로 리소스가 로드되고 파싱될 때까지 페이지가 렌더링되지 않습니다(나중에 자세히 설명). 🎜🎜JavaScript 파일은 약간 다릅니다. 기본적으로 파서는 JS 파일을 로드한 다음 HTML 파싱을 차단하면서 파싱합니다. 이 상황을 완화하기 위해 스크립트 태그에
🎜🎜2 . 외부 리소스 가져오기 🎜🎜 파서가 외부 리소스(예: CSS 또는 JavaScript 파일)를 발견하면 파서는 이러한 파일을 추출합니다. 파서는 CSS 파일이 로드되는 동안 계속 실행되므로 리소스가 로드되고 파싱될 때까지 페이지가 렌더링되지 않습니다(나중에 자세히 설명). 🎜🎜JavaScript 파일은 약간 다릅니다. 기본적으로 파서는 JS 파일을 로드한 다음 HTML 파싱을 차단하면서 파싱합니다. 이 상황을 완화하기 위해 스크립트 태그에 defer 및 async라는 두 가지 속성을 추가할 수 있습니다. 둘 다 JavaScript 파일이 백그라운드에 로드되는 동안 파서가 계속 실행되도록 허용하지만 그 방식은 다릅니다. 이에 대한 자세한 내용은 나중에 요약하면 다음과 같습니다. 🎜🎜defer는 문서 구문 분석이 완료될 때까지 파일 실행이 지연된다는 의미입니다. 여러 파일에 defer 속성이 있는 경우 페이지가 배치된 순서대로 실행됩니다. 🎜document.addEventListener('DOMContentLoaded', (event) => {
// 这里面可以安全地访问DOM了
});async는 파싱 프로세스 중이나 이후에 로드 직후 파일이 실행된다는 의미이므로 비동기 스크립트의 실행 순서가 보장되지 않습니다. 🎜window.addEventListener('load', (event) => {
// 页面现已完全加载
});<link> preload 요소의 rel 속성 값을 사용하면 HTML 페이지의  🎜🎜 3. CSS 구문 분석 및 CSSOM 구축🎜🎜 DOM은 오랫동안 알고 계실지 모르지만 🎜CSSOM(CSS 개체 모델)🎜에 대해서는 들어본 적이 없으실 겁니다. 🎜
🎜🎜 3. CSS 구문 분석 및 CSSOM 구축🎜🎜 DOM은 오랫동안 알고 계실지 모르지만 🎜CSSOM(CSS 개체 모델)🎜에 대해서는 들어본 적이 없으실 겁니다. 🎜CSSOM(CSS 개체 모델)은 모든 CSS 선택기와 각 선택기의 관련 속성을 트리의 루트 노드, 형제, 하위 항목, 하위 관계 및 기타 관계와 함께 트리 형태로 매핑한 것입니다. CSSOM은 DOM(문서 개체 모델)과 매우 유사합니다. 둘 다 웹 사이트를 적절하게 렌더링하기 위해 수행해야 하는 일련의 단계인 중요한 렌더링 경로의 일부입니다. 🎜CSSOM은 DOM과 함께 작동하여 🎜렌더링 트리🎜를 구축합니다. 이 트리는 브라우저에서 웹 페이지를 배치하고 그리는 데 사용됩니다. 🎜🎜HTML 파일 및 DOM과 유사하게 CSS 파일이 로드되면 구문 분석되어 트리로 변환되어야 합니다. 이번에는 🎜CSSOM🎜. 페이지의 모든 CSS 선택기, 계층 구조 및 속성을 설명합니다. 🎜🎜
CSSOM은 CSS 규칙이 그 구체성으로 인해 서로 다를 수 있기 때문에 점진적으로 구축할 수 없다는 점에서 DOM과 다릅니다. 서로. 🎜이것이 CSS가 렌더링을 차단하는 이유🎜입니다. 브라우저는 모든 CSS가 구문 분석되고 CSSOM이 빌드될 때까지 화면의 각 요소가 어디에 있는지 알 수 없기 때문입니다. 🎜🎜🎜🎜不同的浏览器有不同的 JS 引擎来执行此任务。从计算机资源的角度来看,解析 JS 可能是一个昂贵的过程,比其他类型的资源更昂贵,因此优化它对于获得良好的性能是如此重要。
加载的JS和DOM被完全解析并准备就绪后就会 emit document.DOMContentLoaded事件。 对于需要访问DOM的任何脚本,例如以某种方式进行操作或侦听用户交互事件,优良作法是在执行脚本之前先等待此事件。
document.addEventListener('DOMContentLoaded', (event) => {
// 这里面可以安全地访问DOM了
});在所有其他内容(例如异步JavaScript,图像等)完成加载后,将触发window.load事件。
window.addEventListener('load', (event) => {
// 页面现已完全加载
});
渲染树是DOM和CSSOM的组合,表示将要渲染到页面上的所有内容。 这并不一定意味着渲染树中的所有节点都将在视觉上呈现,例如,将包含opacity: 0或visibility: hidden的样式的节点,并仍然可以被屏幕阅读器等读取,而display: none不包括任何内容。 此外,诸如之类的不包含任何视觉信息的标签将始终被忽略。
与 JS 引擎一样,不同的浏览器具有不同的渲染引擎。

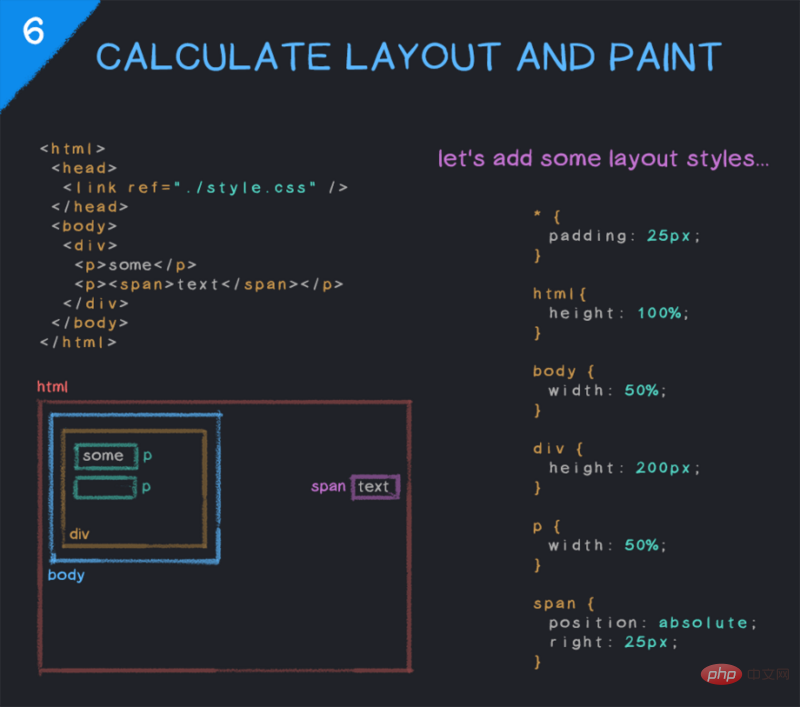
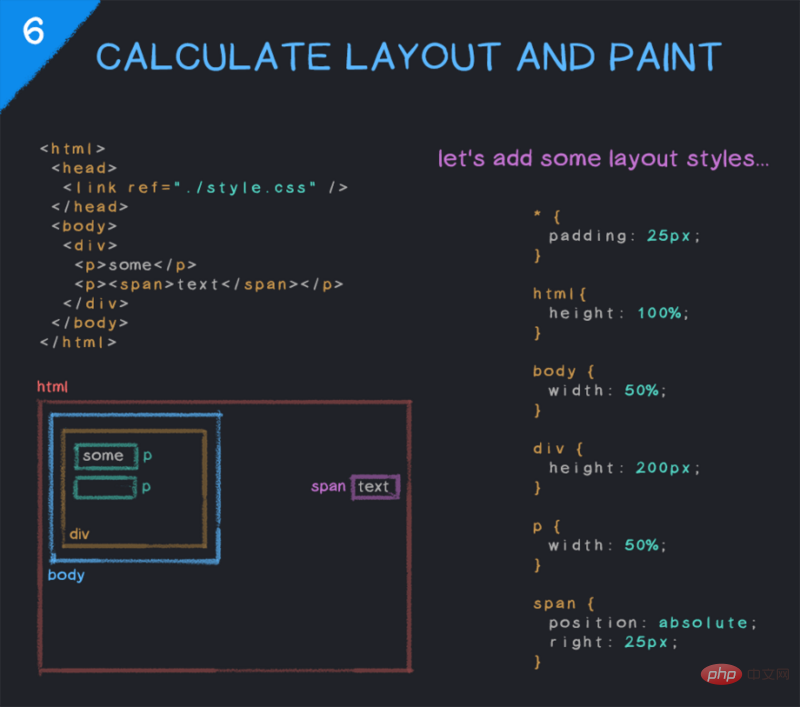
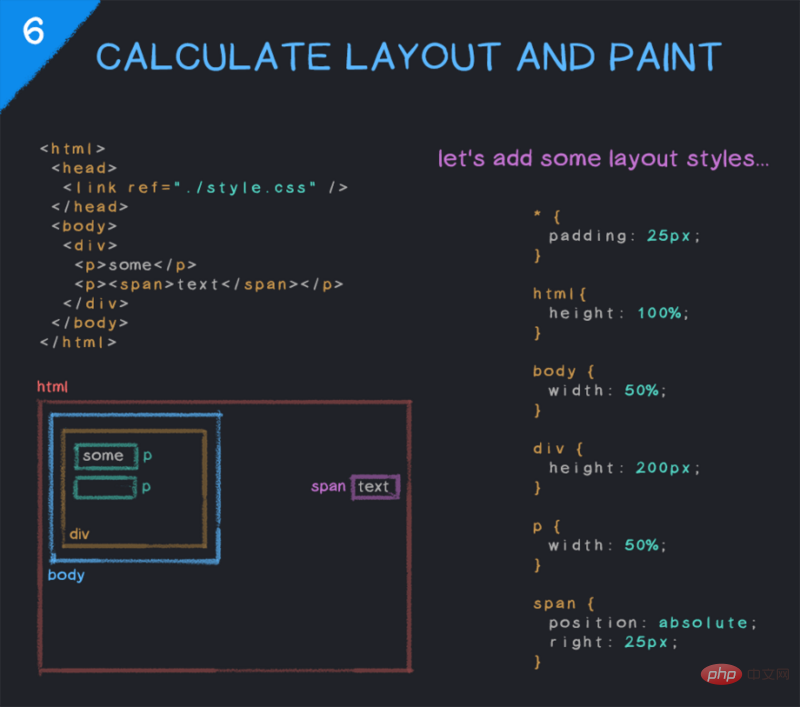
现在我们有了完整的渲染树,浏览器知道了要渲染什么,但是不知道在哪里渲染。 因此,必须计算页面的布局(即每个节点的位置和大小)。 渲染引擎从顶部开始一直向下遍历渲染树,计算应显示每个节点的坐标。
完成之后,最后一步是获取布局信息并将像素绘制到屏幕上。

原文地址:https://dev.to/jstarmx/how-the-browser-renders-a-web-page-1ahc
作者:James Starkie
译文地址:https://segmentfault.com/a/1190000037650883
更多编程相关知识,请访问:编程学习课程!!
위 내용은 브라우저 렌더링 웹 페이지의 각 단계 메커니즘을 이해하세요!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



