vue.js devtools를 어떻게 설치하나요?
설치 방법: 1. zip 설치 패키지를 다운로드하고 지정된 폴더에 추출합니다. 2. Vue-devtools 디렉터리에 들어가서 "yarn install" 및 "yarn run build"를 입력하여 설치합니다. 파일 ;4. 크롬 플러그인을 수동으로 확장합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, Vue 버전 2.9.6 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
vue devtools 소개
vue devtools는 Vue.js 애플리케이션 디버깅을 위한 Chrome 브라우저 기반 플러그인으로, 이를 통해 개발자는 디버깅 효율성을 크게 향상시킬 수 있습니다. 사용자가 DOM 구조 데이터 구조를 구문 분석하고 디버깅할 수 있도록 지원합니다.
Vue는 데이터 중심이기 때문에 개발 및 디버깅 중에 DOM 구조를 보면 아무것도 구문 분석할 수 없다는 문제가 있습니다. 이 플러그인을 통해 사용자는 데이터 구조를 쉽게 구문 분석하고 디버깅할 수 있으며 사이드바 창에 표시할 수 있습니다. 페이지에서 코드를 확인하고 디버그할 수 있으며, 상태, 변경 사항, 작업 등의 정보를 쉽게 볼 수 있으며, 라우팅 변경 사항, 라우팅 관련 정보 등도 기록할 수 있는 필수 도구라고 할 수 있습니다. 프론트엔드 개발을 위해!
Vue-Devtools 설치
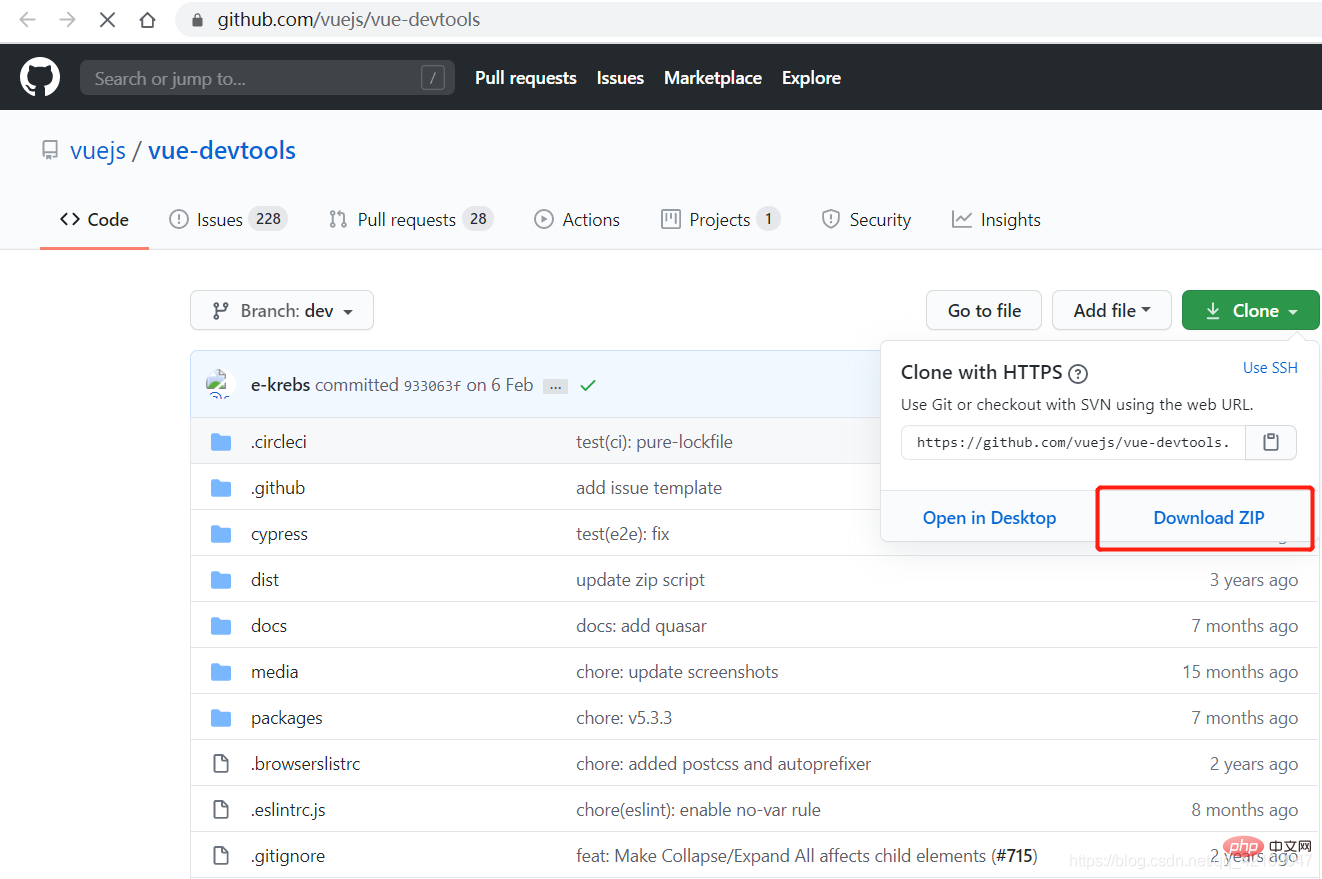
1. Vue 공식 웹사이트 https://cn.vuejs.org/에 들어가서 생태계

2에서 Devtools를 클릭합니다. Download the zip package

를 클릭합니다. 3. 다운로드한 후 폴더에 압축을 푼 다음 생성한 폴더에 압축을 풉니다.

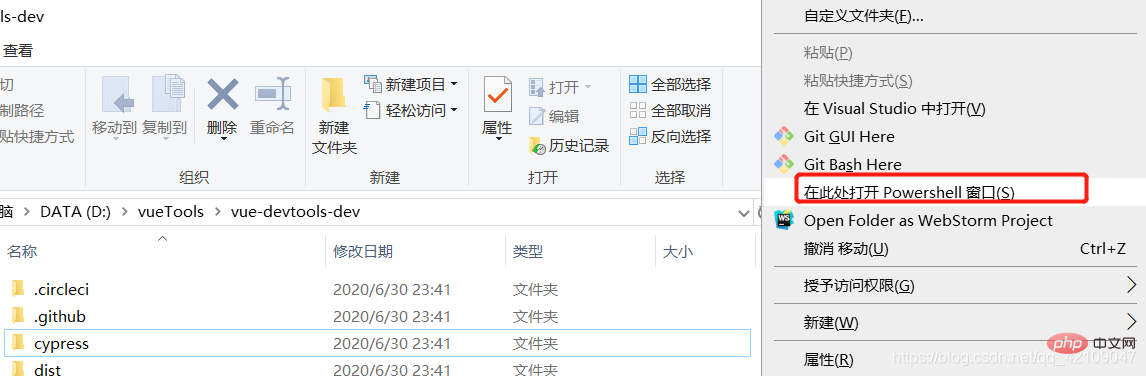
4. 그런 다음 Vue-devtools-dev 디렉토리에 들어가서 길게 누릅니다. Shift 버튼을 마우스 오른쪽 버튼으로 클릭하여 Powershell 창을 엽니다

5. 설치를 시작하려면 Yarn install을 입력하세요. 저는 이미 여기에 설치했으므로 그림을 붙여넣지 않겠습니다
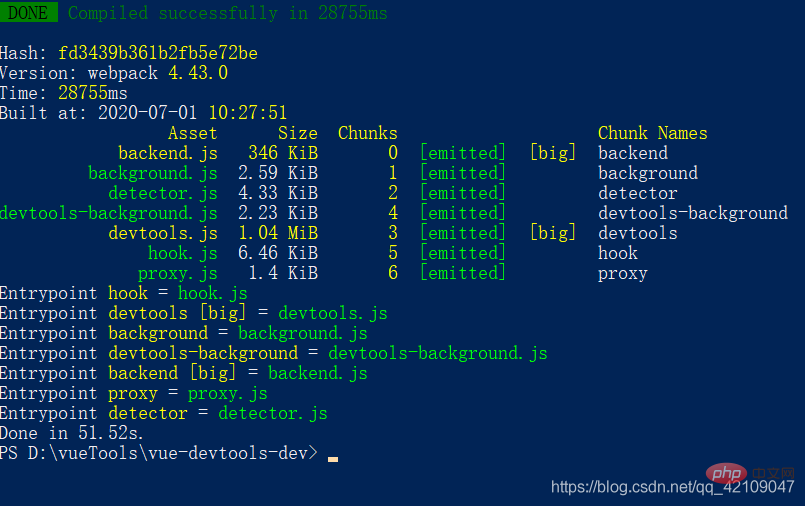
6. 그런 다음 Yarn run Build를 입력합니다. 설치가 완료되기를 기다리면 됩니다. 즉, 설치가 성공한 것입니다

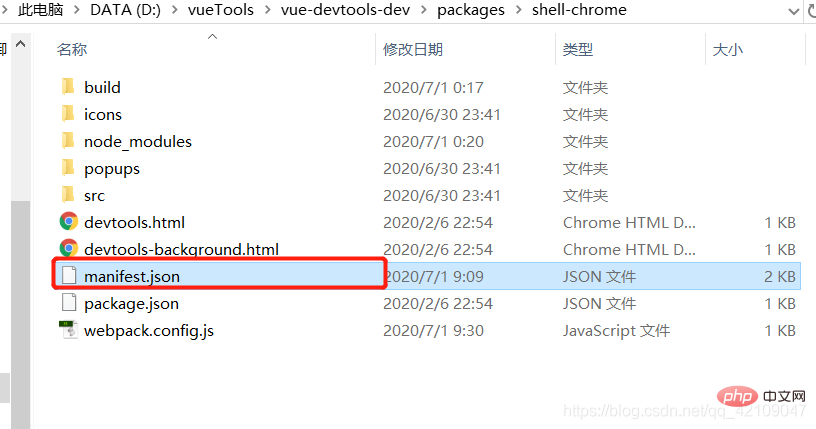
7. 폴더를 열고 vue-devtools-devpackagesshell-chrome 디렉토리를 입력한 후, 파일을 수정하세요.
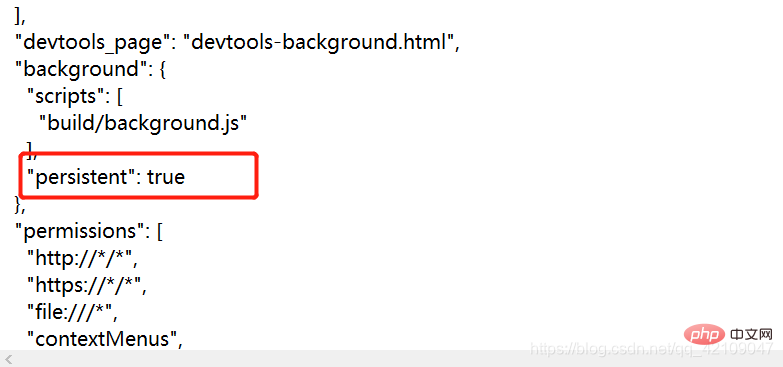
"지속적": false에서 "지속적"으로: true

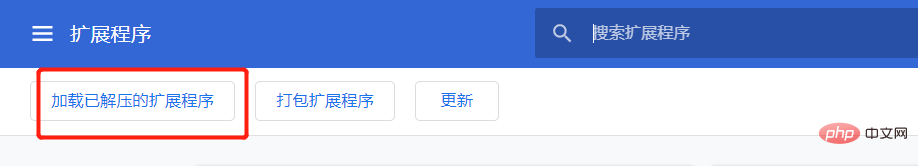
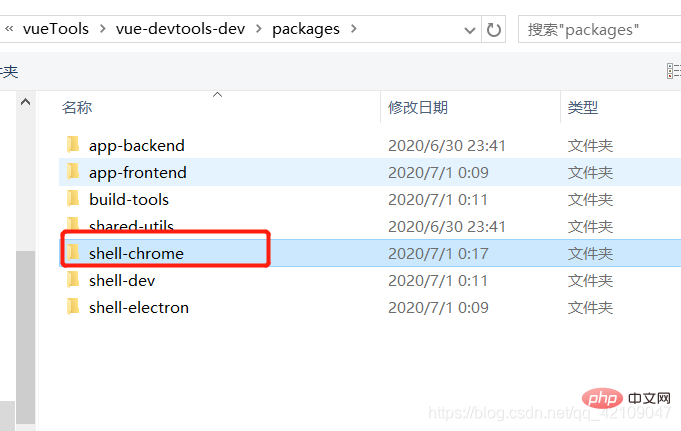
8. Google Chrome을 열고 확장 프로그램을 입력한 후 개발자 모드를 열고 클릭하여 압축이 풀린 확장 프로그램을 로드한 다음 vue-devtools에서 shell-chrome 폴더를 선택합니다. -devpackages 디렉토리


9. 설치 완료

Vue-devtools를 사용하여 디버깅
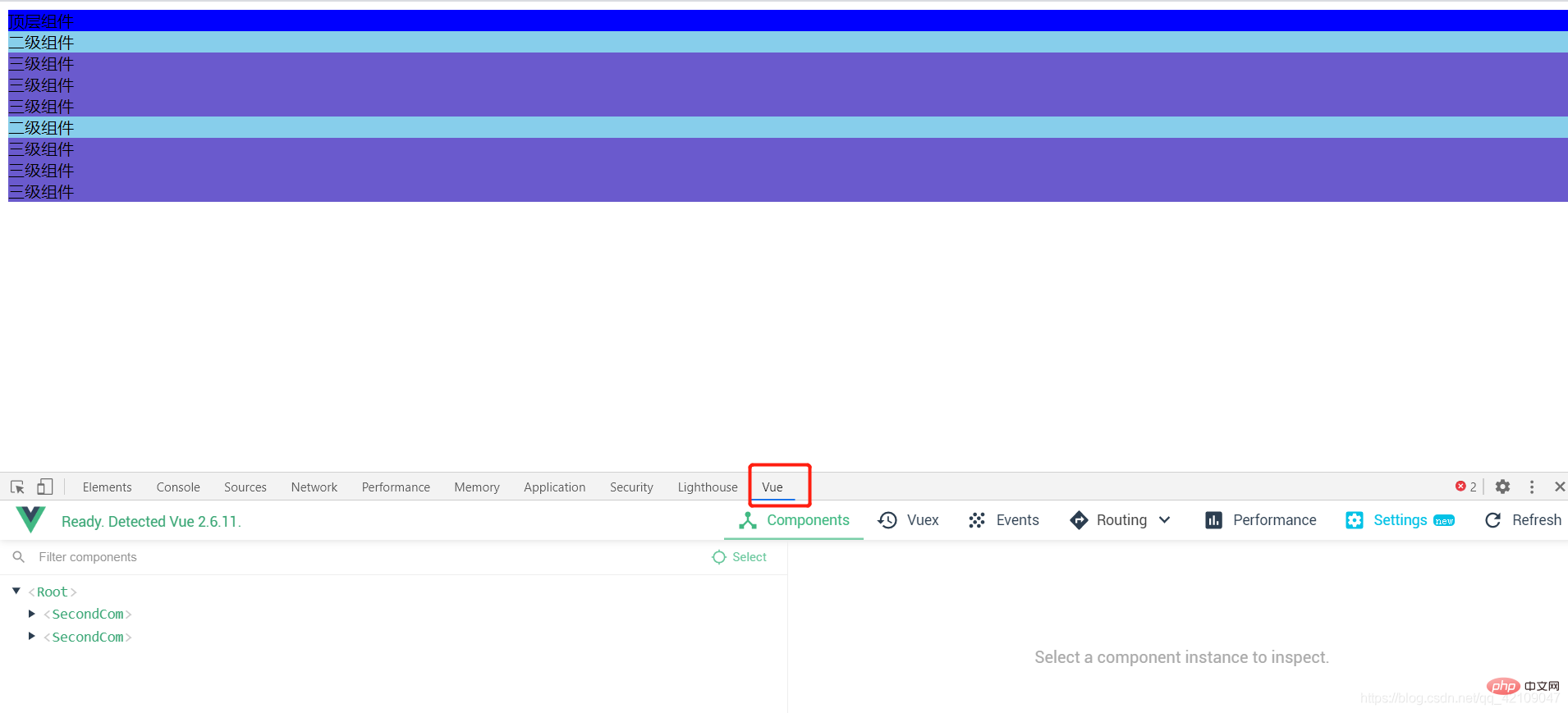
1. 브라우저에서 디버깅 프로젝트를 엽니다. 여기에 테스트 페이지를 작성했습니다. 콘솔에서 그림에서 Vue를 클릭하면 디버그할 수 있습니다

관련 추천:
더 많은 프로그래밍 관련 지식을 얻으려면 프로그래밍 소개를 방문하세요! !
위 내용은 vue.js devtools를 어떻게 설치하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7906
7906
 15
15
 1652
1652
 14
14
 1411
1411
 52
52
 1303
1303
 25
25
 1248
1248
 29
29
 vite가 .env 파일을 구문 분석하는 방법에 대한 심층 토론
Jan 24, 2023 am 05:30 AM
vite가 .env 파일을 구문 분석하는 방법에 대한 심층 토론
Jan 24, 2023 am 05:30 AM
Vue 프레임워크를 사용하여 프런트엔드 프로젝트를 개발할 때 배포 시 여러 환경을 배포하게 되는데, 개발 환경, 테스트 환경, 온라인 환경에서 호출되는 인터페이스 도메인 이름이 다른 경우가 많습니다. 어떻게 구별할 수 있나요? 그것은 환경 변수와 패턴을 사용하는 것입니다.
 Vue 프로젝트에 Ace 코드 편집기를 통합하는 방법에 대한 자세한 그래픽 설명
Apr 24, 2023 am 10:52 AM
Vue 프로젝트에 Ace 코드 편집기를 통합하는 방법에 대한 자세한 그래픽 설명
Apr 24, 2023 am 10:52 AM
Ace는 JavaScript로 작성된 내장형 코드 편집기입니다. Sublime, Vim 및 TextMate와 같은 기본 편집기의 기능 및 성능과 일치합니다. 모든 웹페이지와 JavaScript 애플리케이션에 쉽게 삽입할 수 있습니다. Ace는 Cloud9 IDE의 메인 편집자로 유지되며 Mozilla Skywriter(Bespin) 프로젝트의 후속 버전입니다.
 vue에서 구성 요소화와 모듈화의 차이점은 무엇입니까
Dec 15, 2022 pm 12:54 PM
vue에서 구성 요소화와 모듈화의 차이점은 무엇입니까
Dec 15, 2022 pm 12:54 PM
구성요소화와 모듈화의 차이점: 모듈화는 코드 논리의 관점에서 구분되며, 코드 계층 개발을 용이하게 하고 각 기능 모듈의 기능이 일관되게 유지되도록 합니다. 컴포넌트화는 UI 인터페이스 관점에서 계획하는 것으로 프런트엔드의 컴포넌트화는 UI 컴포넌트의 재사용을 용이하게 합니다.
 Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue.js는 오늘날 프런트엔드 개발에서 매우 인기 있는 프레임워크가 되었습니다. Vue.js가 계속 발전함에 따라 단위 테스트는 점점 더 중요해지고 있습니다. 오늘은 Vue.js 3에서 단위 테스트를 작성하는 방법을 살펴보고 몇 가지 모범 사례와 일반적인 문제 및 솔루션을 제공하겠습니다.
 Vue의 JSX 구문과 템플릿 구문의 간단한 비교(장단점 분석)
Mar 23, 2023 pm 07:53 PM
Vue의 JSX 구문과 템플릿 구문의 간단한 비교(장단점 분석)
Mar 23, 2023 pm 07:53 PM
Vue.js에서 개발자는 JSX 구문과 템플릿 구문이라는 두 가지 다른 구문을 사용하여 사용자 인터페이스를 만들 수 있습니다. 두 구문 모두 장점과 단점이 있습니다. 차이점, 장점 및 단점을 논의해 보겠습니다.
 현재 vue 버전을 쿼리하는 방법
Dec 19, 2022 pm 04:55 PM
현재 vue 버전을 쿼리하는 방법
Dec 19, 2022 pm 04:55 PM
현재 Vue 버전을 쿼리하는 방법에는 두 가지가 있습니다. 1. cmd 콘솔에서 "npm list vue" 명령을 실행하여 버전을 쿼리합니다. 2. 패키지를 찾아 엽니다. 프로젝트에서 json 파일을 검색하고 "종속성" 항목에서 vue의 버전 정보를 확인할 수 있습니다.
 vue3의 반응성()에 대해 자세히 이야기해 봅시다.
Jan 06, 2023 pm 09:21 PM
vue3의 반응성()에 대해 자세히 이야기해 봅시다.
Jan 06, 2023 pm 09:21 PM
서문: vue3 개발에서 반응형은 반응형 데이터를 구현하는 방법을 제공합니다. 일상적인 개발에서 자주 사용되는 API입니다. 이 기사에서 저자는 내부 작동 메커니즘을 탐구합니다.
 vue3에서 Amap API를 사용하는 방법에 대해 이야기해 보겠습니다.
Mar 09, 2023 pm 07:22 PM
vue3에서 Amap API를 사용하는 방법에 대해 이야기해 보겠습니다.
Mar 09, 2023 pm 07:22 PM
Amap을 사용할 때 공식적으로 많은 사례와 데모를 추천했지만 이러한 사례는 모두 기본 액세스 방법을 사용했으며 vue 또는 React의 데모를 제공하지 않았습니다. 그러나 이 기사에서는. , 우리는 vue3가 일반적으로 사용되는 Amap API를 어떻게 사용하는지 살펴보겠습니다. 모든 사람에게 도움이 되기를 바랍니다!




