vuex를 사용할 때 중대형 단일 페이지 애플리케이션을 구축해야 하는 경우 구성 요소 외부에서 상태를 더 잘 관리하는 방법을 고려할 가능성이 높으며 Vuex는 자연스러운 선택이 될 것입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, Vue 버전 2.9.6 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
상태 관리
JavaScript 단일 페이지 애플리케이션 개발이 점점 더 복잡해짐에 따라 JavaScript는 이전보다 더 많은 상태를 관리해야 합니다. 이러한 상태에는 서버 응답, 캐시된 데이터, 아직 서버에 유지되지 않은 로컬로 생성된 데이터뿐만 아니라 활성화된 경로, 선택한 태그, 로딩 애니메이션 또는 페이지네이터 표시 여부 등과 같은 UI 상태가 포함될 수 있습니다.
상태 변경을 관리하는 것은 매우 어렵습니다. 한 모델의 변경으로 인해 다른 모델이 변경되는 경우 뷰가 변경되면 해당 모델과 다른 모델이 변경될 수 있으며, 이는 다시 다른 뷰로 변경될 수 있습니다. 무슨 일이 일어나고 있는지 알 수 없을 때까지. 언제, 어떤 이유로, 상태가 어떻게 변하는지는 우리가 통제할 수 없습니다. 시스템이 복잡해지면 문제를 재현하거나 새로운 기능을 추가하기가 어려워집니다.
Vuex는 Vue.js 애플리케이션용으로 특별히 개발된 상태 관리 패턴입니다. 중앙 집중식 저장소를 사용하여 애플리케이션의 모든 구성 요소 상태를 관리하고 해당 규칙을 사용하여 상태가 예측 가능한 방식으로 변경되도록 합니다.
애플리케이션에서 구성 요소 간의 통신은 실제로 애플리케이션의 상태 관리로 귀결되며 애플리케이션의 상태는 상태를 관리하는 방법, 코드의 유지 관리 가능성 향상, 개발 효율성 향상 등 여러 측면에서 비롯됩니다. Vue의 핵심 라이브러리는 단일 파일 구성 요소인 뷰 레이어에만 초점을 맞추고 템플릿, 로직 및 스타일이 내부적으로 결합되어 데이터와 뷰의 동기화에 중점을 둡니다. Vue 자체는 데이터 상태 관리를 처리하지 않지만 다음을 제공합니다. 또 다른 솔루션 솔루션은 중앙 집중식 상태 관리 라이브러리인 Vuex입니다. 즉, Vuex가 필요하지 않을 수도 있으며 이는 단지 애플리케이션 상태를 관리하기 위한 라이브러리일 뿐입니다.
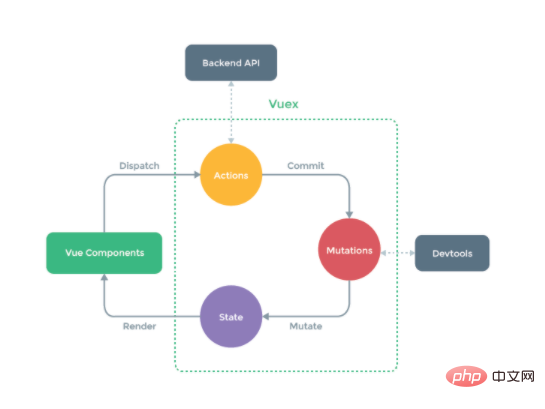
Vuex 상태 자체 관리 애플리케이션에는 다음 부분이 포함되어 있습니다.
상태, 애플리케이션을 구동하는 데이터 소스
view, 선언적 방식으로 상태를 뷰에 매핑합니다. , 뷰에 대한 사용자 입력으로 인한 상태 변경에 응답합니다.

Vue 구성 요소: Vue 구성 요소. HTML 페이지에서는 사용자 작업 및 기타 대화형 동작을 수신하고 디스패치 메서드를 실행하여 응답할 해당 작업을 트리거하는 일을 담당합니다.
dispatch: 작업 동작을 트리거하는 메서드는 작업을 실행할 수 있는 유일한 메서드입니다.
actions: 작업 동작 처리 모듈입니다. Vue 구성 요소에서 수신한 모든 상호 작용을 처리합니다. 동기/비동기 작업을 포함하고, 동일한 이름을 가진 여러 메서드를 지원하며, 등록 순서대로 트리거합니다. 다른 작업 트리거 및 변형 제출을 포함하여 백엔드 API에 대한 요청이 이 모듈에서 수행됩니다. 이 모듈은 액션 체인 트리거링을 지원하기 위한 Promise 캡슐화를 제공합니다.
commit: 상태 변경 제출 작업 방법. 변형을 제출하는 것이 변형을 실행하는 유일한 방법입니다.
mutations: 상태 변경 작업 방법. 이는 Vuex에서 상태를 수정하는 데 권장되는 유일한 방법입니다. 다른 수정 방법은 엄격 모드에서 오류를 보고합니다. 이 메서드는 동기 작업만 수행할 수 있으며 메서드 이름은 전역적으로 고유해야 합니다. 상태 모니터링 등을 위해 작업 중에 일부 후크가 노출됩니다.
state: 페이지 상태 관리 컨테이너 개체입니다. 통합 상태 관리를 위해 전 세계적으로 고유한 Vue 구성 요소에 분산된 데이터 개체 데이터를 중앙에 저장합니다. 페이지 표시에 필요한 데이터는 이 객체에서 읽혀지며, Vue의 세분화된 데이터 응답 메커니즘은 효율적인 상태 업데이트를 위해 사용됩니다.
getters: 상태 객체 읽기 방법. 이 모듈은 그림에 별도로 나열되어 있지 않습니다. Vue 구성 요소는 이 메서드를 통해 전역 상태 객체를 읽습니다.
(조각화된) 상태 관리를 분할하여 정복하는 것과 비교하면 여러 상태가 서로 다른 구성 요소에 분산되어 모든 부분에서 상호 작용하며 각 뷰는 해당 모델 유지 관리 상태를 갖습니다. 관리 모드는 구성 요소에 분산된 상태를 중앙에서 관리하는 데 사용되며, 애플리케이션의 상태를 저장하고 관리할 수 있는 글로벌 저장소를 제공합니다. 중앙 집중식 상태 관리는 특히 각 개발 도구를 사용하여 전반적인 상태 변경을 더 명확하게 만들 수 있습니다.
Vuex는 언제 사용해야 하나요?Vuex는 공유 상태를 관리하는 데 도움이 될 수 있지만 더 많은 개념과 프레임워크도 함께 제공됩니다. 이를 위해서는 단기 및 장기 이익의 저울질이 필요합니다. 대규모 단일 페이지 애플리케이션을 개발할 계획이 없다면 Vuex를 사용하는 것이 번거롭고 중복될 수 있습니다. 사실입니다. 앱이 충분히 단순하다면 Vuex를 사용하지 않는 것이 좋습니다. 간단한 글로벌 이벤트 버스만 있으면 됩니다. 그러나 중대형 단일 페이지 애플리케이션을 구축해야 하는 경우 구성 요소 외부에서 상태를 더 잘 관리하는 방법에 대해 생각할 가능성이 높으며 Vuex가 자연스러운 선택이 될 것입니다. 관련 무료 학습 권장 사항: JavaScript(동영상)
위 내용은 vuex를 사용해야 하는 경우의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!