vue WEEX란 무엇인가요?
In vue는 인기 있는 웹 개발 경험을 사용하여 고성능 네이티브 애플리케이션을 개발하기 위한 프레임워크입니다. Weex는 개발자가 일반적인 크로스 플랫폼 웹 개발 언어 및 개발 경험을 기반으로 Android, iOS 및 웹 애플리케이션을 구축할 수 있도록 최선을 다하고 있습니다. .

Weex(/wiːks/로 발음, "Weeks"와 동일)는 인기 있는 웹 개발 경험을 사용하여 고성능 네이티브 애플리케이션을 개발하기 위한 프레임워크입니다.
Weex는 개발자가 일반적인 크로스 플랫폼 웹 개발 언어 및 개발 경험을 기반으로 Android, iOS 및 웹 애플리케이션을 구축할 수 있도록 최선을 다하고 있습니다. 간단히 말해서 WeexSDK를 통합한 후 JavaScript 언어 및 프런트 엔드 개발 경험을 사용하여 모바일 애플리케이션을 개발할 수 있습니다.
Weex 렌더링 엔진은 DSL 구문 계층과 별개이며 Weex는 특정 프런트엔드 프레임워크에 크게 의존하지 않습니다. 현재 두 개의 프런트엔드 프레임워크인 Vue.js와 Rax가 Weex 페이지 개발에 널리 사용되고 있으며 Weex는 이 두 개의 프런트엔드 프레임워크에 대한 가장 완벽한 지원도 제공합니다. Weex의 또 다른 주요 목표는 인기 있는 웹 개발 기술을 따르고 이를 기본 개발 기술과 결합하여 개발 효율성과 운영 성능에서 높은 수준의 통일성을 달성하는 것입니다. 개발 단계에서 Weex 페이지는 런타임 시 일반 웹 페이지를 개발하는 것과 같습니다. Weex 페이지는 다양한 운영 체제의 기본 구성 요소와 기능을 최대한 활용합니다.
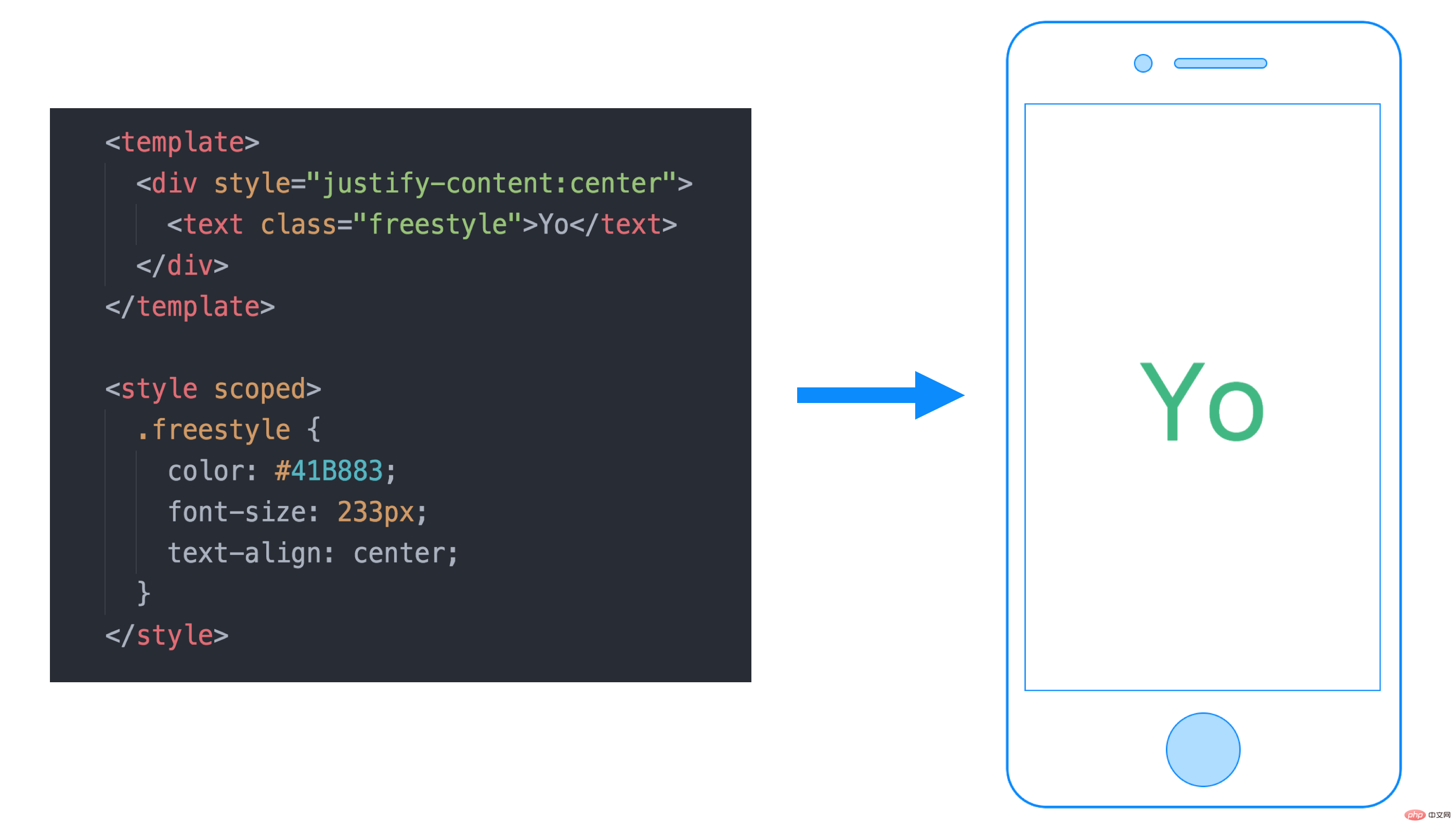
다음은 Weex와 Vue.js를 사용하여 개발된 가장 간단한 예입니다. Weex의 작동 방식에 대한 개요를 확인할 수 있습니다.

섹션에는 웹 페이지에서 널리 사용되며 Weex의 범용 컨테이너이기도 한
요소가 포함되어 있습니다.요소는 일반 HTML과 다릅니다. Weex에서는 모든 텍스트를 태그에 배치해야 합니다. Weex는 기본 내장 구성 요소 세트를 제공합니다. 이러한 기본 구성 요소를 캡슐화하고 결합하여 자신만의 구성 요소를 만들 수도 있고, 운영 체제에서 제공하는 지도, 비디오 및 기타 기능을 패키징하는 새로운 구성 요소를 만들 수도 있습니다.
프레임워크 내에서 Weex는 렌더링을 위해 기본 구성 요소를 사용하고 다중 플랫폼 일관성을 최대한 유지합니다. 그러나 다른 플랫폼에서는 렌더링 및 동작에 다소 차이가 있습니다. 예를 들어,
구성요소의 경우 다양한 플랫폼에서의 시각적 효과가 일관되지 않습니다. 더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오 코스를 방문하세요! !
위 내용은 vue WEEX란 무엇인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
VUE 멀티 페이지 개발은 vue.js 프레임 워크를 사용하여 응용 프로그램을 구축하는 방법입니다. 여기서 응용 프로그램은 별도의 페이지로 나뉩니다. 코드 유지 보수 : 응용 프로그램을 여러 페이지로 분할하면 코드를보다 쉽게 관리하고 유지 관리 할 수 있습니다. 모듈 식 : 각 페이지는 쉬운 재사용 및 교체를 위해 별도의 모듈로 사용할 수 있습니다. 간단한 라우팅 : 페이지 간의 탐색은 간단한 라우팅 구성을 통해 관리 할 수 있습니다. SEO 최적화 : 각 페이지에는 자체 URL이있어 SEO가 도움이됩니다.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
vue.js가 트래버스 어레이 및 객체에 대한 세 가지 일반적인 방법이 있습니다. V- 결합 지시문은 V-FOR와 함께 사용하여 각 요소의 속성 값을 동적으로 설정할 수 있습니다. .MAP 메소드는 배열 요소를 새 배열로 변환 할 수 있습니다.
 태그를 vue로 점프하는 방법
Apr 08, 2025 am 09:24 AM
태그를 vue로 점프하는 방법
Apr 08, 2025 am 09:24 AM
VUE에서 태그의 점프를 구현하는 방법에는 다음이 포함됩니다. HTML 템플릿의 A 태그를 사용하여 HREF 속성을 지정합니다. VUE 라우팅의 라우터 링크 구성 요소를 사용하십시오. javaScript 에서이. $ router.push () 메소드를 사용하십시오. 매개 변수는 쿼리 매개 변수를 통해 전달 될 수 있으며 동적 점프를 위해 라우터 옵션에서 경로가 구성됩니다.





