VSCode가 Git을 사용하여 버전을 제어하는 방법

관련 권장사항: "vscode 기본 튜토리얼"
Visual Studio Code는 버전 제어를 위해 Git을 사용합니다
원래 이런 종류의 튜토리얼이 확실히 인터넷에 퍼질 것이라고 생각했습니다. 오늘 처음으로 VS Code의 Git 기능을 사용해 보았는데, 중국어 튜토리얼을 다 샅샅이 뒤졌지만 믿을 만한 게 하나도 없었습니다. 그래서 기사를 쓰기 시작했어요.
- 최신 VS Code가 설치되어 있는지 확인하세요. http://code.visualstudio.com/
- 최신 버전의 Git이 설치되어 있는지 확인하세요. https://git-scm.com/download. 모든 경로에 액세스할 수 있도록 환경 변수에 git을 설치합니다.
- 참조 링크: https://code.visualstudio.com/Docs/editor/versioncontrol
VS Code는 Git 기능을 통합하고 기본 git 명령을 지원하므로 개발 프로세스 중에 코드를 편리하게 제출하고 얻을 수 있습니다.
1.1 초기화
먼저 gittest라는 폴더를 만듭니다. 물론 git 버전 관리 관리에는 없습니다.

VS Code로 이 폴더를 열고 왼쪽에 있는 Git 아이콘을 클릭하세요.

"GIT 리포지토리 초기화" 버튼이 보이면 클릭하세요.

초기화 후 가장 먼저 보이는 것은 현재 모든 파일이 4가지 변경 사항과 함께 Git 막대에 표시된다는 것입니다.

모든 파일 또는 개별 파일을 임시로 저장하거나 삭제할 수 있습니다.

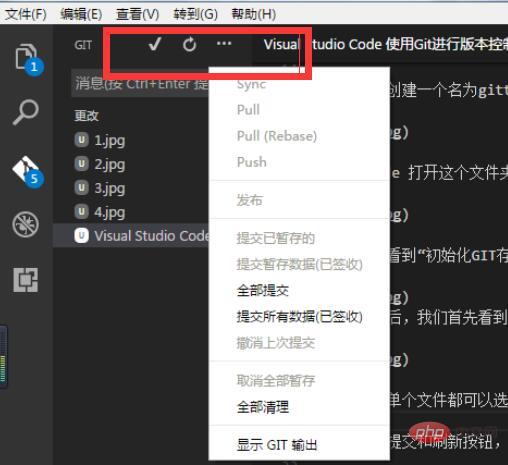
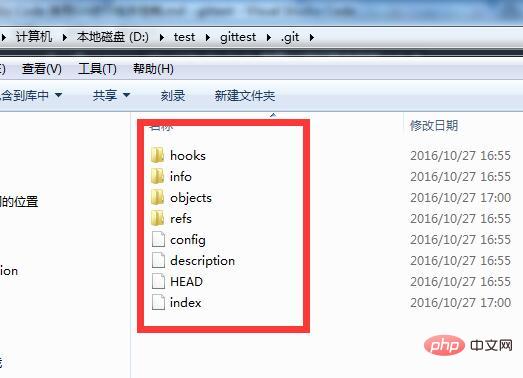
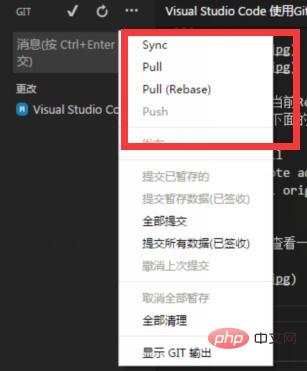
위에 제출 및 새로고침 버튼이 있고 드롭다운 메뉴에 더 많은 옵션이 있습니다. 파일로 돌아가서 이전 작업에서는 아래와 같이 .git 폴더를 만들고 현재 웨어하우스의 모든 구성 파일을 배치했습니다.

지금까지 VS Code의 git 기능을 살펴보겠습니다.
git 출력
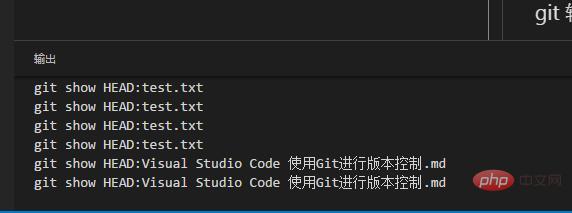
숨겨진 메뉴에서 git 출력을 선택하면 각 작업이 출력 영역에 표시되어 해당 git 명령을 더 쉽게 볼 수 있습니다.

제출 및 저장
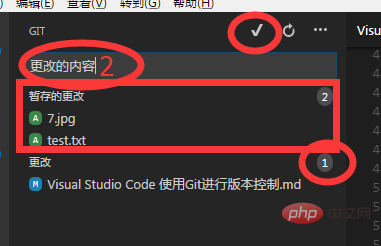
제출 및 저장의 첫 번째 단계는 파일을 임시로 저장하는 것입니다.
두 번째 단계는 제출 정보를 입력하는 것입니다.
3단계: 그런 다음 상태 표시줄의 제출 버튼을 사용하여 모든 변경 사항을 제출합니다.

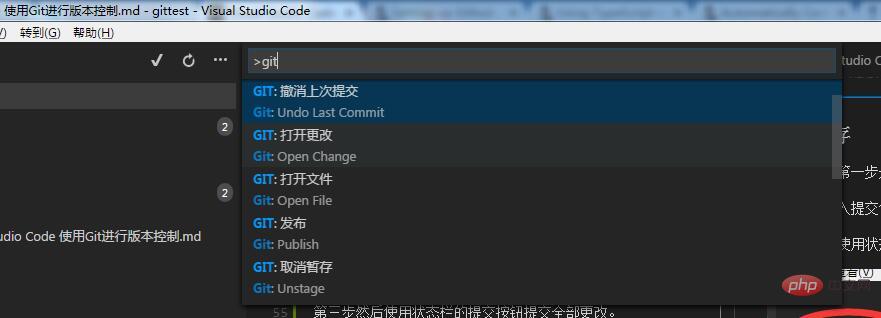
git 명령 목록
ctrl+shift+P를 입력하고 git을 입력하면 VS CODE에서 지원하는 모든 git 명령이 표시됩니다.

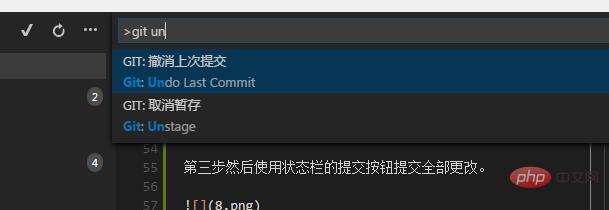
Undo 작업
Undo Last Commit을 입력하면 마지막 작업을 취소할 수 있습니다. 임시 저장소를 실행 취소하려면 Unstage를 입력하세요.

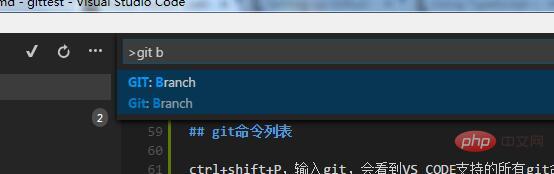
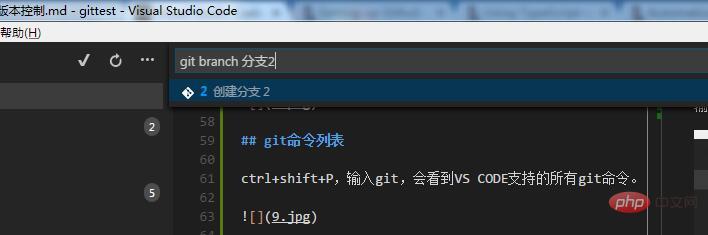
Branch
Branch를 입력하면 현재 콘텐츠의 브랜치를 생성할 수 있습니다. 브랜치를 생성할 때 브랜치 이름을 입력해야 합니다.


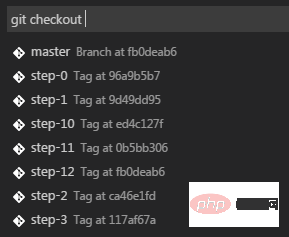
checkout
브랜치를 생성한 후 체크아웃 명령을 사용하여 특정 브랜치 콘텐츠를 가져옵니다.

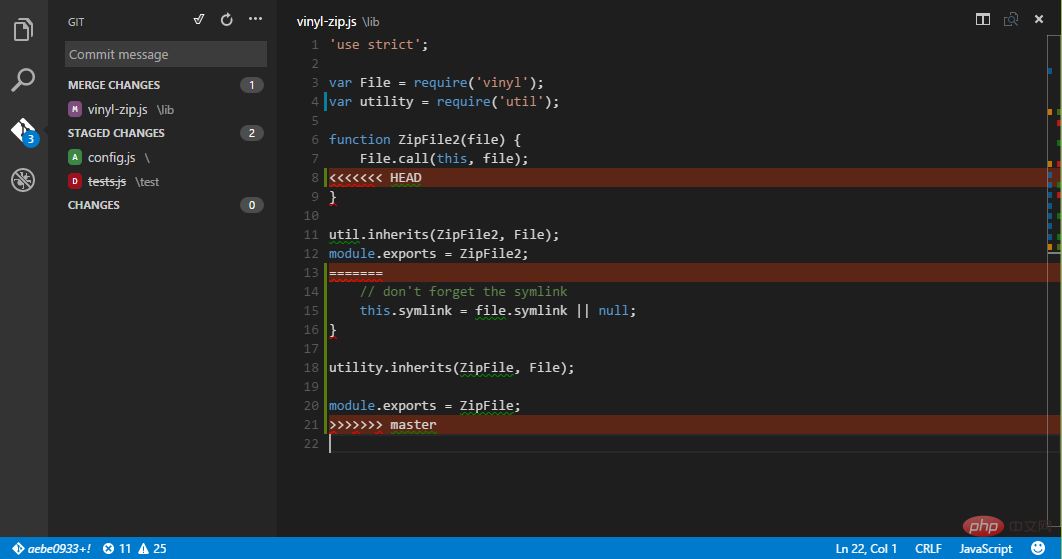
충돌 병합
VS 코드는 파일 충돌을 감지하고 <<<<<,>>>>,==== 및 색상으로 구분합니다.

충돌을 해결한 후 직접 제출하시면 됩니다.
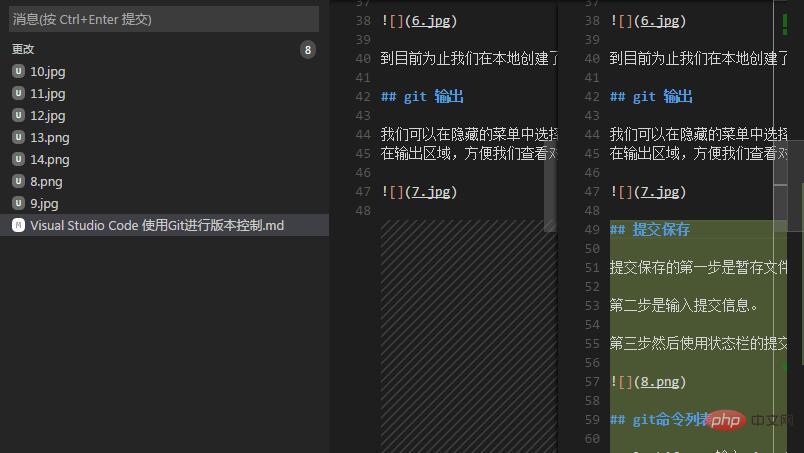
파일 비교
git 파일 목록에서 커밋되지 않은 변경 파일을 클릭하면 두 개의 창이 열려 변경된 내용이 표시됩니다.

원격 코드 저장소에 연결
너무 많이 말했지만 이제 문제가 발생합니다. 이 시스템에서 코드 기반을 초기화하는 것은 일반적으로 쓸모가 없습니다. 대부분의 경우 원격 코드 서버에 연결해야 합니다.
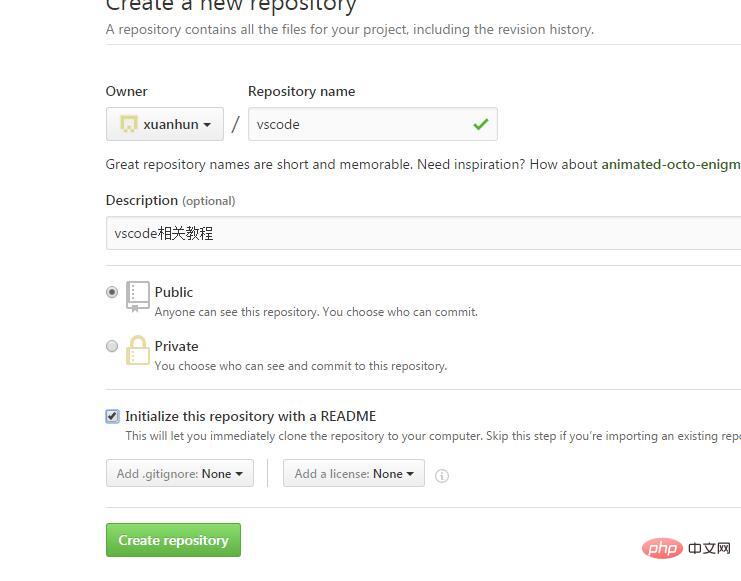
다음으로 github에 저장소를 만들고 나중에 사용할 수 있도록 주소를 복사합니다.


다음으로 현재 Repository 폴더의 루트 디렉터리로 이동하여 초기화되지 않은 경우 해당 글을 설치하여 초기화를 시작합니다. 그런 다음 다음 명령을 실행합니다
git remote add origin https://github.com/xuanhun/vscode.git git pull origin master
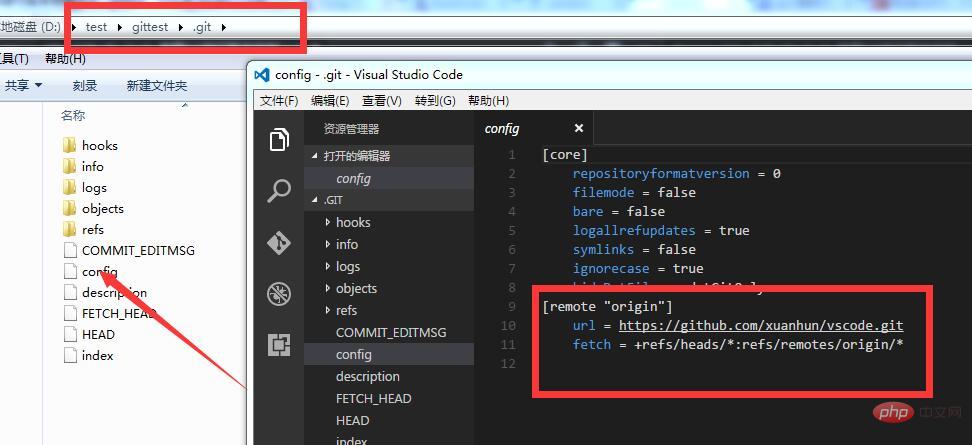
이제 .git 폴더의 구성 파일을 확인하면 원격 Reps 주소가 추가된 것을 확인할 수 있습니다.

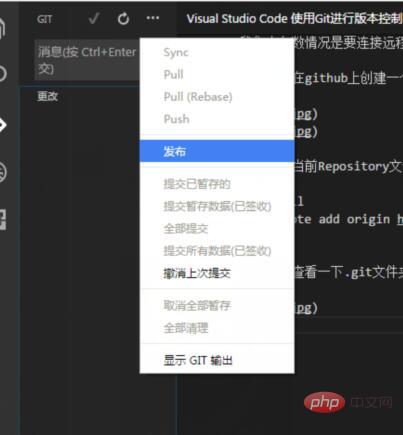
다음으로 드롭다운 메뉴에서 게시 명령을 실행합니다.

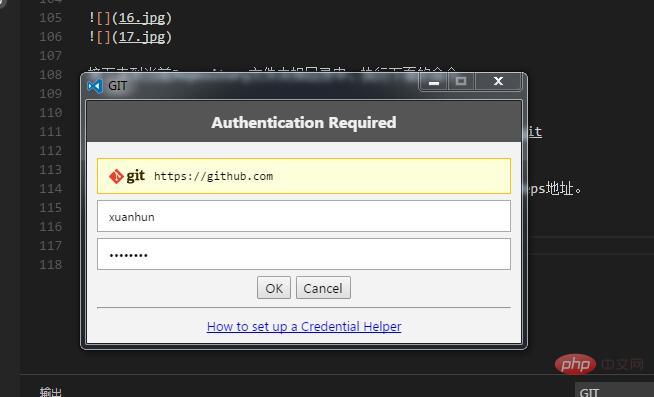
계좌번호와 비밀번호를 입력하라는 알림을 받게 됩니다.

입력 후 로컬로 제출된 파일은 github에 동기화됩니다. 동기화 후 git의 숨겨진 메뉴를 열면 동기화 등의 명령을 직접 사용할 수 있는 것을 볼 수 있습니다.

간단한 방법
물론 git의 clone 명령을 사용하여 Rep를 원격으로 복제한 다음 VS Code로 직접 폴더를 열면 각 구성이 자동으로 인식됩니다.
영구 계정
git에 대한 원격 연결 문제가 해결되었습니다. 동기화할 때마다 계정 정보를 입력하고 싶지 않은 경우 계정을 전역으로 저장하면 이 문제를 해결할 수 있습니다.
git config --global credential.helper wincred
Summary
이 글의 내용은 대부분 공식 문서에서 찾아볼 수 있습니다. 하지만 많은 중국어 튜토리얼에서는 원격 서비스 연결 문제를 해결하지 못하므로 특별히 설명을 드렸습니다. 당신에게 도움이 됩니다.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 학습 코스를 방문하세요! !
위 내용은 VSCode가 Git을 사용하여 버전을 제어하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7482
7482
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 34
34
 GO에서 플로팅 포인트 번호 작업에 어떤 라이브러리가 사용됩니까?
Apr 02, 2025 pm 02:06 PM
GO에서 플로팅 포인트 번호 작업에 어떤 라이브러리가 사용됩니까?
Apr 02, 2025 pm 02:06 PM
Go Language의 부동 소수점 번호 작동에 사용되는 라이브러리는 정확도를 보장하는 방법을 소개합니다.
 H5 프로젝트를 실행하는 방법
Apr 06, 2025 pm 12:21 PM
H5 프로젝트를 실행하는 방법
Apr 06, 2025 pm 12:21 PM
H5 프로젝트를 실행하려면 다음 단계가 필요합니다. Web Server, Node.js, 개발 도구 등과 같은 필요한 도구 설치. 개발 환경 구축, 프로젝트 폴더 작성, 프로젝트 초기화 및 코드 작성. 개발 서버를 시작하고 명령 줄을 사용하여 명령을 실행하십시오. 브라우저에서 프로젝트를 미리보고 개발 서버 URL을 입력하십시오. 프로젝트 게시, 코드 최적화, 프로젝트 배포 및 웹 서버 구성을 설정하십시오.
 Gitee Pages 정적 웹 사이트 배포 실패 : 단일 파일 문제를 해결하고 해결하는 방법 404 오류?
Apr 04, 2025 pm 11:54 PM
Gitee Pages 정적 웹 사이트 배포 실패 : 단일 파일 문제를 해결하고 해결하는 방법 404 오류?
Apr 04, 2025 pm 11:54 PM
GiteEpages 정적 웹 사이트 배포 실패 : 404 오류 문제 해결 및 해결시 Gitee ...
 Beego ORM의 모델과 관련된 데이터베이스를 지정하는 방법은 무엇입니까?
Apr 02, 2025 pm 03:54 PM
Beego ORM의 모델과 관련된 데이터베이스를 지정하는 방법은 무엇입니까?
Apr 02, 2025 pm 03:54 PM
Beegoorm 프레임 워크에서 모델과 관련된 데이터베이스를 지정하는 방법은 무엇입니까? 많은 Beego 프로젝트에서는 여러 데이터베이스를 동시에 작동해야합니다. Beego를 사용할 때 ...
 GO의 어떤 라이브러리가 대기업에서 개발하거나 잘 알려진 오픈 소스 프로젝트에서 제공합니까?
Apr 02, 2025 pm 04:12 PM
GO의 어떤 라이브러리가 대기업에서 개발하거나 잘 알려진 오픈 소스 프로젝트에서 제공합니까?
Apr 02, 2025 pm 04:12 PM
GO의 어떤 라이브러리가 대기업이나 잘 알려진 오픈 소스 프로젝트에서 개발 했습니까? GO에 프로그래밍 할 때 개발자는 종종 몇 가지 일반적인 요구를 만납니다.
 Redis Stream을 사용하여 GO Language에서 메시지 대기열을 구현할 때 User_ID 유형 변환 문제를 해결하는 방법은 무엇입니까?
Apr 02, 2025 pm 04:54 PM
Redis Stream을 사용하여 GO Language에서 메시지 대기열을 구현할 때 User_ID 유형 변환 문제를 해결하는 방법은 무엇입니까?
Apr 02, 2025 pm 04:54 PM
Go Language에서 메시지 대기열을 구현하기 위해 Redisstream을 사용하는 문제는 Go Language와 Redis를 사용하는 것입니다 ...
 H5 페이지 생산에는 지속적인 유지 보수가 필요합니까?
Apr 05, 2025 pm 11:27 PM
H5 페이지 생산에는 지속적인 유지 보수가 필요합니까?
Apr 05, 2025 pm 11:27 PM
코드 취약점, 브라우저 호환성, 성능 최적화, 보안 업데이트 및 사용자 경험 개선과 같은 요소로 인해 H5 페이지를 지속적으로 유지해야합니다. 효과적인 유지 관리 방법에는 완전한 테스트 시스템 설정, 버전 제어 도구 사용, 페이지 성능을 정기적으로 모니터링하고 사용자 피드백 수집 및 유지 관리 계획을 수립하는 것이 포함됩니다.
 VSCODE에서 자동으로 삭제되는 Golang 제네릭 기능 유형 제약 조건을 해결하는 방법은 무엇입니까?
Apr 02, 2025 pm 02:15 PM
VSCODE에서 자동으로 삭제되는 Golang 제네릭 기능 유형 제약 조건을 해결하는 방법은 무엇입니까?
Apr 02, 2025 pm 02:15 PM
VSCODE 사용자의 GOLANG 제네릭 기능 유형 제약 조건을 자동으로 삭제하면 VSCODE를 사용하여 Golang 코드를 작성할 때 이상한 문제가 발생할 수 있습니다. 언제...




