jquery에서 hasClass() 메서드의 사용법은 다음과 같습니다: [$().hasClass("class name")]. hasClass 메소드는 일반적으로 요소에 지정된 클래스 이름이 포함되어 있는지 확인하는 데 사용됩니다. 포함되어 있으면 true를 반환하고, 포함하지 않으면 false를 반환합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, jquery 버전 1.12.4 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
관련 추천: "jQuery Video Tutorial"
클래스 이름 필터링은 요소의 클래스를 기준으로 필터링하는 것을 의미합니다. jQuery에서는 hasClass() 메서드를 사용하여 클래스 이름 필터링을 구현할 수 있습니다.
구문:
$().hasClass("类名")hasClass() 메서드는 일반적으로 요소에 지정된 클래스 이름이 포함되어 있는지 확인하는 데 사용됩니다. 포함되어 있으면 true를 반환하고, 포함하지 않으면 false를 반환합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$("li").each(function(){
var bool = $(this).hasClass("select");
if(bool){
$(this).css("color", "red");
}
})
})
</script>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li class="select">jQuery</li>
<li>Vue.js</li>
</ul>
</body>
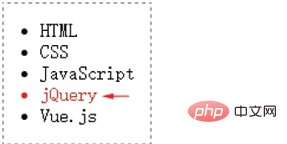
</html>효과:

$(this).hasClass("select")는 현재 li 요소에 클래스 이름 "select"가 포함되어 있는지 확인하는 데 사용됩니다. 여기에서 hasClass() 메서드는 일반적으로 판단 작업을 구현하는 데 사용된다는 점에 유의해야 합니다.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 배우기를 방문하세요! !
위 내용은 jquery에서 hasClass() 메소드를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!