jquery를 사용하여 태그에서 href 값을 얻는 방법
jquery가 태그에서 href 값을 가져오는 방법: 먼저 js 태그에서 함수를 만든 다음 함수 내의 id를 통해 태그 개체를 가져오고 attr 메서드를 사용하여 href 속성의 값을 가져옵니다. ; 최종적으로 얻은 값을 사용하여 경고 메소드에서 이를 출력합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, jquery 버전 2.2.4 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
(동영상 공유 학습: javascript 동영상 튜토리얼)
구체적인 단계는 다음과 같습니다.
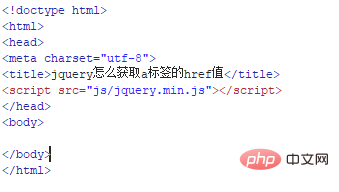
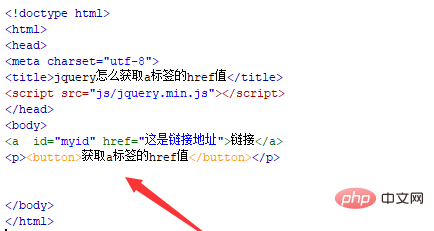
jquery가 a 태그의 href 값을 얻는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다.

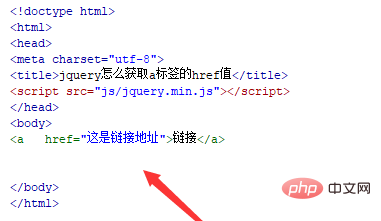
test.html 파일에서 a 태그를 사용하여 링크를 만들고 해당 href 속성을 "링크 주소입니다"로 설정합니다.

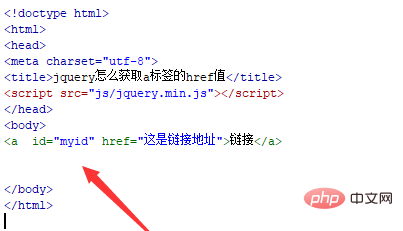
test.html 파일에서 a 태그의 ID를 myid로 설정합니다. 이는 주로 아래의 이 ID를 통해 a 태그 객체를 얻는 데 사용됩니다.

test.html 파일에서 버튼 태그를 사용하여 "Get the href value of the a tag"라는 버튼 이름의 버튼을 만듭니다.

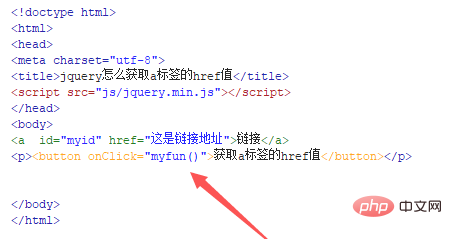
test.html 파일에서 onclick 이벤트를 버튼 버튼에 바인딩합니다. 버튼이 클릭되면 myfun() 함수를 실행합니다.

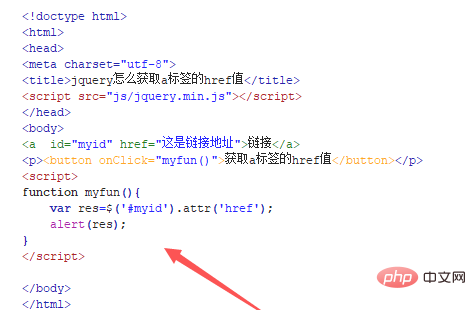
js 태그에서 myfun() 함수를 생성하고, 해당 함수 내에서 id(myid)를 통해 태그 객체를 얻고, attr() 메서드를 사용하여 href 속성의 값을 얻은 다음, 값을 가져오는 경고() 메서드입니다.

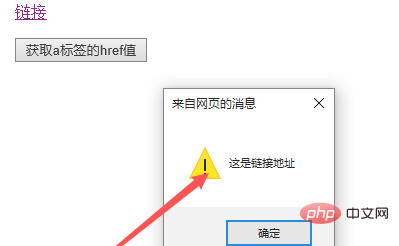
브라우저에서 test.html 파일을 열고 버튼을 클릭하여 결과를 확인하세요.

더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 코스를 방문하세요! !
위 내용은 jquery를 사용하여 태그에서 href 값을 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 CSS에서 태그 색상을 제거하는 방법
Apr 25, 2024 pm 05:42 PM
CSS에서 태그 색상을 제거하는 방법
Apr 25, 2024 pm 05:42 PM
a 태그의 고유 색상을 제거하려면 다음 방법을 사용할 수 있습니다. CSS 색상 속성을 사용하여 텍스트 색상을 지정합니다. CSS 링크 색상 속성을 사용하여 링크 색상을 지정합니다. 밑줄과 기본 텍스트 색상을 제거하려면 CSS 텍스트 장식 속성을 사용하세요. 마우스 오버 시 텍스트 색상을 변경하려면 CSS 호버 색상 속성을 사용하세요. CSS 방문 색상 속성을 사용하여 방문한 태그의 텍스트 색상을 변경합니다.
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 지정된 페이지로 이동하는 PHP 코드를 구현하는 방법
Mar 07, 2024 pm 02:18 PM
지정된 페이지로 이동하는 PHP 코드를 구현하는 방법
Mar 07, 2024 pm 02:18 PM
웹사이트나 애플리케이션을 작성할 때 특정 페이지로 이동해야 하는 경우가 종종 있습니다. PHP에서는 여러 가지 방법을 통해 페이지 점프를 달성할 수 있습니다. 아래에서는 header() 함수 사용, JavaScript 코드 사용 및 메타 태그 사용을 포함하여 세 가지 일반적인 점프 방법을 보여 드리겠습니다. header() 함수 사용하기 header() 함수는 PHP에서 원본 HTTP 헤더 정보를 전송하는 데 사용되는 함수입니다. 이 함수는 페이지 이동을 구현할 때 조합하여 사용할 수 있습니다. 아래는
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 3초 안에 페이지 점프를 구현하는 방법: PHP 프로그래밍 가이드
Mar 25, 2024 am 10:42 AM
3초 안에 페이지 점프를 구현하는 방법: PHP 프로그래밍 가이드
Mar 25, 2024 am 10:42 AM
제목: 3초 만에 페이지 점프 구현 방법: PHP 프로그래밍 가이드 웹 개발에서 페이지 점프는 일반적으로 HTML이나 JavaScript 방식에서 페이지로 점프하기 위해 메타 태그를 사용합니다. 그러나 일부 특정 경우에는 서버 측에서 페이지 점프를 수행해야 합니다. 이 기사에서는 PHP 프로그래밍을 사용하여 3초 내에 지정된 페이지로 자동으로 이동하는 기능을 구현하는 방법을 소개하고 구체적인 코드 예제도 제공합니다. PHP를 사용하는 페이지 점프의 기본 원리는 일종의 것입니다.
 PHP 웹페이지에 중국어 문자가 깨져 있는 경우 어떻게 해야 합니까? 완벽한 솔루션
Mar 26, 2024 pm 03:27 PM
PHP 웹페이지에 중국어 문자가 깨져 있는 경우 어떻게 해야 합니까? 완벽한 솔루션
Mar 26, 2024 pm 03:27 PM
PHP 웹 페이지의 중국어 문자 깨짐 문제는 웹 페이지 표시에서 중국어 문자가 깨져서 표시된다는 것입니다. 이러한 상황은 일반적으로 인코딩이 일관되지 않거나 문자 세트가 설정되지 않아 발생합니다. PHP 웹 페이지의 중국어 문자 깨짐 문제를 해결하려면 여러 측면에서 시작해야 합니다. 다음은 몇 가지 일반적인 솔루션과 특정 코드 예제입니다. PHP 파일 인코딩 설정: 먼저 PHP 파일 자체의 인코딩이 UTF-8인지 확인하세요. 편집기에서 저장할 때 UTF-8 인코딩을 설정하거나, 설정하려는 PHP 파일의 헤더에 다음 코드를 추가할 수 있습니다. 인코딩: &l
 HTML에서 텍스트와 함께 태그의 밑줄을 이동하는 방법
Apr 05, 2024 pm 12:30 PM
HTML에서 텍스트와 함께 태그의 밑줄을 이동하는 방법
Apr 05, 2024 pm 12:30 PM
HTML의 태그 텍스트에서 밑줄과 링크를 제거하려면 다음 두 가지 방법이 있습니다. 1. 밑줄을 제거하려면 CSS에서 text-꾸밈: 없음을 사용합니다. 2. 윤곽선 오프셋: -1px를 사용하여 텍스트를 밑줄 위로 이동하여 밑줄을 숨깁니다.






