jQuery를 사용하여 옵션 상자를 선택하는 새 옵션을 추가하는 방법
JQuery를 사용하여 선택 옵션 상자에 새 옵션을 추가하는 방법: 1. 선택 요소에 옵션 태그를 추가합니다. 2. [Option()] 메서드를 사용하여 새 옵션을 만듭니다. 값 및 텍스트 요소.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 3.3.1 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
관련 권장 사항: "jQuery 비디오 튜토리얼"
jQuery를 사용하여 선택 옵션 상자에 새 옵션을 추가하는 방법:
방법 1: 선택 요소에 옵션 태그 추가
jquery를 사용하여 select first 선택기는 select 요소를 선택한 다음,append() 메서드를 사용하여 옵션 태그 요소를 추가합니다. Append() 메서드는 지정된 콘텐츠를 jQuery 컬렉션의 마지막 하위 컬렉션에 삽입합니다. 이렇게 하면 옵션 요소가 선택 요소에 추가됩니다.
구문:
$('#selectBox').append(`${optionText}`)예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>如何使用jQuery向select元素中添加options?</title>
</head>
<body>
<h2 id="nbsp-使用jQuery向select元素中添加options"> 使用jQuery向select元素中添加options</h2>
<p>
从给定选项中选择一个:
<select id="select">
<option value="free">Free</option>
<option value="basic">Basic</option>
</select>
</p>
<p>单击下面的按钮,向选择框添加一个选项。</p>
<button onclick="addOption()">添加option</button>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
function addOption() {
optionText = 'Premium';
optionValue = 'premium';
$('#select').append(`<option value="${optionValue}"> ${optionText} </option>`);
}
</script>
</body>
</html>Rendering:

방법 2: Option() 메서드를 사용하여 새 옵션 만들기
Option() 메서드가 사용됩니다. 새로운 옵션 요소를 생성합니다. 이 메서드는 텍스트와 옵션 값을 인수로 사용하여 새 옵션을 생성합니다. 그런 다음 add() 메서드를 사용하여 이 옵션 요소를 선택 상자에 추가합니다. Option()方法用于创建新的option元素。该方法将使用文本和选项的值作为参数创建一个新选项。然后使用append()方法将此option元素添加到选择框中。
语法:
$('#selectBox').append(new Option(optionText, optionValue))
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>如何使用jQuery向select元素中添加options?</title>
</head>
<body>
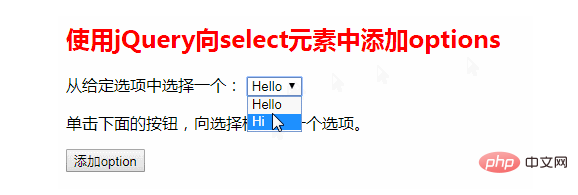
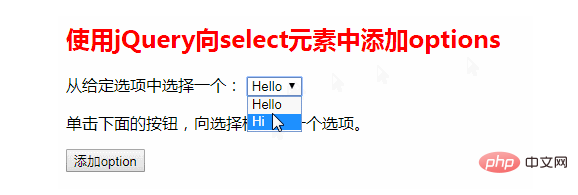
<h2 id="nbsp-使用jQuery向select元素中添加options"> 使用jQuery向select元素中添加options</h2>
<p>
从给定选项中选择一个:
<select id="select">
<option value="hello">Hello</option>
<option value="hi">Hi</option>
</select>
</p>
<p>单击下面的按钮,向选择框添加一个选项。</p>
<button onclick="addOption()">添加option</button>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
function addOption() {
optionText = 'welcome';
optionValue = 'welcome';
$('#select').append(new Option(optionText, optionValue));
}
</script>
</body>
</html>效果图:

方法3:使用值和文本创建创建新的option元素
使用option标签创建一个新的jQuery DOM元素。option标签的值是用val()
$('#selectBox').append($('<option>').val(optionValue).text(optionText))
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>如何使用jQuery向select元素中添加options?</title>
</head>
<body>
<h2 id="nbsp-使用jQuery向select元素中添加options"> 使用jQuery向select元素中添加options</h2>
<p>
从给定选项中选择一个:
<select id="select">
<option value="free">Free</option>
<option value="basic">Basic</option>
</select>
</p>
<p>单击下面的按钮,向选择框添加一个选项。</p>
<button onclick="addOption()">添加option</button>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
function addOption() {
optionText = 'Extra';
optionValue = 'extra';
$('#select').append($('<option>').val(optionValue).text(optionText));
}
</script>
</body>
</html>

옵션 태그를 사용하여 새 jQuery DOM 요소를 만듭니다. 옵션 태그의 값은 val() 메서드를 사용하여 설정하고, 옵션 태그의 텍스트는 text() 메서드를 사용하여 설정합니다. 그런 다음, 추가() 메소드를 사용하여 생성된 옵션 요소를 선택 상자에 추가합니다.
위 내용은 jQuery를 사용하여 옵션 상자를 선택하는 새 옵션을 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7520
7520
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 68
68
 jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드 jQuery는 웹 사이트 개발에 널리 사용되는 JavaScript 라이브러리로, JavaScript 프로그래밍을 단순화하고 개발자에게 풍부한 기능을 제공합니다. 이 기사에서는 jQuery의 참조 방법을 자세히 소개하고 독자가 빠르게 시작할 수 있도록 구체적인 코드 예제를 제공합니다. jQuery 소개 먼저 HTML 파일에 jQuery 라이브러리를 도입해야 합니다. CDN 링크를 통해 소개하거나 다운로드할 수 있습니다.
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 심층 분석: jQuery의 장점과 단점
Feb 27, 2024 pm 05:18 PM
심층 분석: jQuery의 장점과 단점
Feb 27, 2024 pm 05:18 PM
jQuery는 프런트엔드 개발에 널리 사용되는 빠르고, 작고, 기능이 풍부한 JavaScript 라이브러리입니다. 2006년 출시 이후 jQuery는 많은 개발자가 선택하는 도구 중 하나가 되었지만 실제 애플리케이션에서는 몇 가지 장점과 단점도 있습니다. 이 기사에서는 jQuery의 장점과 단점을 심층적으로 분석하고 구체적인 코드 예제를 통해 설명합니다. 장점: 1. 간결한 구문 jQuery의 구문 디자인은 간결하고 명확하여 코드의 가독성과 쓰기 효율성을 크게 향상시킬 수 있습니다. 예를 들어,
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요? jQuery를 사용하여 DOM 요소를 조작할 때 요소에 특정 속성이 있는지 확인해야 하는 상황이 자주 발생합니다. 이 경우 jQuery에서 제공하는 메소드를 사용하여 이 기능을 쉽게 구현할 수 있습니다. 다음은 jQuery 요소에 특정 속성이 있는지 확인하기 위해 일반적으로 사용되는 두 가지 방법을 특정 코드 예제와 함께 소개합니다. 방법 1: attr() 메서드와 typeof 연산자를 // 사용하여 요소에 특정 속성이 있는지 확인
 jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery는 웹 페이지에서 DOM 조작 및 이벤트 처리를 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에서 요소를 선택하는 데 사용됩니다. 구체적인 사용 및 적용 시나리오는 다음과 같습니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에 있는 요소를 선택합니다. 인덱스 위치는 0부터 계산되기 시작합니다. 즉, 첫 번째 요소의 인덱스는 0이고 두 번째 요소의 인덱스는 1입니다. eq() 메소드의 구문은 다음과 같습니다: $("s




