부트스트랩 삭제 시스템이란 무엇입니까?
부트스트랩 그리드 삭제 시스템은 부트스트랩에 내장된 반응형 모바일 우선 유동 그리드 시스템을 말하며, 시스템은 자동으로 최대 12개의 열로 분할됩니다. 구현 원리는 다음과 같습니다. 컨테이너의 크기를 정의하고 12등분으로 나눈 후 내부 및 외부 여백을 조정하고 마지막으로 미디어 쿼리를 결합하여 그리드 시스템을 구현합니다.

추천: "bootstrap 기본 튜토리얼"
Bootstrap 그리드 시스템(레이아웃)
1 그리드 시스템(레이아웃)
Bootstrap에는 반응형 모바일 장치가 내장되어 있습니다. 먼저 유동 그리드 시스템은 화면 장치나 뷰포트 크기가 증가함에 따라 그리드를 최대 12개의 열로 자동으로 나눕니다.
여기서 Bootstrap의 그리드 시스템을 레이아웃이라고 부릅니다. 일련의 행과 열 조합을 통해 페이지 레이아웃을 생성한 다음 생성한 레이아웃에 콘텐츠를 배치할 수 있습니다. 다음은 부트스트랩 그리드 시스템의 작동 원리에 대한 간략한 소개입니다.
그리드 시스템의 구현 원리는 매우 간단합니다. 컨테이너 크기를 정의하고 12등분으로 나누면 됩니다(24개 또는 24개로 나눌 수도 있음). 32부분이지만 12부분이 가장 일반적임), 내부 및 외부 여백을 조정하고 마지막으로 미디어 쿼리와 결합하여 강력한 반응형 그리드 시스템을 만듭니다. Bootstrap 프레임워크의 그리드 시스템은 컨테이너를 12개의 동일한 부분으로 나눕니다.
사용시 LESS(또는 Sass) 소스코드를 재컴파일하여 12라는 값을 실제 상황에 맞게 수정(즉, 24나 32로 변경 가능)할 수 있습니다. 물론 더 나누어서 사용할 수도 있고, 하지만 이런 식으로 사용하는 것은 권장되지 않습니다.)
2. 사용 규칙
Bootstrap에는 반응형 및 모바일 장치가 내장되어 있습니다.
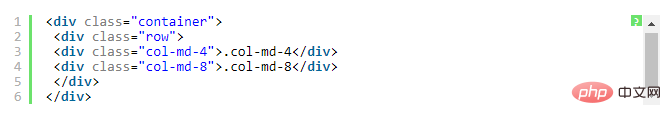
1. 적절한 정렬과 패딩을 제공하려면 데이터 행(.row)이 컨테이너(.container)에 포함되어야 합니다. 예:

2 행(.row)에 열(.column)을 추가할 수 있지만 열 수의 합은 이등분된 열의 총 수(예: 12)를 초과할 수 없습니다. 예:

3. 특정 콘텐츠는 열 컨테이너(column) 내에 배치되어야 하며, 열(column)만 행 컨테이너(.row)의 직계 하위 요소로 사용할 수 있습니다.
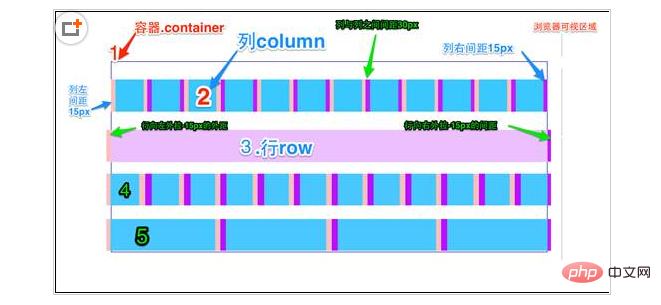
4 . 패딩(padding)을 설정하여 열 사이에 공간을 만듭니다. 그런 다음 첫 번째 열과 마지막 열에 음수 여백을 설정하여 패딩 효과를 상쇄합니다. Bootstrap 프레임워크의 그리드 시스템이 작동하는 방식을 더 잘 이해하기 위해 스케치를 살펴보겠습니다.
 그림에 대한 간략한 설명:
그림에 대한 간략한 설명:
1. 넓은 흰색 영역이 있는 가장 바깥쪽 테두리는 브라우저의 보이는 영역과 동일합니다. 네 가지 유형의 브라우저(초소형 화면, 소형 화면, 중형 화면, 대형 화면)와 함께 제공되는 부트스트랩 프레임워크의 그리드 시스템에는 반응형 효과가 있습니다. 중단점(픽셀 분할 지점)은 768px, 992px 및 1220px입니다.
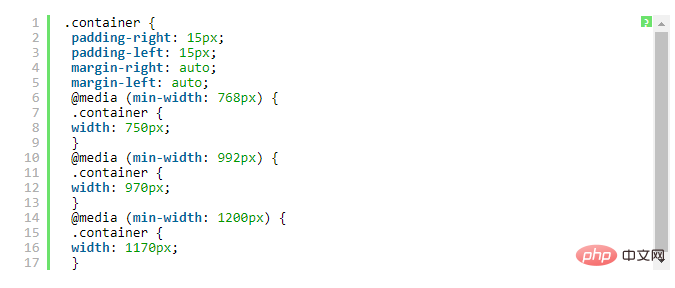
2. 두 번째 테두리(1)는 컨테이너(.container)와 동일합니다. 브라우저 해상도가 다르면 너비가 자동, 750px, 970px 및 1170px로 다릅니다. bootstrap.css의 736~756번째 줄에 설정:
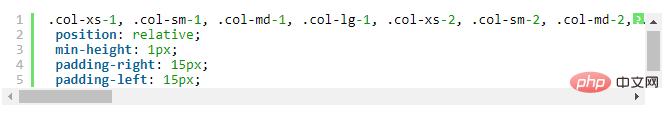
 3. 2번 가로 막대는 컨테이너의 행(.row)이 12개의 동일한 부분, 즉 열로 나누어져 있음을 설명합니다. 각 열에는 "padding-left:15px"(그림에서 분홍색 부분) 및 "padding-right:15px"(그림에서 보라색 부분)이 있습니다. 이로 인해 첫 번째 열의 왼쪽 패딩과 마지막 열의 오른쪽 패딩이 전체 너비의 30px을 차지하게 되어 페이지가 보기 흉해집니다. 물론 특정 간격을 남겨두어야 하는 경우에는 좋은 방법입니다. bootstrap.css의 767~772행에 표시된 대로:
3. 2번 가로 막대는 컨테이너의 행(.row)이 12개의 동일한 부분, 즉 열로 나누어져 있음을 설명합니다. 각 열에는 "padding-left:15px"(그림에서 분홍색 부분) 및 "padding-right:15px"(그림에서 보라색 부분)이 있습니다. 이로 인해 첫 번째 열의 왼쪽 패딩과 마지막 열의 오른쪽 패딩이 전체 너비의 30px을 차지하게 되어 페이지가 보기 흉해집니다. 물론 특정 간격을 남겨두어야 하는 경우에는 좋은 방법입니다. bootstrap.css의 767~772행에 표시된 대로:
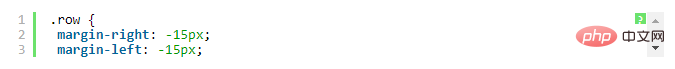
 4. 3번 가로 막대는 "margin-left" 및 "margin-right" 값을 정의하는 행 컨테이너(.row)입니다. "-15px"는 첫 번째 열의 왼쪽 패딩과 마지막 열의 오른쪽 패딩을 오프셋하는 데 사용됩니다. bootstrap.css의 763~767번째 줄에서 볼 수 있습니다:
4. 3번 가로 막대는 "margin-left" 및 "margin-right" 값을 정의하는 행 컨테이너(.row)입니다. "-15px"는 첫 번째 열의 왼쪽 패딩과 마지막 열의 오른쪽 패딩을 오프셋하는 데 사용됩니다. bootstrap.css의 763~767번째 줄에서 볼 수 있습니다:
 5. 행과 열을 함께 배치하여 가로 막대 4의 효과를 확인하세요. 이것이 우리가 기대하는 바입니다. 첫 번째 열과 마지막 열과 컨테이너(.container) 사이에는 공백이 없습니다.
5. 행과 열을 함께 배치하여 가로 막대 4의 효과를 확인하세요. 이것이 우리가 기대하는 바입니다. 첫 번째 열과 마지막 열과 컨테이너(.container) 사이에는 공백이 없습니다.
Bar 5는 필요에 따라 임의로 열을 결합할 수 있지만 조합의 합이 총 열 수를 초과해서는 안 된다는 점을 모든 사람에게 보여주고자 합니다.
3. 그리드 옵션 아래 스크린샷을 통해 Bootstrap의 그리드 시스템이 다양한 모바일 장치에서 어떻게 작동하는지 명확하게 확인할 수 있습니다.
위 스크린샷에서 볼 수 있듯이 Bootstrap은 개발자가 개발할 때 더 많은 선택권을 가질 수 있도록 다양한 화면 크기(휴대폰, 태블릿, PC 등 포함)에 대해 다양한 스타일 클래스를 설정했습니다. 내 이해에 따르면: 위의 여러 스타일 클래스가 요소에 사용되는 경우 요소는 다양한 크기에 따라 가장 적절한(가장 일치하는) 스타일 클래스를 선택합니다. 설명하기 위한 간단한 예: 예를 들어 요소에 .col-md- 및 .col-lg라는 두 가지 스타일 클래스를 사용합니다. 위의 스크린샷과 비교해 보면
첫 번째 경우: Size》=1200px이면 .col-lg가 선택됩니다.
두 번째 경우: Size》=992px 및 size》=1200px이면 .col-md가 선택됩니다.
세 번째 경우: 크기가
4. 기본 사용법
실제로는 열의 조합인 레이아웃에 그리드 시스템이 사용됩니다. Bootstrap 프레임워크에는 그리드 시스템의 네 가지 기본 용도가 있습니다. Bootstrap 프레임워크는 화면 크기에 따라 서로 다른 그리드 스타일을 사용하므로 이 섹션에 포함된 예제는 중간 화면(970px)을 예로 들어 소개됩니다. 다른 화면의 사용도 이와 유사합니다.
1), 컬럼 조합
컬럼 조합에 대한 간단한 이해는 숫자를 변경하여 컬럼을 병합하는 것입니다(원리: 총 컬럼 수는 12를 초과할 수 없음). 이는 테이블의 colspan 속성과 다소 유사합니다. , 예를 들면 다음과 같습니다.

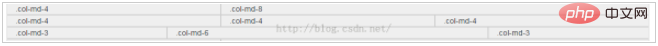
위 구조를 사용하면 아래와 같은 효과를 볼 수 있습니다.

5. 열 오프셋
경우에 따라 두 개의 인접한 열이 서로 가까워지는 것을 원하지 않습니다. 하지만 우리는 마진이나 다른 기술적 수단을 사용하고 싶지 않습니다. 이때 이를 달성하기 위해 컬럼 오프셋(offset) 기능을 사용할 수 있습니다. 열 오프셋을 사용하는 것도 매우 간단합니다. 열 요소에 "col-md-offset-*" 클래스 이름을 추가하고(여기서 별표는 오프셋할 열 조합 수를 나타냄) 이 클래스가 있는 열만 추가하면 됩니다. 이름은 오프셋 오른쪽이 됩니다. 예를 들어, 열 요소에 "col-md-offset-4"를 추가하면 열 너비가 4만큼 오른쪽으로 이동한다는 의미입니다.

위 샘플 코드와 마찬가지로 효과는 다음과 같습니다

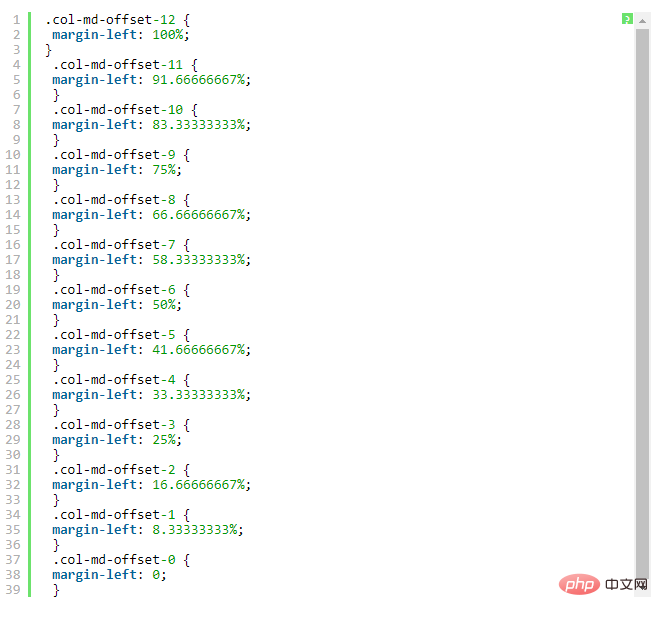
구현 원리는 매우 간단합니다. 즉, 1/12(1/12) 여백-왼쪽을 사용하는 것입니다. 그런 다음 오프셋 수만큼 왼쪽 여백이 있습니다. bootstrap.css의 1205~1241행에 표시된 대로:

참고:
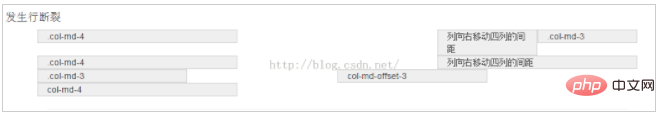
하지만 "col-md-offset-*"을 사용하여 열을 오른쪽으로 오프셋할 때 주의해야 할 세부 사항이 있습니다. 열과 오프셋 열의 총 개수가 12를 초과하지 않는지 확인해야 합니다. 그렇지 않으면 다음과 같이 열이 깨져 표시됩니다.
.col -md-3
col-md-offset-3
col-md-4
위 코드에서 열과 오프셋 열의 총 개수는 3+3+3+입니다. 4 = 13>12이므로 열 나누기가 발생합니다.
위의 샘플 코드와 같이 효과는 다음과 같습니다

6. 컬럼 정렬
컬럼 정렬은 실제로 컬럼의 방향을 변경하고, 좌우 플로팅을 변경하고, 플로팅 거리를 설정하는 것을 의미합니다. Bootstrap 프레임워크의 그리드 시스템에서는 클래스 이름 "col-md-push-*" 및 "col-md-pull-*"(별표는 이동할 열 조합 수를 나타냄)를 추가하여 수행됩니다.
간단한 예를 살펴보겠습니다.

기본적으로 위 코드는 다음과 같은 효과를 갖습니다.

"col-md-4"는 왼쪽에, "col-md" -8"이 왼쪽 오른쪽에 있습니다. 위치를 바꾸려면 "col-md-4"를 오른쪽으로 8열, 즉 8오프셋만큼 이동해야 합니다. 즉, "
"클래스 이름 "col-md-push-8"을 추가하고 해당 스타일을 호출합니다.
또한 "col-md-8" 4개 열, 즉 4개의 오프셋을 왼쪽으로 이동하고 "
"에 클래스 이름 "col"을 추가합니다. -풀-4”:

7. 열 중첩
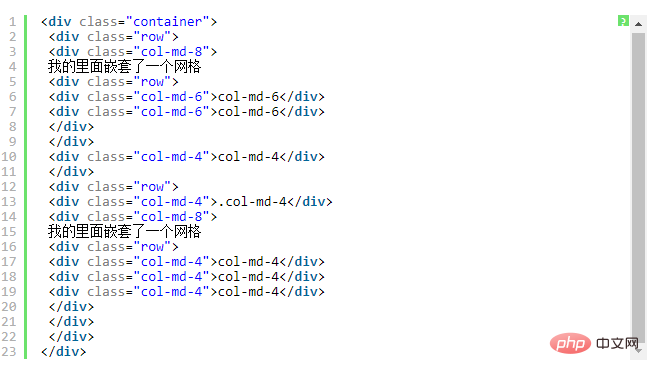
Bootstrap 프레임워크의 그리드 시스템은 열 중첩도 지원합니다. 열에 하나 이상의 행 컨테이너를 추가한 다음 이전에 설명한 대로 열을 사용하여 행 컨테이너에 열을 삽입할 수 있습니다. 하지만 열 컨테이너의 행 컨테이너(row)에서는 너비가 100%일 때 현재 외부 열의 너비가 됩니다. 간단한 예를 살펴보겠습니다.

효과는 다음과 같습니다.

참고: 중첩된 열의 총 개수도 12개 이하의 열을 따라야 합니다. 그렇지 않으면 마지막 열이 새 줄에 표시됩니다.
위 내용은 부트스트랩 삭제 시스템이란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7681
7681
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 부트 스트랩 사진 중앙에 Flexbox를 사용해야합니까?
Apr 07, 2025 am 09:06 AM
부트 스트랩 사진 중앙에 Flexbox를 사용해야합니까?
Apr 07, 2025 am 09:06 AM
부트 스트랩 사진을 중심으로하는 방법에는 여러 가지가 있으며 Flexbox를 사용할 필요가 없습니다. 수평으로 만 중심으로 만 있으면 텍스트 중심 클래스가 충분합니다. 수직 또는 여러 요소를 중심으로 해야하는 경우 Flexbox 또는 그리드가 더 적합합니다. Flexbox는 호환성이 떨어지고 복잡성을 증가시킬 수 있지만 그리드는 더 강력하고 학습 비용이 더 높습니다. 방법을 선택할 때는 장단점을 평가하고 필요와 선호도에 따라 가장 적합한 방법을 선택해야합니다.
 부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩을 사용하여 검색 표시 줄의 값을 얻는 방법 : 검색 표시 줄의 ID 또는 이름을 결정하십시오. JavaScript를 사용하여 DOM 요소를 얻으십시오. 요소의 값을 가져옵니다. 필요한 작업을 수행하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩을 사용하여 수직 센터링을 구현하여 : Flexbox Method : D-Flex, 정당화 컨텐츠 중심 및 정렬 중심 센터 클래스를 사용하여 Flexbox 컨테이너에 요소를 배치하십시오. Align-Items-Center 클래스 방법 : Flexbox를 지원하지 않는 브라우저의 경우 상위 요소의 높이가 정의 된 경우 Align-Items 중심 클래스를 사용하십시오.
 부트 스트랩 접근성 : 포용적이고 사용자 친화적 인 웹 사이트 구축
Apr 07, 2025 am 12:04 AM
부트 스트랩 접근성 : 포용적이고 사용자 친화적 인 웹 사이트 구축
Apr 07, 2025 am 12:04 AM
다음 단계를 통해 부트 스트랩을 사용하여 포용적이고 사용자 친화적 인 웹 사이트를 구축 할 수 있습니다. 1. ARIA 태그를 사용한 스크린 리더 지원 향상; 2. WCAG 표준을 준수하도록 색상 대비 조정; 3. 키보드 내비게이션이 친숙한 지 확인하십시오. 이러한 조치는 웹 사이트가 장벽이있는 사용자를 포함하여 모든 사용자가 친숙하고 액세스 할 수 있도록합니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.





