jquery가 요소에 특정 속성이 있는지 확인하는 방법: 먼저 pan 함수 내에서 div 요소 이름을 통해 div 객체를 얻은 다음 attr 메서드를 사용하여 id 속성을 얻은 다음 마지막으로 if 문을 사용하여 여부를 결정합니다. 획득한 id 값이 존재합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, jquery 버전 2.2.4 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
(동영상 공유 학습: jquery 동영상 튜토리얼)
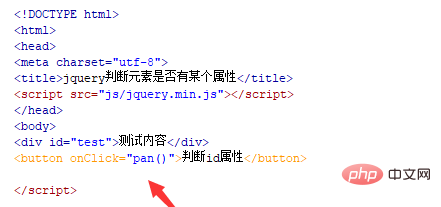
요소에 특정 속성이 있는지 여부에 대한 jquery의 판단을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다.

test.html 파일에 jquery.min.js 라이브러리 파일을 추가하고 파일을 성공적으로 로드하면 jquery의 메소드를 사용할 수 있습니다.

test.html 파일에서 div 태그를 사용하여 텍스트 줄을 만들고 테스트할 ID를 설정합니다. 주로 div에 이 속성이 있는지 확인하는 데 사용됩니다.

test.html 파일에서 버튼 태그를 사용하여 버튼 이름이 "Judge id attribute"인 버튼을 만듭니다.

test.html 파일에서 버튼 버튼에 onclick 이벤트를 바인딩하면 pan() 함수가 실행됩니다.

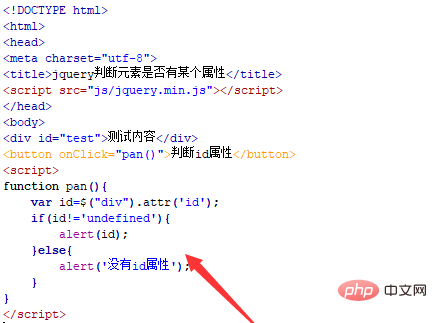
pan() 함수에서 div 요소 이름을 통해 div 객체를 얻은 다음 attr() 메서드를 사용하여 id 속성을 얻은 다음 if 문을 사용하여 얻은 id 값이 정의되지 않았는지 확인합니다( 즉, id가 없습니다.) id 속성이 있으면 id 속성을 출력하라는 메시지가 표시되고, 그렇지 않으면 "id 속성 없음"이라는 메시지가 표시됩니다.

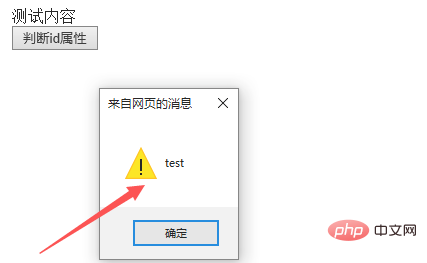
브라우저에서 test.html 파일을 열고 버튼을 클릭하여 효과를 확인하세요.

관련 추천: js 튜토리얼
위 내용은 jquery에서 요소에 특정 속성이 있는지 확인하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!