CSS3의 2D 변형이란 무엇입니까?
CSS3의 2D 변형에는 다음이 포함됩니다. 1. 변위 변환:translate(); 스케일링 변환:scale(); 3. 회전 변환:rotate();

환경:
이 문서는 모든 브랜드의 컴퓨터에 적용됩니다.
(학습 영상 공유: css 영상 튜토리얼)
2d 변환은
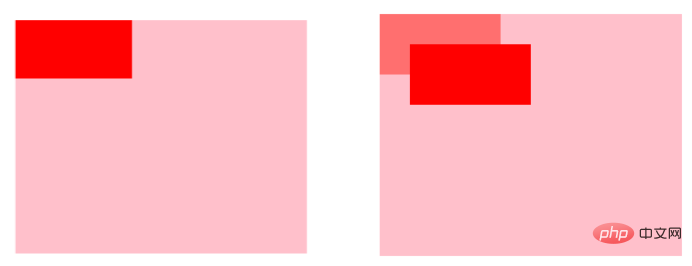
1로 나뉩니다. 변위:
transform:translate(매개변수 1, 매개변수 2)
매개변수 1: X에서 이동한 거리 axis
매개변수 2: Y축을 기준으로 이동한 거리
매개변수 설정:
양수 값인 경우: X축이 오른쪽으로 이동하고 음수인 경우 Y축이 아래로 이동합니다. : X축은 왼쪽으로 가고 Y축은 위로
예:

X축/Y축 변위를 별도로 설정할 수도 있습니다:
transform:translateX(parameter); X축 방향으로
transform:translateY(매개변수); Y축 방향 변위에 따라
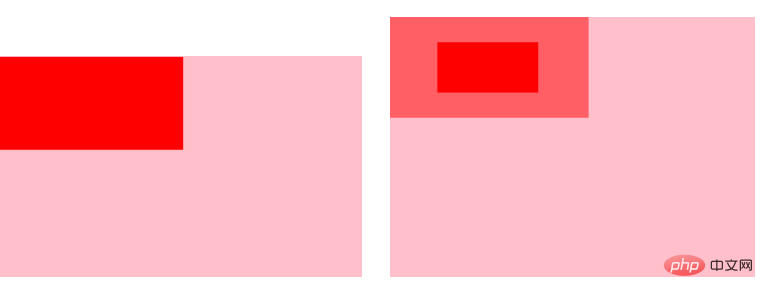
2. 크기 조정:
transform:scale(매개변수 1, 매개변수 2); 축 배율 비율
매개변수 2: Y축 배율 비율
(0 - 0.999999 사이는 축소, 1보다 크면 확대, 1과 같으면 1배의 크기가 변경되지 않음을 의미)
참고: 두 개가 매개변수가 동일하면 하나의 매개변수만 쓸 수 있습니다.
X축/Y축의 배율을 별도로 설정할 수도 있습니다.
transform:scaleX(매개변수); X축 방향에 따른 배율
transform:scaleY(매개변수); 축 방향
예:
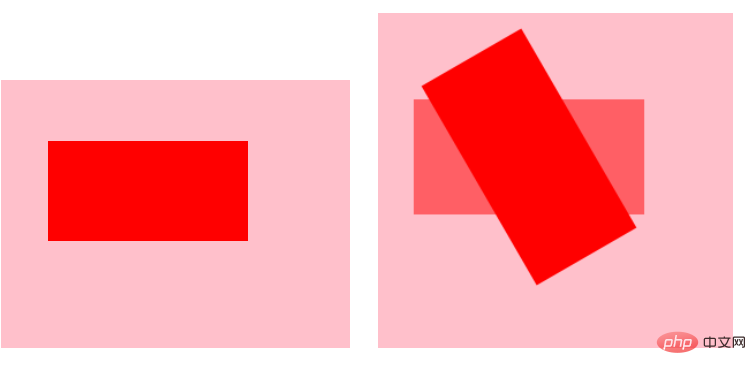
 3. 회전:
3. 회전:
transform:rotate(매개변수); (회전 각도 단위: deg)
기본값: 중심점을 중심으로 회전
양수이면 회전 방향은 시계 방향, 매개변수 음수이면 회전 방향은 시계 반대 방향입니다
물론 특정 축을 중심으로 회전을 별도로 설정할 수도 있습니다
변환:rotateX (매개 변수) X를 중심으로 회전 axis
transform:rotateY(매개변수) Y축을 중심으로 회전
예:
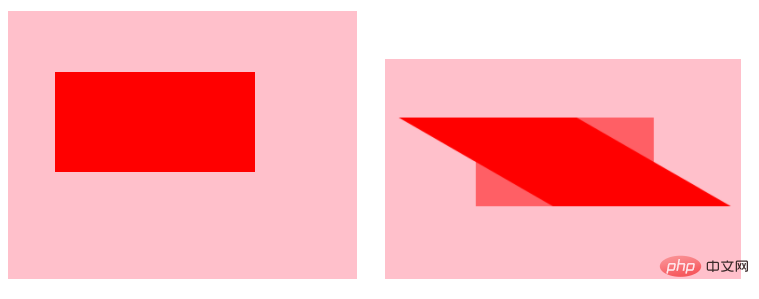
 4. Tilt:
4. Tilt:
transform:skew (매개변수 1, 매개변수 2)
If 양수 값: X축 오른쪽, Y축 아래쪽
음수 값의 경우: X축 왼쪽, Y축 위쪽
예외 없이 축에 기울기를 별도로 설정할 수도 있습니다. tilt
transform:skewX(매개변수) X축 방향으로 기울임
transform:skewY(매개변수) Y축 방향에 따라 기울임
예:
 관련 권장 사항:
관련 권장 사항:
위 내용은 CSS3의 2D 변형이란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 61
61
 19
19
 28
28
 99
99
 순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? 이 기사에서는 SVG 및 CSS 애니메이션을 사용하여 물결 효과를 만드는 방법을 소개합니다. 도움이 되길 바랍니다.
 CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
이 글에서는 CSS를 활용하여 자주 나타나는 다양한 모양의 버튼을 쉽게 구현하는 방법을 알려드리겠습니다. 도움이 되셨으면 좋겠습니다.
 공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
두 가지 방법: 1. 표시 속성을 사용하여 요소에 "display:none;" 스타일을 추가합니다. 2. 요소를 숨기려면 위치 및 상단 속성을 사용하여 요소의 절대 위치를 설정하세요. 요소에 "position:absolute;top:-9999px;" 스타일을 추가하세요.
 CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다. border-image 속성은 이미지를 사용하여 테두리를 생성할 수 있습니다. 즉, 배경 이미지를 레이스 스타일로 지정하기만 하면 됩니다. "border-image: url(이미지 경로)은 이미지 테두리 너비가 안쪽으로 반복되는지 여부입니다.
 텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 회전판과 이미지 회전판을 만드는 방법은 무엇입니까? 누구나 가장 먼저 생각하는 것은 js를 사용할지 여부입니다. 실제로 순수 CSS를 사용하여 구현하는 방법도 모두에게 도움이 되기를 바랍니다.
 CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
구현 방법: 1. ":active" 선택기를 사용하여 그림에 대한 마우스 클릭 상태를 선택합니다. 2. 변환 속성과 scale() 함수를 사용하여 그림 확대 효과를 얻습니다. 구문은 "img:active {transform; : scale(x축 배율, y축 배율);}".
 CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서는 "animation-timing-function" 속성을 사용하여 애니메이션 회전 속도를 설정할 수 있습니다. 이 속성은 애니메이션이 순환을 완료하는 방법을 지정하고 애니메이션의 속도 곡선을 설정하는 데 사용됩니다. 애니메이션 타이밍 기능: 속도 속성 값;}".
 CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3의 애니메이션 효과에는 변형이 있습니다. 애니메이션 속성은 애니메이션 스타일을 설정하는 데 사용됩니다. 변형 속성은 변형 스타일을 설정하는 데 사용됩니다.




