
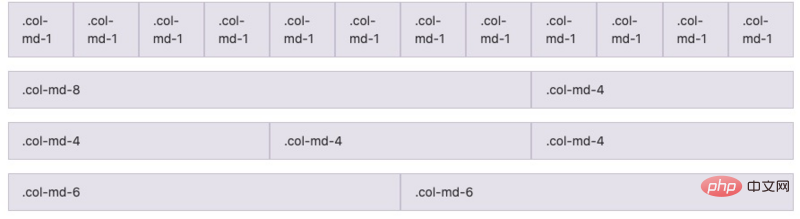
이 글에서는 Bootstrap 4.5 그리드 시스템이 임의의 열 문제를 어떻게 해결하는지 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다. ㅋㅋㅋ 실제 상황에 맞게 아래 그림과 같이 열을 설정합니다. 첫 번째 행은 12개 열로 균등하게 분할되고, 두 번째 행은 불균등하게 2개 열로 분할됩니다(두 열의 그리드 개수의 합은 12개). 세 번째 행은 3개의 열로 균등하게 나뉩니다. 네 번째 행은 2개의 열로 균등하게 나뉩니다.

물론 필요에 따라 행을 4열(각 열은 3그리드 차지) 또는 6열(각 열은 2그리드 차지)로 동일하게 나눌 수도 있습니다. 문제는 5, 7, 8, 9열 등으로 균등하게 나누느냐 하는 것입니다. . . 무엇을 해야할지. 여기서 문제는 각 열의 너비가 동일하도록 열 너비를 균등하게 분배하는 것입니다. 물론 위의 문제에 대해서는 부트스트랩의 그리드 시스템을 사용할 수 없고, 플로팅 레이아웃을 사용자 정의할 수 없으며, 각 열의 너비 비율을 설정할 수도 있습니다. 이 방법으로도 복잡한 문제를 해결할 수는 있지만 그런 기본적인 문제는 연구하고 싶지 않습니다. 프레임워크 활용도를 최대한 높이고 싶습니다.
위 질문을 바탕으로 bootstrap4에서 답을 찾으려고 노력합니다.2.Bootstrap4
자세한 기술 정보는 공식 문서를 참조하세요 참조 주소: https://getbootstrap.com/docs/4.5/
참조 주소: https://getbootstrap.com/docs/4.5/
1.
.container-lg는 화면 너비가 960px 미만인 경우 컨테이너가 화면 너비를 채우고 전체 화면으로 표시되는 예시입니다. 코드>.컨테이너-유체.
bootstrap4는 더 유연하고 무료이며 문제에서 발생하는 병목 현상을 쉽게 해결할 수 있습니다. bootstrap4의 그리드 시스템은 이전 버전의 콘텐츠 대부분을 상속하면서 많은 최적화를 수행했습니다. 다음은 너비가 같은 열 5개가 연속된 예입니다. <p>
</p><p>
</p><p>.col</p>
<p>.col</p>
<p>.col</p>
<p>.col</p>
<p>.col</p>
 행당 5개의 열을 자동으로 가지려면 어떻게 해야 하나요?
행당 5개의 열을 자동으로 가지려면 어떻게 해야 하나요? .container-lg为例,当屏幕宽度小于960px的时候,容器会占满屏幕宽度,全屏显示,此时效果等同.container-fluid。
2、栅格系统
bootstrap4更加灵活自由,可以轻而易举的解决问题中遇到的瓶颈。bootstrap4的栅格系统继承了前一个版本的大部分内容,同时进行了大量的优化。下面是一个一行5个等宽列的例子:
<p> </p><p> </p><p>.col</p> <p>.col</p> <p>.col</p> <p>.col</p> <p>.col</p>.col
.col
.col
.col
.col
.col
.col
.col
.col
.col
运行结果:
bootstrap4会根据行内col的数量(最多12)计算每列的宽度所占百分比,进行均分,这就意味着一行中可以出现12以内(包括12)的所有可能列数。超出12部分的col,自动进入下一行,并均分下一行的宽度。如下图所示
想要自动每行5列怎么办?
等宽多行
通过插入.w-100来创建跨越多行的等宽列,在该行中您希望列换行到新行。
rrreee显示结果
通过<p class="w-100"></p>
rrreee
결과 표시 중<p class="w-100"></p>를 사용하면 강제 줄 바꿈을 통해 12개의 열이 서로 붐비는 것을 방지할 수 있습니다. 🎜🎜추가: bootstrap4에는 사용하기 매우 편리한 사전 제작된 도구가 많이 있습니다. https://getbootstrap.com/docs/4.5/utilities/🎜🎜더 많은 프로그래밍 관련 지식을 보려면 다음을 방문하세요: 🎜프로그래밍 학습 웹사이트🎜! ! 🎜위 내용은 Bootstrap 4.5 그리드 시스템에서 임의 열 문제를 해결하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!