반응을 개발하는 데 어떤 도구가 사용됩니까?
React와 함께 사용할 수 있는 개발 도구는 다음과 같습니다. 1. Chrome React Dev Tools, 3. React Bootstrap, 4. React Styleguideist 등

모든 브랜드의 컴퓨터에 적합합니다.
JavaScript에는 매일 수많은 프레임워크와 도구가 등장하고 있으며, React는 지난번에 언급한 Vue 및 Ember 외에 또 다른 인기 있는 프레임워크입니다. 그러나 새로운 도구가 매일 등장하기 때문에 개발자는 이를 시도할 때 항상 약간의 부담을 느낍니다.
그러므로 새로운 React 프로젝트에 적합한 IDE, 시각화 도구, 심지어 적합한 스타일을 선택할 때 선택의 여지가 많을 것입니다. 올바른 것을 어떻게 선택합니까? 이것은 걱정스러운 일입니다.
이 글에서는 React에 관한 11가지 개발 도구를 소개하여 프레임워크를 최대한 활용하기 위해 이를 선택하고 사용하는 방법을 보여 드리겠습니다.
1. React 개발자 도구
먼저 React 개발자에게 가장 인기 있는 도구 중 하나인 Chrome React Dev Tools부터 시작하겠습니다. 이 도구는 최근 v4 버전을 출시한 Chrome 확장 프로그램입니다.


설치가 완료된 후 Chrome의 개발자 도구를 열면 구성요소 및 프로파일러 탭이 표시됩니다. '구성요소' 옵션을 사용하면 화면에서 구성요소 목록을 보고 다른 구성요소 중에서 선택할 수 있습니다. 파생된 하위 구성 요소는 구성 요소의 상태와 속성을 검사하고 편집할 수 있는 옵션을 제공합니다. 프로파일러 탭을 사용하면 애플리케이션 성능을 평가할 수도 있습니다.
두 옵션 모두 Chrome DevTools 탭에서 찾을 수 있습니다. 플러그인의 기능과 특징을 더 잘 경험하려면 이 온라인 사이트를 사용하세요.
2. React Sight
위의 확장 프로그램 외에도 React 애플리케이션을 검사하는 데 도움이 될 수 있는 또 다른 Chrome 확장 프로그램 React Sight를 언급해야 합니다.
DevTools를 설치한 후 React Dev Tools 및 React Sight의 확장 설정에서 "파일 URL에 대한 액세스 허용" 옵션을 활성화한 후 DevTools에서 로컬을 실행하면 "React Sight"라는 새 탭을 찾을 수 있습니다. 애플리케이션을 사용하면 React Sight를 사용하여 시각적 트리 형태로 다양한 구성요소를 보고 생성할 수 있습니다. 이를 통해 요소 위에 마우스를 올리면 해당 구성요소의 현재 상태와 속성을 쉽게 확인할 수 있습니다. .
3. React Extension Pack(VS Studio용)
지금까지 Visual Studio는 아마도 JavaScript 개발자가 가장 선호하는 IDE 중 하나일 것입니다. Sublime, IntelliJ, Vim과 같이 훌륭하고 훌륭한 다른 IDE도 많이 있기 때문에 여기서는 하나만 말하는 것이 아닙니다.
하지만 여기서 VS를 언급하는 이유는 VS 뒤에 강력한 커뮤니티가 있기 때문입니다. 따라서 React Extension Pack을 살펴보겠습니다.
기본적으로 이는 React와 관련된 작업을 완료하기 위한 확장 패키지 세트입니다. 일반적인 상황에서 VS는 일반적인 JS 요구 사항을 구문 분석하고 수행하는 데 훌륭한 역할을 하지만 이 작은 도구 키트는 이를 새로운 차원으로 끌어올립니다. 이 팩에 포함된 내용은 다음과 같습니다.
- ReactJS 스니펫: 모든 일반적인 요구 사항을 충족할 수 있는 40개의 React 스니펫과 34개의 propTypes 특정 스니펫을 제공합니다. 반복적인 작업으로 많은 시간을 낭비하는 것을 방지하여 일상 업무 효율성을 향상시킬 수 있습니다.
- ES Lint: 명령줄 도구에 대한 지원이 추가되었습니다. 이는 IDE에 통합되어 구문을 개선하고, 자신만의 코딩 스타일을 설정하고, 경우에 따라 자동으로 오류를 수정하는 데 도움이 됩니다.
- npm: 새 플러그인을 설치해야 하거나, 서버를 다시 시작해야 하거나, 일부 npm 관련 명령을 실행해야 할 때 IDE에서 터미널로 점프해야 하는데, 이로 인해 약간 피곤해질 수 있으므로 이 확장은 추가합니다. IDE에서 터미널로 직접 점프하는 기능 IDE에는 npm 명령을 직접 실행할 수 있는 기능이 있습니다.
- JS ES6 스니펫: 이 플러그인에는 개발 효율성을 높이는 데 꼭 필요한 40개 이상의 코드 스니펫이 포함되어 있습니다.
- node_modules 검색: 이 확장 기능을 사용하면 쉽게 모듈을 찾아 편집기에서 열 수 있습니다.
- npm IntelliSense: 이 모듈을 사용하면 설치된 모든 모듈을 쉽게 나열하고, 빠르게 검색하고, 올바른 조각을 삽입하여 코드로 가져올 수 있습니다.
- Path intelliSense: 마지막으로 이전 확장과 인라인으로 대규모 프로젝트에서 작업하는 유일한 사람이 아닐 때 모든 경로와 파일 이름을 기억하는 것은 매우 어렵고 번거롭습니다. 이 확장은 로컬 가져오기에 대한 경로를 자동 완성하는 데 도움이 됩니다.
총 7개의 확장이 있으며 각 확장은 프로젝트에 일부 가치를 제공합니다. 이 확장 패키지를 설치하려면 다음 명령을 사용하여 VS의 명령 패널에서 쉽게 설치할 수 있습니다(열려면 Ctrl + P를 사용하세요). :
ext install jawandarajbir.react-vscode-extension-pack
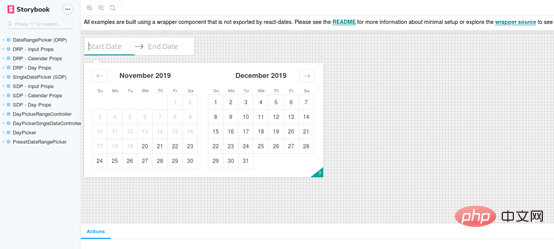
4. Storybook
React는 매우 직관적인 방식으로 UI를 작성할 수 있도록 설계되었습니다. 그러나 시각적 구성 요소를 만들기 위해 코드를 작성해야 하는 것은 실제로 자연스러운 일이 아니기 때문에 우리는 종종 코드에서 브라우저로 이동했다가 다시 코드로 돌아오는 경우가 많습니다.
Storybook은 자신만의 UI 구성 요소를 개발하는 데 사용할 수 있는 오픈 소스 도구입니다. 이는 단순한 코드 베이스 그 이상입니다. 온라인 UI 편집기를 사용하면 작업을 대화형 방식으로 개발, 검사 및 표시할 수 있습니다(시각적 구성 요소를 개발할 때 매우 중요함).

기존 React 프로젝트에 Storybook을 설치하기 위해 해야 할 일은 다음과 같습니다:
$ npx -p @storybook/cli sb init
이 명령은 프로젝트의 구조를 확인하고 사용 중인 뷰 레이어를 이해하려고 시도합니다(Storybook은 React를 지원하므로). Vue, Angular 등 이외의 다른 뷰 레이어).
명령이 완료되면 다음 명령을 실행하여 Storybook을 실행할 수 있습니다:
$ npm run storybook
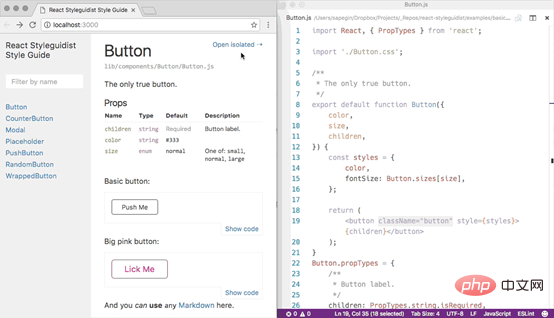
5. React Styleguideist
이것은 UI 구성 요소를 만들고 선보일 수 있는 또 다른 매우 흥미로운 대화형 도구입니다.

위 사진을 잘 봐주세요. 오른쪽에서는 왼쪽의 UI를 생성하는 실제 코드를 볼 수 있습니다. 이런 방식으로 UI를 표시할 수 있으며 표시된 인터페이스에서 직접 코드를 변경하여 UI를 테스트하고 편집할 수도 있습니다.
이를 React 프로젝트에 포함하려면 다음과 같이 하면 됩니다(webpack이 설치되어 있고 Create React App을 사용하여 프로젝트를 생성했다고 가정).
$ npm install --save-dev react-styleguidist
그런 다음 다음 명령을 실행하여 스타일 설정 서버를 시작합니다.
$ npx styleguidist server
프로젝트에서 Styleguideist를 사용하는 방법에 대해 자세히 알아보려면 설명서와 데모를 확인하세요.
6. Create React App
표준 프로젝트 구조는 많은 React 도구를 사용하기 위한 기초이며, 이것이 Facebook에서 Create React App이 작동하는 곳입니다. 실제로 이 도구는 사용이 매우 간단하여 어떤 프로젝트 구조가 가장 좋은지, 프로젝트에 어떤 모듈을 추가하는 것이 올바른지 생각할 필요 없이 단 하나의 명령으로 새 React 프로젝트를 만들 수 있습니다. 이 도구는 당신을 위해 모든 작업을 수행합니다.
이미 npx가 설치되어 있는 경우 아무것도 설치할 필요가 없습니다. 다음 줄만 설치하면 됩니다:
$ npx create-react-app my-app
또는 npx가 마음에 들지 않으면 npm 또는 원사를 사용할 수도 있습니다:
$ npm init react-app my-app
또는
$ yarn create react-app my-app
하지만 어느 쪽이든 Node.js(8.16.0 또는 10.16.0 이상)가 시스템에 설치되어 있어야 합니다.
이 명령 중 하나를 사용하면 아래와 같은 폴더 구조를 얻게 됩니다.
my-app ├── README.md ├── node_modules ├── package.json ├── .gitignore ├── public │ ├── favicon.ico │ ├── index.html │ └── manifest.json └── src ├── App.css ├── App.js ├── App.test.js ├── index.css ├── index.js ├── logo.svg └── serviceWorker.js
위 구조에서 다음 명령을 입력하면 서버를 시작하고 개발 작업을 시작할 수 있습니다.
$ cd my-app $ npm start #根据喜好使用yarn start 也可以
실행 후 이 새로 생성됩니다. http://localhost:3000을 통해 애플리케이션에 액세스할 수 있습니다.
7. React Bootstrap
Bootstrap에 대해 들어보신 적이 있나요? 이것은 비교적 인기 있는 CSS 프레임워크입니다. 아름답고 반응성이 뛰어난 UI를 쉽게 만들 수 있는 일련의 CSS 클래스와 JavaScript 기능을 제공합니다.
이제 React Bootstrap의 작성자는 React와 호환되도록 코드의 JS 부분을 다시 작성했습니다. 이제 React 구성 요소처럼 해당 구성 요소를 사용할 수 있습니다.

프로젝트에 추가하려면 npm
$ npm install react-bootstrap bootstrap
를 사용할 수 있습니다. 준비가 되면 원하는 스타일을 추가할 수 있습니다. 테이블이 프로젝트의 앱에 추가됩니다. js 또는 src/index.js 파일.
{/* The following line can be included in your src/index.js or App.js file*/}
import 'bootstrap/dist/css/bootstrap.min.css';8. React-Proto
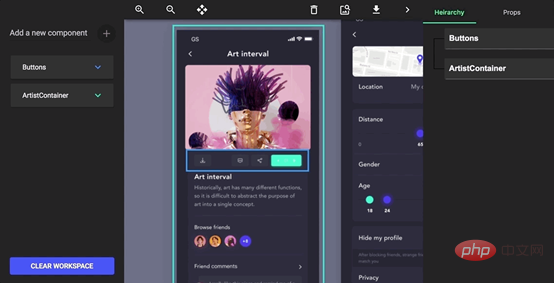
코드에 관심이 없고 시각적 디자인에 더 관심이 있다면, 아마도 React-Proto가 여러분을 위한 도구일 것입니다. 이를 사용하면 코드를 작성하지 않고도 드래그 앤 드롭을 사용하여 UI 프로토타입을 만들 수 있습니다.
디자이너가 제공한 디자인으로 시작하고 이 도구를 사용하여 가능한 모든 구성 요소를 마크업하고 이름, 속성 및 계층적 설정을 지정할 수 있습니다. 완료되면 실제 자동 생성 코드로 내보낸 다음 사용자 정의할 수 있습니다.

새 프로젝트를 시작하려는 경우 이 도구를 사용하면 프로젝트 초기 단계에서 많은 시간을 절약할 수 있습니다.
9. 렌더링한 이유
왜 렌더링했는가는 React 구성요소를 다시 렌더링할 필요가 없다고 판단되는 경우 사용되는 도구입니다. 표시된 구성 요소의 속성 및 상태 섹션이 콘솔에 표시되고 개발자가 조정할 수 있도록 제안됩니다.
다음과 같은 간단한 방법을 사용하여 설치할 수 있습니다:
$ npm install @ welldone-software / why-did-you-render --save
然后,您可以使用以下几行将其包含到您的项目中:
import React from 'react';
if (process.env.NODE_ENV !== 'production') {
const whyDidYouRender = require('@welldone-software/why-did-you-render');
whyDidYouRender(React);
}之后,剩下要做的就是标记要通知您的组件,如下所示:
class BigListPureComponent extends React.PureComponent {
static whyDidYouRender = true
render(){
return (
//some heavy render you want to ensure doesn't happen if its not neceserry
)
}
}一切准备就绪后,您可以期待以下输出:

10. Proton Native
最后,对于最后一个工具,我想介绍一种使用React来创建桌面应用程序的方法,因为毕竟,像Electron这样的项目,用JavaScript做这件事已经有一段时间了。
现在,有了Proton Native,你也可以用React来实现了。你可以通过定义React组件来定义GUI元素,并且该工具与所有Node.js模块、Redux兼容,并且由于Proton的特性,它完全是跨平台的!
为了将它安装到你的系统中,你所需要做的就是通过NPM并执行以下命令:
$ npm install -g create-proton-app
但是请注意,如果你使用的是Linux,则需要先安装以下依赖项:
libgtk-3-dev build-essential python2 pkg-config
最后,创建应用程序,只需执行以下操作:
$ create-proton-app my-app # 进入项目目录 $ cd my-app # 运行app $ npm run start
他们已经有一个可用的示例供你查看,如果你想了解如何将其用于自己的项目,可以随时查看它的完整文档。
总结
这些是与React相关11个工具,并不是所有的工具都是Web的,也不是所有的工具都是可视化的,也不是所有的工具都是用来帮助你编写代码的。但这里的重点是,它们中的许多可以一起使用,并相互补充。
更多编程相关知识,请访问:编程学习网站!!
위 내용은 반응을 개발하는 데 어떤 도구가 사용됩니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7526
7526
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 74
74
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 PHP, Vue 및 React: 가장 적합한 프런트엔드 프레임워크를 선택하는 방법은 무엇입니까?
Mar 15, 2024 pm 05:48 PM
PHP, Vue 및 React: 가장 적합한 프런트엔드 프레임워크를 선택하는 방법은 무엇입니까?
Mar 15, 2024 pm 05:48 PM
PHP, Vue 및 React: 가장 적합한 프런트엔드 프레임워크를 선택하는 방법은 무엇입니까? 인터넷 기술이 지속적으로 발전함에 따라 프런트엔드 프레임워크는 웹 개발에서 중요한 역할을 합니다. PHP, Vue, React는 세 가지 대표적인 프론트엔드 프레임워크로 각각 고유한 특성과 장점을 가지고 있습니다. 사용할 프런트 엔드 프레임워크를 선택할 때 개발자는 프로젝트 요구 사항, 팀 기술 및 개인 선호도를 기반으로 정보를 바탕으로 결정을 내려야 합니다. 이 글에서는 세 가지 프론트엔드 프레임워크인 PHP, Vue, React의 특징과 용도를 비교해보겠습니다.
 Java 프레임워크와 프런트엔드 React 프레임워크의 통합
Jun 01, 2024 pm 03:16 PM
Java 프레임워크와 프런트엔드 React 프레임워크의 통합
Jun 01, 2024 pm 03:16 PM
Java 프레임워크와 React 프레임워크의 통합: 단계: 백엔드 Java 프레임워크를 설정합니다. 프로젝트 구조를 만듭니다. 빌드 도구를 구성합니다. React 애플리케이션을 만듭니다. REST API 엔드포인트를 작성합니다. 통신 메커니즘을 구성합니다. 실제 사례(SpringBoot+React): Java 코드: RESTfulAPI 컨트롤러를 정의합니다. React 코드: API에서 반환된 데이터를 가져오고 표시합니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용




