반응에서 포트 번호를 수정하는 방법: 1. "node_modules" - "react-scripts" - "scripts" 폴더를 순서대로 열고 start.js 파일을 찾아 엽니다. 2. 다음에서 "DEFAULT_PORT"를 찾아 수정합니다. start.js 파일 "항목의 값이 충분합니다.

이 튜토리얼의 운영 환경: windows7 시스템, React16 버전 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
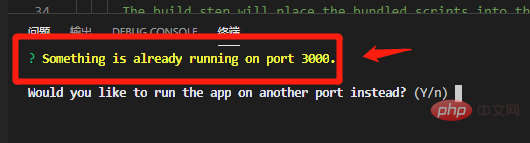
Problem
React를 사용하다 보면 포트 번호 3000이 꽉 차서 이런 상황이 자주 발생합니다. 때로는 포트 3000을 끌 수도 있지만, 여러 프로젝트를 열어야 할 때 여러 포트를 열어야 하는 경우가 더 자주 발생합니다. 이때 기본 포트 번호를 수정해야 합니다.

해결책: 기본 포트 번호 변경
특정 방법
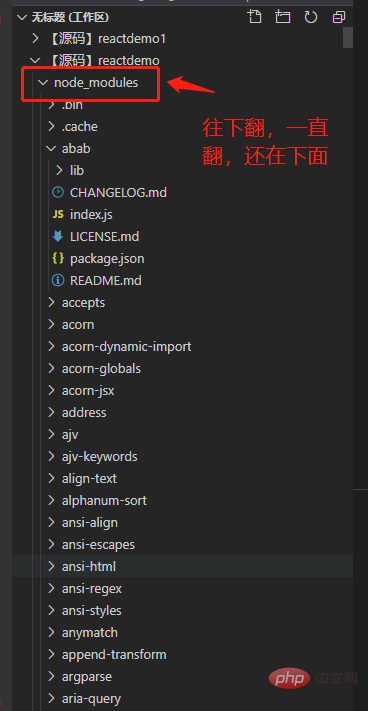
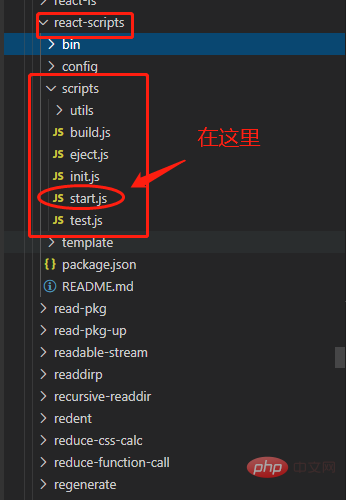
이 파일의 위치는 node_modules 폴더입니다. > ; React-scripts 폴더 아래 -> scripts 폴더 아래 -> start.js
node_modules 아래:

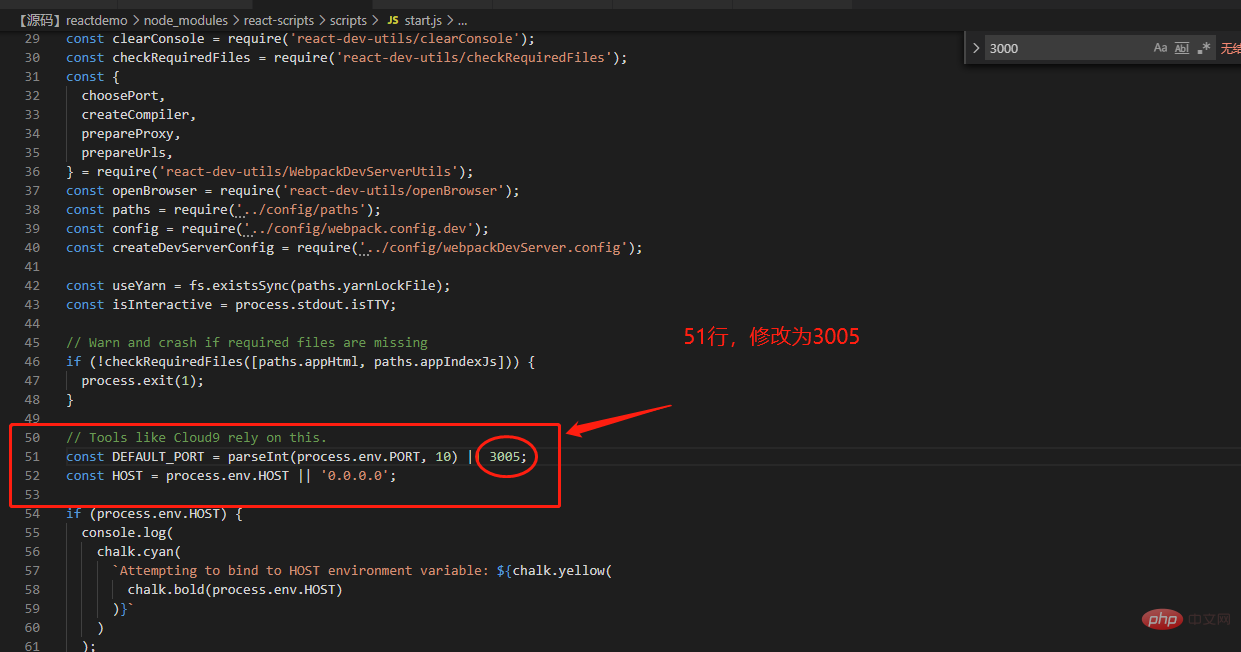
start.js 파일: 전체 파일 포트 번호가 한 번만 나타납니다.
수정된 실행 결과
더 많은 프로그래밍 관련 지식을 보려면  프로그래밍 소개
프로그래밍 소개
위 내용은 반응에서 포트 번호를 변경하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!