vue.js가 배열을 탐색하는 방법
Vue.js 배열 탐색 방법: 1. foreach 루프를 사용합니다. 코드는 [this.urls.forEach(item =>]; 2. 필터 루프를 사용합니다. 코드는 [return this.urls.filter입니다. (항목 =>].

이 방법은 모든 브랜드의 컴퓨터에 적합합니다
vue.js 배열 순회 방법:
1, foreach code><code>foreach
foreach循环对不能使用return来停止循环
search(keyword){
var newList = []
this.urls.forEach(item =>{
if(item.name.indexOf(keyword) != -1){
newList.push(item)
}
})
return newList
}2、filter
item对象就是遍历数组中的一个元素,includes是es6中的新方法,在search方法中直接返回新数组
search(keyword){
return this.urls.filter(item =>{
if(item.name.includes(keyword)){
return item
}
})
}3、findIndex
返回true后index就可以获取到匹配的元素在进行删除
del(row){
this.$confirm("确定要删除吗?", "删除").then(action=>{
var index = this.urls.findIndex(item =>{
if(item.name == row.name){
return true;
}
})
this.urls.splice(index, 1)
});4、some
del(row){
this.$confirm("确定要删除吗?", "删除").then(action=>{
this.urls.some((item, i) =>{
if(item.name == row.name){
this.urls.splice(i, 1)
return true;
}
})
});
}2, filter
<template>
<div>
<label style="float: left;">
搜索关键字:
<input type="text" class="form-control" v-model="keyword">
</label>
<el-table :data="search(keyword)" size="small" :stripe="true" :border="true" @select="select" @select-all="select">
<el-table-column type="selection"></el-table-column>
<el-table-column type="index"></el-table-column>
<el-table-column label="网站名" prop="name" width="200">
<template slot-scope="slot">
<a href="slot.row.url" target="_blank">{{slot.row.name}}</a>
</template>
</el-table-column>
<el-table-column label="网址" prop="url"></el-table-column>
<el-table-column label="类型" prop="type" width="50"></el-table-column>
<el-table-column label="国家" prop="country" width="50"></el-table-column>
<el-table-column label="操作" width="50">
<template slot-scope="slot">
<el-button size="mini" type="text" icon="el-icon-delete" @click="del(slot.row)"></el-button>
</template>
</el-table-column>
</el-table>
<el-divider content-position="left">表格操作</el-divider>
<el-button @click="batchDelete" type="danger" icon="el-icon-delete" size="small">批量删除</el-button>
</div>
</template>
<script>
export default {
data() {
return {
keyword:'',
selections: [],
urls: [{
name: "新浪",
url: "http://www.sina.com",
type: "资讯",
country: "中国"
},
{
name: "腾讯",
url: "http://www.tencent.com",
type: "聊天",
country: "中国"
},
{
name: "谷歌",
url: "http://www.google.com",
type: "资讯",
country: "美国"
},
{
name: "韬睿",
url: "http://www.51i-star.com",
type: "教育",
country: "中国"
}
]
};
},
methods: {
del(row){
this.$confirm("确定要删除吗?", "删除").then(action=>{
/* this.urls.some((item, i) =>{
if(item.name == row.name){
this.urls.splice(i, 1)
return true;
}
}) */
var index = this.urls.findIndex(item =>{
if(item.name == row.name){
return true;
}
})
this.urls.splice(index, 1)
});
},
select(selections, row) {
this.selections = selections;
},
batchDelete() {
this.$confirm("确定要删除吗?", "删除")
.then(action => {
for (var i = this.urls.length - 1; i >= 0; i--) {
for (var j = this.selections.length - 1; j >= 0; j--) {
if (this.urls[i].name == this.selections[j].name) {
this.urls.splice(i, 1);
break;
}
}
}
})
.catch(error => {
alert(error);
this.$message('删除取消');
});
},
search(keyword){
/* var newList = []
this.urls.forEach(item =>{
if(item.name.indexOf(keyword) != -1){
newList.push(item)
}
})
return newList */
return this.urls.filter(item =>{
if(item.name.includes(keyword)){
return item
}
})
}
}
}
</script>
<style>
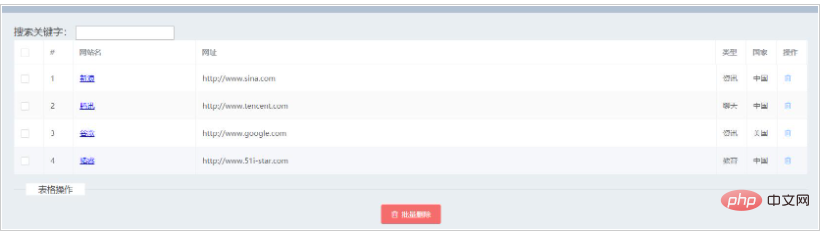
</style> In el-table: data 고정 배열 URL을 순회하고 새 배열을 반환하여 검색 기능
In el-table: data 고정 배열 URL을 순회하고 새 배열을 반환하여 검색 기능
6을 구현하는 메서드를 메서드에 바인딩합니다. 렌더링은🎜관련 무료 학습 권장사항: 🎜javascript🎜(동영상) 🎜 🎜
위 내용은 vue.js가 배열을 탐색하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7566
7566
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 104
104
 vite가 .env 파일을 구문 분석하는 방법에 대한 심층 토론
Jan 24, 2023 am 05:30 AM
vite가 .env 파일을 구문 분석하는 방법에 대한 심층 토론
Jan 24, 2023 am 05:30 AM
Vue 프레임워크를 사용하여 프런트엔드 프로젝트를 개발할 때 배포 시 여러 환경을 배포하게 되는데, 개발 환경, 테스트 환경, 온라인 환경에서 호출되는 인터페이스 도메인 이름이 다른 경우가 많습니다. 어떻게 구별할 수 있나요? 그것은 환경 변수와 패턴을 사용하는 것입니다.
 Vue 프로젝트에 Ace 코드 편집기를 통합하는 방법에 대한 자세한 그래픽 설명
Apr 24, 2023 am 10:52 AM
Vue 프로젝트에 Ace 코드 편집기를 통합하는 방법에 대한 자세한 그래픽 설명
Apr 24, 2023 am 10:52 AM
Ace는 JavaScript로 작성된 내장형 코드 편집기입니다. Sublime, Vim 및 TextMate와 같은 기본 편집기의 기능 및 성능과 일치합니다. 모든 웹페이지와 JavaScript 애플리케이션에 쉽게 삽입할 수 있습니다. Ace는 Cloud9 IDE의 메인 편집자로 유지되며 Mozilla Skywriter(Bespin) 프로젝트의 후속 버전입니다.
 vue에서 구성 요소화와 모듈화의 차이점은 무엇입니까
Dec 15, 2022 pm 12:54 PM
vue에서 구성 요소화와 모듈화의 차이점은 무엇입니까
Dec 15, 2022 pm 12:54 PM
구성요소화와 모듈화의 차이점: 모듈화는 코드 논리의 관점에서 구분되며, 코드 계층 개발을 용이하게 하고 각 기능 모듈의 기능이 일관되게 유지되도록 합니다. 컴포넌트화는 UI 인터페이스 관점에서 계획하는 것으로 프런트엔드의 컴포넌트화는 UI 컴포넌트의 재사용을 용이하게 합니다.
 vue3의 반응성()에 대해 자세히 이야기해 봅시다.
Jan 06, 2023 pm 09:21 PM
vue3의 반응성()에 대해 자세히 이야기해 봅시다.
Jan 06, 2023 pm 09:21 PM
서문: vue3 개발에서 반응형은 반응형 데이터를 구현하는 방법을 제공합니다. 일상적인 개발에서 자주 사용되는 API입니다. 이 기사에서 저자는 내부 작동 메커니즘을 탐구합니다.
 Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue.js는 오늘날 프런트엔드 개발에서 매우 인기 있는 프레임워크가 되었습니다. Vue.js가 계속 발전함에 따라 단위 테스트는 점점 더 중요해지고 있습니다. 오늘은 Vue.js 3에서 단위 테스트를 작성하는 방법을 살펴보고 몇 가지 모범 사례와 일반적인 문제 및 솔루션을 제공하겠습니다.
 Vue3 동적 구성 요소에서 예외를 처리하는 방법에 대한 간략한 분석
Dec 02, 2022 pm 09:11 PM
Vue3 동적 구성 요소에서 예외를 처리하는 방법에 대한 간략한 분석
Dec 02, 2022 pm 09:11 PM
Vue3 동적 구성 요소에서 예외를 처리하는 방법은 무엇입니까? 다음 기사에서는 Vue3 동적 구성 요소 예외 처리 방법에 대해 설명합니다. 이것이 모든 사람에게 도움이 되기를 바랍니다.
 Vue의 JSX 구문과 템플릿 구문의 간단한 비교(장단점 분석)
Mar 23, 2023 pm 07:53 PM
Vue의 JSX 구문과 템플릿 구문의 간단한 비교(장단점 분석)
Mar 23, 2023 pm 07:53 PM
Vue.js에서 개발자는 JSX 구문과 템플릿 구문이라는 두 가지 다른 구문을 사용하여 사용자 인터페이스를 만들 수 있습니다. 두 구문 모두 장점과 단점이 있습니다. 차이점, 장점 및 단점을 논의해 보겠습니다.
 vue가 파일 분할 업로드를 구현하는 방법에 대한 간략한 분석
Mar 24, 2023 pm 07:40 PM
vue가 파일 분할 업로드를 구현하는 방법에 대한 간략한 분석
Mar 24, 2023 pm 07:40 PM
실제 개발 프로젝트 프로세스에서는 상대적으로 큰 파일을 업로드해야 하는 경우가 있는데, 그러면 업로드가 상대적으로 느려지므로 백그라운드에서 파일 조각을 업로드하려면 매우 간단합니다. 기가바이트 파일 스트림이 여러 개의 작은 파일 스트림으로 절단된 다음 인터페이스는 작은 파일 스트림을 각각 전달하도록 요청됩니다.




