jquery로 div 높이를 얻는 방법: 먼저 div 태그를 사용하여 텍스트 줄을 만들고 CSS를 사용하여 높이를 설정한 다음 [$] 기호를 사용하여 div 개체를 가져오고 [css를 사용합니다. ()] 메서드를 사용하여 div 값의 높이인 높이 속성 값을 가져옵니다.

이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
jquery로 div의 높이를 얻는 방법:
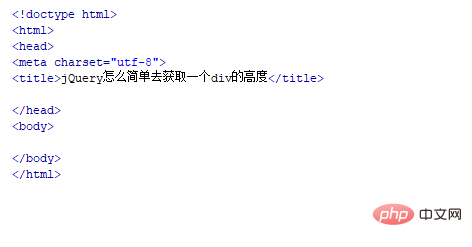
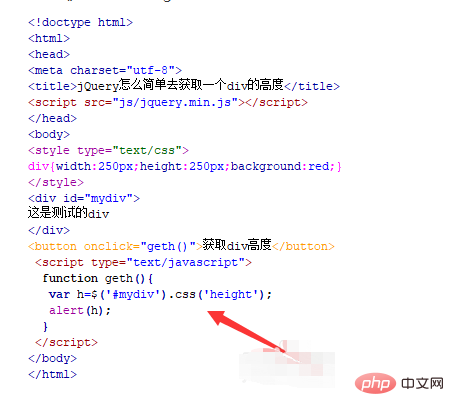
1 설명하기 위해 test.html이라는 새 html 파일을 만듭니다. jQuery를 간단하게 사용하는 방법 div의 높이를 가져옵니다.

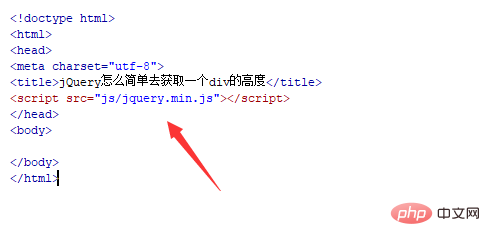
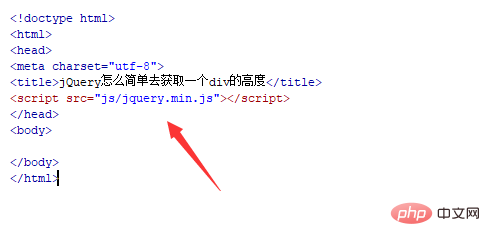
2 test.html 파일에 jquery.min.js 라이브러리 파일을 삽입하고 파일을 성공적으로 로드한 후 jquery에서 메서드를 사용하세요. jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。

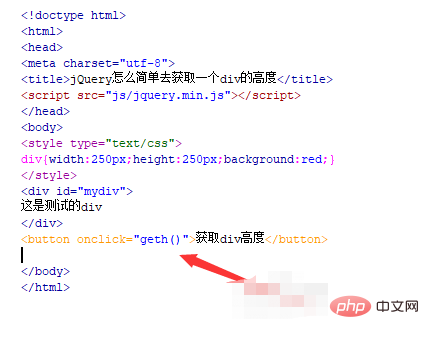
3、在test.html文件内,使用div标签创建一行文字,并使用css设置div的宽度为250px,高度为250px,背景颜色为红色。

4、在test.html文件内,设置div的id属性为mydiv,主要用于下面通过该id获得div对象。

5、在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行geth()函数。

6、在js标签中,创建geth()函数,在函数内,使用$符号通过id(mydiv)获得div对象,使用css()方法获得height属性值,即div的高度值,将获得的值使用alert()

 3 test.html 파일에서 div 태그를 사용하여 텍스트 줄을 만들고 CSS를 사용하여 div의 너비를 250px, 높이를 250px, 배경색을 빨간색으로 설정합니다.
3 test.html 파일에서 div 태그를 사용하여 텍스트 줄을 만들고 CSS를 사용하여 div의 너비를 250px, 높이를 250px, 배경색을 빨간색으로 설정합니다.

4 test.html 파일에서 div의 id 속성을 mydiv로 설정하는데, 이는 주로 아래 id를 통해 div 객체를 얻는데 사용됩니다. 

6 js 태그에5 test.html 파일에서 버튼 태그를 사용하여 버튼을 생성하고 onclick 클릭 이벤트를 버튼 버튼에 바인딩하고 버튼이 클릭되면 geth() 함수를 실행합니다.

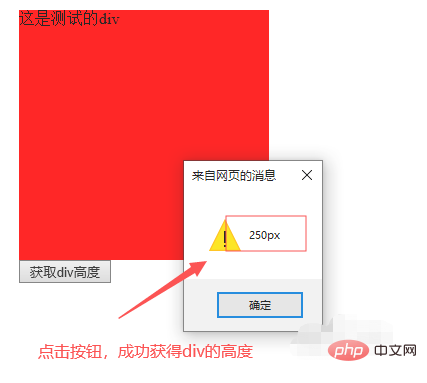
geth() 함수를 생성하고, 함수 내에서 $ 기호를 사용하여 id(mydiv)를 통해 div 개체를 가져오고, css() 메서드를 사용하여 가져옵니다. div의 높이 값인 height 속성 값을 입력하고 alert() 메서드를 사용하여 얻은 값을 출력합니다. 🎜🎜🎜🎜🎜7. 브라우저에서 test.html 파일을 열고 버튼을 클릭하여 효과를 확인하세요. 🎜🎜🎜🎜🎜🎜관련 무료 학습 권장사항: 🎜javascript🎜(동영상)🎜🎜위 내용은 jquery로 div의 높이를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!