반응에서 json을 참조하는 방법
반응에서 json을 참조하는 방법: 1. 직접 가져오고 [create-react-app]을 사용하여 프로젝트를 빌드합니다. 2. json 파일을 js 파일로 변경하고 원본 json의 데이터를 변수 data에 할당합니다. .

이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
React에서 json을 참조하는 방법:
첫 번째 방법: 직접 가져오기
json을 사용해야 합니다. -loader 모듈, create-react-app를 사용하여 프로젝트를 빌드하면 모듈이 이미 포함되어 있습니다. json-loader模块,如果你是使用create-react-app来构建项目,那么该模块已经包含在内,
你只需要用import像引入组件那样引入json文件即可, import data from '../lessonlist/courselist.json';
data是我自己取的名字,类似组件名,不用export default data来导出,不过在json文件中这样写也会报错

第二种:把json文件改成js文件
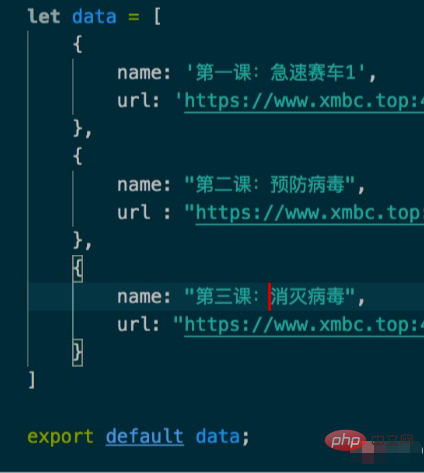
把json文件改成js文件,然后把原本json中的数据赋值给变量data,
在用import引入即可,import data from '../lessonlist/courselist.js';
 data는 컴포넌트 이름과 비슷하게 제가 직접 선택한 이름입니다. 내보내기 위해 기본 데이터를 내보낼 필요는 없지만, 이렇게 작성하면 됩니다. json 파일도 오류를 보고합니다
data는 컴포넌트 이름과 비슷하게 제가 직접 선택한 이름입니다. 내보내기 위해 기본 데이터를 내보낼 필요는 없지만, 이렇게 작성하면 됩니다. json 파일도 오류를 보고합니다

json 파일을 js 파일로 변경한 다음 원래 json의 데이터를 변수 data에 할당하고,
import를 사용하여 소개하자면, - 데이터에 접근하는 두 가지 방법은 다음과 같습니다이 두 방법의 주요 차이점
<span className="lesson-link-line1">{data[0].name}</span> <span className="lesson-link-line1">{data[0].url}</span> <span className="lesson-link-line1">{data[1].name}</span> <span className="lesson-link-line1">{data[1].url}</span> <span className="lesson-link-line1">{data[2].name}</span> <span className="lesson-link-line1">{data[2].url}</span>로그인 후 복사
import data from '../lessonlist /courselist.js';js 파일은 내보내기 기본 내보내기에서 데이터를 할당해야 합니다. 🎜🎜🎜🎜json 파일의 값은 큰따옴표를 사용해야 합니다. 그렇지 않으면 오류가 보고됩니다. js 파일 속성은 큰따옴표를 사용할 필요가 없습니다. 🎜🎜🎜🎜🎜 : 🎜javascript🎜 (동영상) 🎜🎜
위 내용은 반응에서 json을 참조하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7522
7522
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 70
70
 golang WebSocket과 JSON의 결합: 데이터 전송 및 파싱 구현
Dec 17, 2023 pm 03:06 PM
golang WebSocket과 JSON의 결합: 데이터 전송 및 파싱 구현
Dec 17, 2023 pm 03:06 PM
golangWebSocket과 JSON의 결합: 데이터 전송과 파싱의 실현 현대 웹 개발에서 실시간 데이터 전송은 점점 더 중요해지고 있습니다. WebSocket은 양방향 통신을 달성하는 데 사용되는 프로토콜입니다. 기존 HTTP 요청-응답 모델과 달리 WebSocket을 사용하면 서버가 클라이언트에 데이터를 적극적으로 푸시할 수 있습니다. JSON(JavaScriptObjectNotation)은 간결하고 읽기 쉬운 데이터 교환을 위한 경량 형식입니다.
 MySQL5.7과 MySQL8.0의 차이점은 무엇입니까?
Feb 19, 2024 am 11:21 AM
MySQL5.7과 MySQL8.0의 차이점은 무엇입니까?
Feb 19, 2024 am 11:21 AM
MySQL5.7과 MySQL8.0은 서로 다른 두 가지 MySQL 데이터베이스 버전입니다. 두 버전 사이에는 몇 가지 주요 차이점이 있습니다. 성능 개선: MySQL8.0은 MySQL5.7에 비해 성능이 일부 향상되었습니다. 여기에는 더 나은 쿼리 최적화 프로그램, 더 효율적인 쿼리 실행 계획 생성, 더 나은 인덱싱 알고리즘 및 병렬 쿼리 등이 포함됩니다. 이러한 개선 사항은 쿼리 성능과 전반적인 시스템 성능을 향상시킬 수 있습니다. JSON 지원: MySQL 8.0에는 JSON 데이터의 저장, 쿼리 및 인덱싱을 포함하여 JSON 데이터 유형에 대한 기본 지원이 도입되었습니다. 이를 통해 MySQL에서 JSON 데이터를 보다 편리하고 효율적으로 처리하고 조작할 수 있습니다. 트랜잭션 기능: MySQL8.0은 원자와 같은 몇 가지 새로운 트랜잭션 기능을 도입합니다.
 PHP 배열을 JSON으로 변환하기 위한 성능 최적화 팁
May 04, 2024 pm 06:15 PM
PHP 배열을 JSON으로 변환하기 위한 성능 최적화 팁
May 04, 2024 pm 06:15 PM
PHP 배열을 JSON으로 변환하기 위한 성능 최적화 방법은 다음과 같습니다. JSON 확장 및 json_encode() 함수를 사용하여 문자 이스케이프를 방지하고 버퍼를 사용하여 JSON 인코딩 결과 캐싱을 고려합니다. JSON 인코딩 라이브러리.
 golang의 json.MarshalIndent 함수를 사용하여 구조를 형식화된 JSON 문자열로 변환합니다.
Nov 18, 2023 pm 01:59 PM
golang의 json.MarshalIndent 함수를 사용하여 구조를 형식화된 JSON 문자열로 변환합니다.
Nov 18, 2023 pm 01:59 PM
Golang에서 json.MarshalIndent 함수를 사용하여 구조를 형식화된 JSON 문자열로 변환합니다. Golang에서 프로그램을 작성할 때 구조를 JSON 문자열로 변환해야 하는 경우가 종종 있습니다. 이 과정에서 json.MarshalIndent 함수가 도움이 될 수 있습니다. 포맷된 출력. 아래에서는 이 기능을 사용하는 방법을 자세히 설명하고 구체적인 코드 예제를 제공합니다. 먼저 일부 데이터가 포함된 구조를 만들어 보겠습니다. 다음은 표시입니다
 Pandas 사용 튜토리얼: JSON 파일 읽기를 위한 빠른 시작
Jan 13, 2024 am 10:15 AM
Pandas 사용 튜토리얼: JSON 파일 읽기를 위한 빠른 시작
Jan 13, 2024 am 10:15 AM
빠른 시작: JSON 파일을 읽는 Pandas 방법, 특정 코드 예제가 필요합니다. 소개: 데이터 분석 및 데이터 과학 분야에서 Pandas는 중요한 Python 라이브러리 중 하나입니다. 풍부한 기능과 유연한 데이터 구조를 제공하며, 다양한 데이터를 쉽게 처리하고 분석할 수 있습니다. 실제 애플리케이션에서는 JSON 파일을 읽어야 하는 상황에 자주 직면합니다. 이 기사에서는 Pandas를 사용하여 JSON 파일을 읽고 특정 코드 예제를 첨부하는 방법을 소개합니다. 1. 팬더 설치
 Jackson 라이브러리의 주석은 JSON 직렬화 및 역직렬화를 어떻게 제어합니까?
May 06, 2024 pm 10:09 PM
Jackson 라이브러리의 주석은 JSON 직렬화 및 역직렬화를 어떻게 제어합니까?
May 06, 2024 pm 10:09 PM
Jackson 라이브러리의 주석은 JSON 직렬화 및 역직렬화를 제어합니다. 직렬화: @JsonIgnore: 속성 무시 @JsonProperty: 이름 지정 @JsonGetter: get 메서드 사용 @JsonSetter: set 메서드 사용 역직렬화: @JsonIgnoreProperties: @JsonProperty 속성 무시: 이름 지정 @JsonCreator: 생성자 사용 @JsonDeserialize: 사용자 정의 논리
 PHP, Vue 및 React: 가장 적합한 프런트엔드 프레임워크를 선택하는 방법은 무엇입니까?
Mar 15, 2024 pm 05:48 PM
PHP, Vue 및 React: 가장 적합한 프런트엔드 프레임워크를 선택하는 방법은 무엇입니까?
Mar 15, 2024 pm 05:48 PM
PHP, Vue 및 React: 가장 적합한 프런트엔드 프레임워크를 선택하는 방법은 무엇입니까? 인터넷 기술이 지속적으로 발전함에 따라 프런트엔드 프레임워크는 웹 개발에서 중요한 역할을 합니다. PHP, Vue, React는 세 가지 대표적인 프론트엔드 프레임워크로 각각 고유한 특성과 장점을 가지고 있습니다. 사용할 프런트 엔드 프레임워크를 선택할 때 개발자는 프로젝트 요구 사항, 팀 기술 및 개인 선호도를 기반으로 정보를 바탕으로 결정을 내려야 합니다. 이 글에서는 세 가지 프론트엔드 프레임워크인 PHP, Vue, React의 특징과 용도를 비교해보겠습니다.
 Java 프레임워크와 프런트엔드 React 프레임워크의 통합
Jun 01, 2024 pm 03:16 PM
Java 프레임워크와 프런트엔드 React 프레임워크의 통합
Jun 01, 2024 pm 03:16 PM
Java 프레임워크와 React 프레임워크의 통합: 단계: 백엔드 Java 프레임워크를 설정합니다. 프로젝트 구조를 만듭니다. 빌드 도구를 구성합니다. React 애플리케이션을 만듭니다. REST API 엔드포인트를 작성합니다. 통신 메커니즘을 구성합니다. 실제 사례(SpringBoot+React): Java 코드: RESTfulAPI 컨트롤러를 정의합니다. React 코드: API에서 반환된 데이터를 가져오고 표시합니다.




