jquery를 사용하여 페이드인 및 페이드아웃 효과를 구현하는 방법: 먼저 새 텍스트 문서를 만들고 jquery를 도입한 다음 [fadeIn()] 메서드를 사용하여 마지막으로 [fadeOut() 메서드를 사용합니다. )] 표시되는 요소를 페이드 아웃합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 3.2.1, Dell G3 컴퓨터.
jquery로 페이드인 및 페이드아웃 효과를 구현하는 방법:
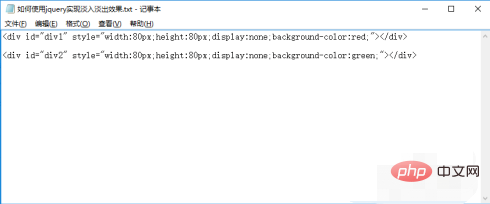
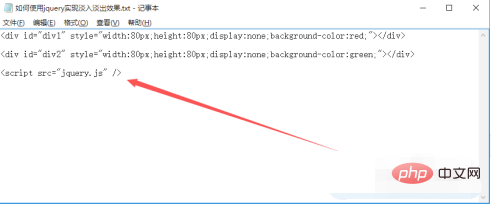
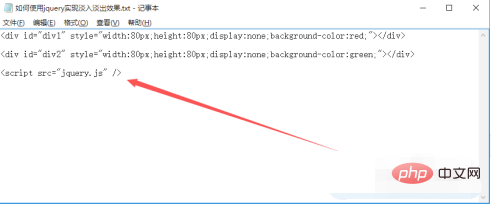
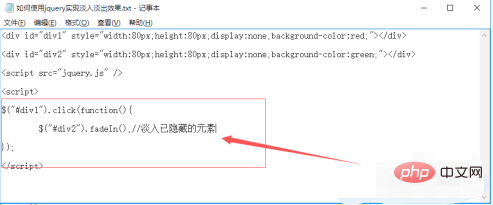
1. 그림과 같이 코드 표시 및 쓰기를 위한 새 텍스트 문서를 만듭니다.

2. ID div1, 그림과 같이


 5.
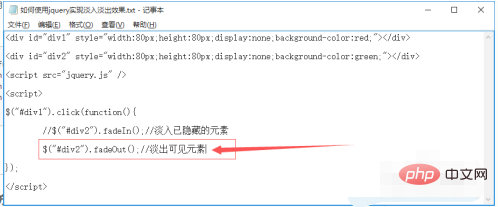
5. fadeOut() 메서드는 그림과 같이 보이는 요소를 페이드 아웃할 수 있습니다.

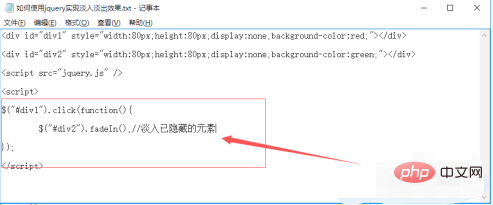
fadeIn()方法,可以淡入已隐藏的元素,如图所示;

5、fadeOut()方法,可以淡出可见的元素,如图所示;

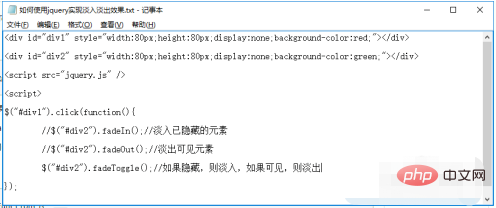
6、fadeToggle()方法,如果隐藏,则淡入,如果可见,则淡出;

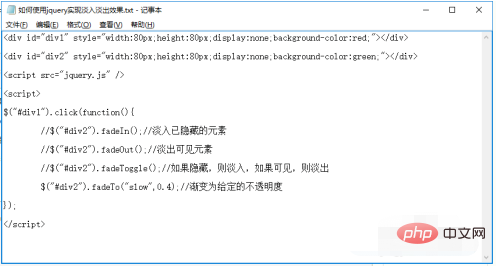
7、fadeTo("slow",0.4)
fadeToggle( ) 메서드, 숨겨진 경우 페이드 인, 표시되는 경우 페이드 아웃 규칙 
7, fadeTo("slow",0.4)는 그림에 표시된 것처럼 특정 불투명도로 사라질 수 있습니다 🎜관련 학습 권장사항: 🎜javascript 비디오 튜토리얼🎜🎜🎜위 내용은 jquery에서 페이드 인 및 페이드 아웃 효과를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!