vue에서 사용자 정의 구성 요소를 정의하는 방법
vue에서 사용자 정의 구성 요소를 정의하는 방법: 먼저 로딩 효과 구성 요소를 만든 다음 관련 [.js] 파일을 만들고 마지막으로 구성 요소를 [<loading></loading>] 태그에 삽입합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, Vue 버전 2.9.6, Dell G3 컴퓨터 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
vue에서 사용자 정의 구성 요소를 정의하는 방법:
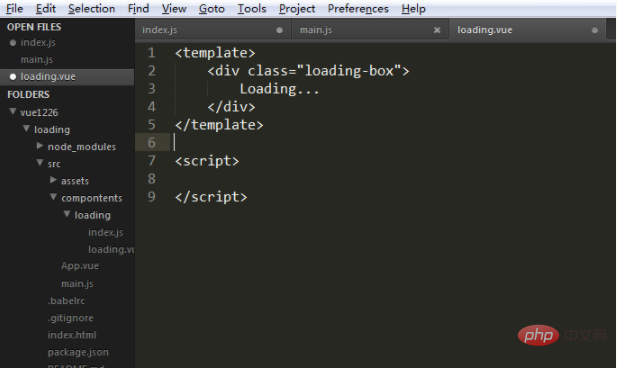
1. 먼저 구성 요소 파일을 만듭니다. 여기서는 사용자가 자신만의 로딩 효과 구성 요소를 만들고 싶다고 가정합니다. 그런 다음 먼저 loading.vue를 만듭니다. 코드는 vue 템플릿의 관련 규칙에 따라 작성될 수 있습니다. 여기서는 자세히 설명하지 않겠습니다. loading.vue里面的代码根据vue template相关规则写就可以 这里就不在赘述了 我只写一个最最简单的例子

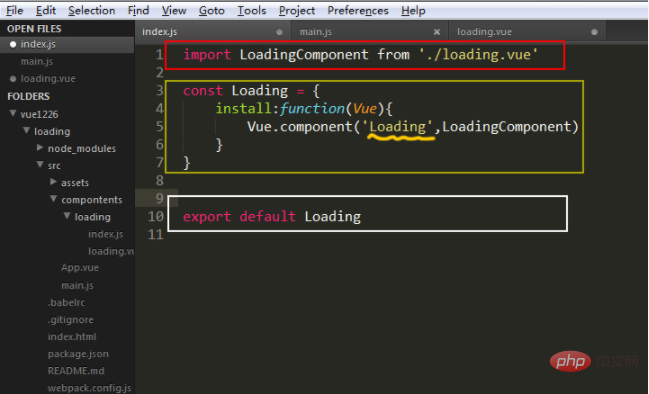
2、我们创建一个相关的.js文件 通常组件都是一个功能自己一个文件夹那么每个组件都应该有自己独立的调用文件(一盆大米一个锅)那么为了统一我们可以都叫做index.js当然了这个名字你可以随便起 只有以后你在后续调用时候更换相关名字即可!重点来了 这个锅是怎么造的呢!话不多说直接上图

那么上面三个这么违和的框是干什么的么:红色框框:我靠这还用问吗 你调用那个文件你得告诉人间啊 这里当然要调用刚才我们自己创建的loading.vue文件。 黄色框框:我靠这个黄色的框框可以说是本次本文章中重点中的重点 为什么这么说呢 我们要使用自己的组件就要导出这个组件 而这个黄色框框中的代码就是导出自己组件的相应配置 其中那个非常猥琐的浪线则是本例子的”命根子“ 这个命名就是你在其他文件中调用这个组件(这里是loading组件)的名字 在这个例子中我们在调用组件时候就可以写成<loading></loading>。白色框框:这个没什么好说的 相当于导出这个组件 在main中好接受!
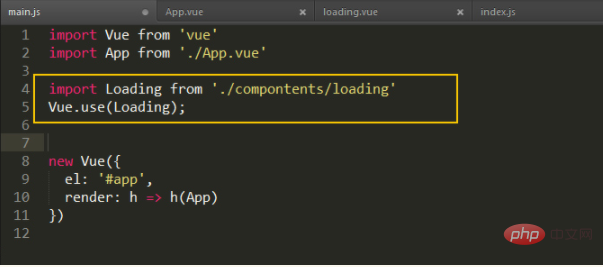
3、原材料大米也有了 饭锅也有了 现在是万事俱备只欠东风 那我们第三部就是一个字”煮“ 两字:”开火“ 这里就是我们要把我们这个自己创建的组件应用到我们的页面之中 详情请看下图

黄色框框部分就是在主文件main.js中 引入刚才定义的组件 和 应用 这个组件了!
最后的最后你可以在任何想用这个组件的地方插入<loading></loading>

위의 세 가지 모순되는 상자는 무엇입니까? 빨간색 상자: 젠장, 왜 물어봐야 합니까? 해당 파일을 호출할 때 세상에 알려야 합니다. 물론 우리는2. 보통 컴포넌트에는 함수와 폴더가 있으므로 각각의 파일을 만듭니다. 컴포넌트가 있어야 합니다. 파일을 독립적으로 호출하는 경우(밥 한 냄비, 한 냄비) 통일을 위해 index.js라고 이름을 지정할 수 있습니다. 물론 이 파일의 이름은 원하는 대로 변경할 수 있습니다. 후속 호출에서 관련 이름! 요점은 다음과 같습니다. 이 냄비는 어떻게 만들어졌나요? 더 이상 고민하지 말고 사진을 보세요
loading.vue 파일을 방금 생성했습니다. 노란색 프레임: 이 노란색 프레임을 이 글의 핵심으로 삼고 있습니다. 왜 그렇게 말합니까? 자체 컴포넌트를 사용하려면 이 컴포넌트를 내보내야 하며, 이 노란색 프레임의 코드는 매우 음란한 물결선은 이 예제의 "lifeblood"입니다. 이 이름은 이 예제에서 호출할 때 이 구성 요소(여기서는 로딩 구성 요소)를 호출하는 데 사용하는 이름입니다. 구성 요소를 <loading></loading>으로 작성할 수 있습니다. 흰색 프레임: 이에 대해서는 말할 것도 없습니다. 이 구성 요소를 내보내는 것과 동일하며 메인에서 허용하기 쉽습니다! 🎜🎜3. 원료밥도 있고, 밥솥도 준비되었으니 이제 동풍만 있으면 됩니다. 그러면 세 번째 부분은 "요리"라는 단어입니다. . 여기서는 자체 생성된 구성 요소를 적용할 예정입니다. 자세한 내용은 아래 그림을 참조하세요. 페이지🎜🎜 🎜🎜노란색 테두리 부분은 방금 정의한 컴포넌트를 소개하고 이 컴포넌트를 메인파일인 main.js에 적용하는 부분입니다! 🎜🎜마지막으로 이 컴포넌트를 사용하고 싶은 곳에
🎜🎜노란색 테두리 부분은 방금 정의한 컴포넌트를 소개하고 이 컴포넌트를 메인파일인 main.js에 적용하는 부분입니다! 🎜🎜마지막으로 이 컴포넌트를 사용하고 싶은 곳에 <loading></loading>를 삽입하면 해당 컴포넌트의 해당 스타일과 js 코드를 첫 번째 파일에 직접 작성할 수 있습니다. 단계 중! 직접 만든 구성 요소를 사용하는 것은 정말 즐겁습니다! 🎜🎜🎜관련 무료 학습 권장 사항: 🎜javascript🎜(동영상) 🎜🎜위 내용은 vue에서 사용자 정의 구성 요소를 정의하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7471
7471
 15
15
 1377
1377
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 30
30
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
CSS 애니메이션 또는 타사 라이브러리를 사용하여 VUE에서 Marquee/Text Scrolling Effects를 구현하십시오. 이 기사는 CSS 애니메이션 사용 방법을 소개합니다. & lt; div & gt; CSS 애니메이션을 정의하고 오버플로를 설정하십시오 : 숨겨진, 너비 및 애니메이션. 키 프레임을 정의하고 변환을 설정하십시오 : Translatex () 애니메이션의 시작과 끝에서. 지속 시간, 스크롤 속도 및 방향과 같은 애니메이션 속성을 조정하십시오.
 게으른 부하 vue의 의미는 무엇입니까?
Apr 07, 2025 pm 11:54 PM
게으른 부하 vue의 의미는 무엇입니까?
Apr 07, 2025 pm 11:54 PM
vue.js에서 게으른 로딩을 사용하면 필요에 따라 부품 또는 리소스를 동적으로로드 할 수 있으므로 초기 페이지로드 시간을 줄이고 성능을 향상시킵니다. 특정 구현 방법에는 & lt; keep-alive & gt를 사용하는 것이 포함됩니다. & lt; 구성 요소는 & gt; 구성 요소. 게으른 하중은 FOUC (Splash Screen) 문제를 일으킬 수 있으며 불필요한 성능 오버 헤드를 피하기 위해 게으른 하중이 필요한 구성 요소에만 사용해야합니다.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
Vue DevTools를 사용하여 브라우저 콘솔에서 vue 탭을 보면 VUE 버전을 쿼리 할 수 있습니다. npm을 사용하여 "npm list -g vue"명령을 실행하십시오. package.json 파일의 "종속성"객체에서 vue 항목을 찾으십시오. Vue Cli 프로젝트의 경우 "vue -version"명령을 실행하십시오. & lt; script & gt에서 버전 정보를 확인하십시오. vue 파일을 나타내는 html 파일의 태그.





