jQuery와 Zepto의 유사점과 차이점: 1. Zepto는 원래 모바일 터미널용 라이브러리로 개발되었으며 jQuery에 익숙하다면 Zepto를 쉽게 익힐 수 있습니다. 차이점은 id jQuery를 추가하면 적용되지 않지만 Zepto는 적용된다는 것입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 3.2.1 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
jQuery와 Zepto의 유사점과 차이점:
1.
과 동일 Zepto는 원래 모바일 터미널용으로 개발된 라이브러리였으며 API가 jQuery와 유사하고 파일 크기가 더 작은. Zepto의 가장 큰 장점은 파일 크기가 8k를 조금 넘는다는 점입니다. 현재 모든 기능을 갖춘 라이브러리 중에서 가장 작습니다. 비록 크지는 않지만 Zepto에서 제공하는 도구는 프로그램 개발 요구 사항을 충족하기에 충분합니다. jQuery에서 일반적으로 사용되는 API와 메소드의 대부분은 Zepto에서 사용할 수 있으며, 일부는 jQuery에서 찾을 수 없는 Zepto에도 있습니다. 또한 Zepto의 API는 대부분 jQuery와 호환되므로 사용이 매우 쉽습니다. jQuery에 익숙하다면 Zepto를 쉽게 익힐 수 있습니다. 동일한 방식으로 jQuery에서 많은 메소드를 재사용할 수 있으며 문서를 보지 않고도 메소드를 문자열로 묶어서 더 깔끔한 코드를 얻을 수도 있습니다.
2. 차이점
1. Zepto에는 터치스크린 상호 작용에 사용할 수 있는 몇 가지 기본 터치 이벤트(탭 이벤트, 스와이프 이벤트)가 있습니다. 이것은 Zepto의 개발자 Thomas가 아닙니다. 크로스 브라우저 문제에 대해 좆까 헷갈렸지만, jQuery 팀이 버전 2.0에서 이전 버전의 IE를 더 이상 지원하지 않는 것처럼 파일 크기를 줄이기 위해 신중하게 고려한 끝에 결정을 내렸습니다(6 7 8 ). Zepto는 jQuery 구문을 사용하기 때문에 설명서에서 jQuery를 IE의 대체 라이브러리로 권장합니다. 그렇게 하면 프로그램이 IE에서 계속 실행될 수 있고 다른 브라우저에서는 Zepto의 파일 크기 이점을 누릴 수 있습니다. 그러나 두 API는 완전히 호환되지 않으므로 이 방법을 사용할 때는 주의하고 충분히 조사하십시오.
2. Dom 작업의 차이점: ID를 추가할 때 jQuery는 적용되지 않지만 Zepto는 적용됩니다.
(function($) {
$(function() {
var $insert = $('<p>jQuery 插入</p>', {
id: 'insert-by-jquery'
});
$insert.appendTo($('body'));
});
})(window.jQuery);
// <p>jQuery 插入<p>
Zepto(function($) {
var $insert = $('<p>Zepto 插入</p>', {
id: 'insert-by-zepto'
});
$insert.appendTo($('body'));
});
// <p id="insert-by-zepto">Zepto 插入</p>3. 이벤트 트리거링의 차이점: jQuery를 사용할 경우 로드 이벤트의 핸들러 기능이 실행되지 않고 Zepto를 사용할 경우 로드 이벤트의 핸들러 기능이 실행됩니다.
(function($) {
$(function() {
$script = $('<script />', {
src: 'http://cdn.amazeui.org/amazeui/1.0.1/js/amazeui.js',
id: 'ui-jquery'
});
$script.appendTo($('body'));
$script.on('load', function() {
console.log('jQ script loaded');
});
});
})(window.jQuery);
Zepto(function($) {
$script = $('<script />', {
src: 'http://cdn.amazeui.org/amazeui/1.0.1/js/amazeui.js',
id: 'ui-zepto'
});
$script.appendTo($('body'));
$script.on('load', function() {
console.log('zepto script loaded');
});
});4. 이벤트 위임의 차이점:
var $doc = $(document);
$doc.on('click', '.a', function () {
alert('a事件');
$(this).removeClass('a').addClass('b');
});
$doc.on('click', '.b', function () {
alert('b事件');
});Zepto에서는 a를 클릭하면 "a 이벤트", "b 이벤트"의 내용이 순서대로 팝업되는데, 이는 이벤트 위임이 on.a임에도 불구하고, 또한 .b에 대한 커미션도 실행됩니다. 그러나 jQuery에서는 .a 위의 대리자 팝업 "이벤트"만 트리거됩니다. Zepto에서는 문서의 모든 클릭 대리자 이벤트가 차례로 대기열에 들어갑니다. 클릭할 때 먼저 현재 요소가 .a인지 확인하고 일치하면 실행합니다. 그런 다음 .b인지 확인하고 있으면 실행합니다. 일치합니다. jQuery에서는 두 개의 클릭 이벤트가 문서에 위임되며 클릭 후 선택기를 통해 일치되고 해당 요소의 위임 이벤트가 실행됩니다.
5. width()와 height()의 차이점: Zepto는 상자 모델(상자 크기)에 따라 결정됩니다. 할당된 너비를 반환하려면 .width()를 사용하고, 반환하려면 .css('width')를 사용합니다. 테두리 등을 추가한 결과 jQuery는 상자 모델을 무시하고 항상 콘텐츠 영역의 너비/높이를 반환합니다(패딩 및 테두리 제외).
6. offset()의 차이점: Zepto는 {top, left, width, height}를 반환하고 jQuery는 {width, height}를 반환합니다.
7. Zepto는 숨겨진 요소의 너비와 높이를 얻을 수 없지만 jQuery는 얻을 수 있습니다.
8. Zepto는 프로토타입에 대한 확장 메소드를 정의하지 않지만 jQuery는 정의합니다.
9. Zepto의 각 메서드는 JSON 개체가 아닌 배열만 순회할 수 있습니다.
10. Zepto는 dom의 selected 및 check된 속성을 연산할 때 prop 메서드를 사용하려고 하며, 속성 값을 읽을 때 attr보다 우선합니다. Zepto는 jQuery와 유사한 방법을 사용하여 선택 요소$('option[selected]'),因为selected属性不是css的标准属性。应该使用$('option').not(function(){ return !this.selected })의 선택된 옵션을 얻을 수 없습니다.
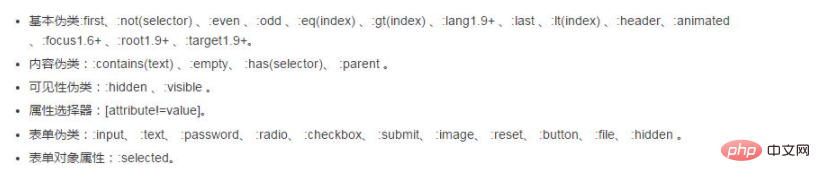
10. Zepto에서 지원하지 않는 선택기:

관련 무료 학습 권장 사항: javascript(동영상)
위 내용은 jQuery와 Zepto의 유사점과 차이점은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!