스캐폴딩을 사용하여 유니앱 프로젝트 생성
"작은 프로그램을 작성할 일이 없어서 uni-app 프레임워크를 사용하여 구현하고 싶습니다. 이 글에서는 생성 단계를 자세히 설명하겠습니다.
"
서문
이 글은 주로 작은 프로그램 프레임워크 uni-app의 생성을 소개합니다. 여러분도 초보자라면 카카의 리듬을 따라갈 수 있습니다.
1. node.js를 설치하세요
공식 홈페이지를 열어 동그라미 안의 버전을 설치하세요.

설치가 완료된 후 node -V를 사용하여 설치가 성공했는지 확인하세요
node를 설치해야 하는 이유 .js? 질문이 많은 것 같아요. 백엔드를 작성하는 것과 같아서 이해가 안 돼요.
node.js 소프트웨어에는 npm이 내장되어 있기 때문에 Windows 시스템에 nodejs를 설치한 후 cmd를 열어 npm을 사용하여 리소스를 다운로드할 수 있습니다. 여기서는 Linux에 대해 이야기하지 않겠습니다!
npm, 전체 이름은 [노드 패키지 관리]이며 nodejs에 내장된 패키지 관리자이므로 node.js가 설치됩니다.
둘째, npm을 사용하여 vue scaffolding을 설치합니다
온라인에서 찾아보니 대부분의 첫 번째 단계는 npm install -g @vue/clinpm install -g @vue/cli
但是安装的vue-cli是2.9版本的,但是在创建uni-app项目时需要使用create命令,所以需要更高的版本。
这里也是咔咔踩过的一个坑,你们就不踩了哈!
如果已经安装的可以使用npm uninstall -g vue-cli这个命令进行卸载。
“然后执行
”npm install -g cnpm这个命令。
看网上有人使用的淘宝的npm install -g cnpm --registry=http://registry.npm.taobao.org 安装淘宝的cnpm
npm uninstall -g vue -cli이 명령은 제거합니다. 어떤 사람들이 온라인에서 사용하는 Taobao 코드를 보세요npm install -g cnpm --registry=http://registry.npm.taobao.org 타오바오의 cnpm 설치.
“”
cnpm install -g @vue/clicnpm install -g @vue/cli
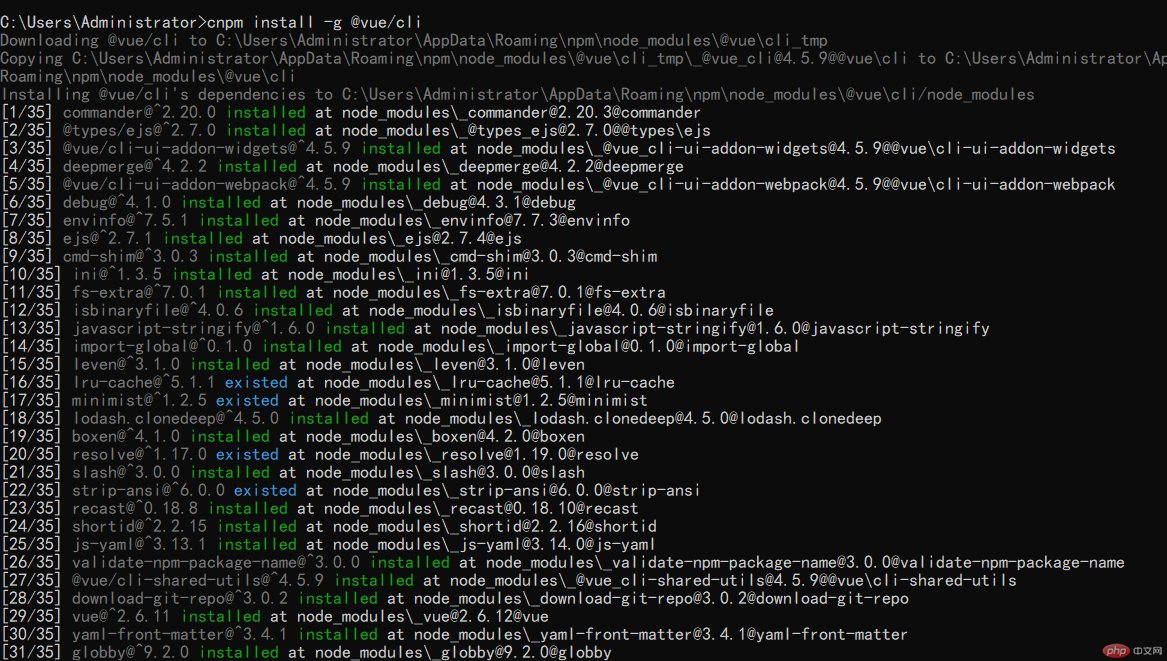
再次安装@vue-cli
下图为安装过程,流程没有截完。
安装完成后再使用vue -V查看一下版本就是4.5.9的了,只要大过3就可以了。
三、创建项目
经过上面无伤大雅的安装之后,那么我们接下来就是在面向窗口cmd中输入:
“@vue-cli를 다시 설치하세요아래 사진은 설치 과정을 보여주며, 과정이 완료되지 않았습니다. 🎜”
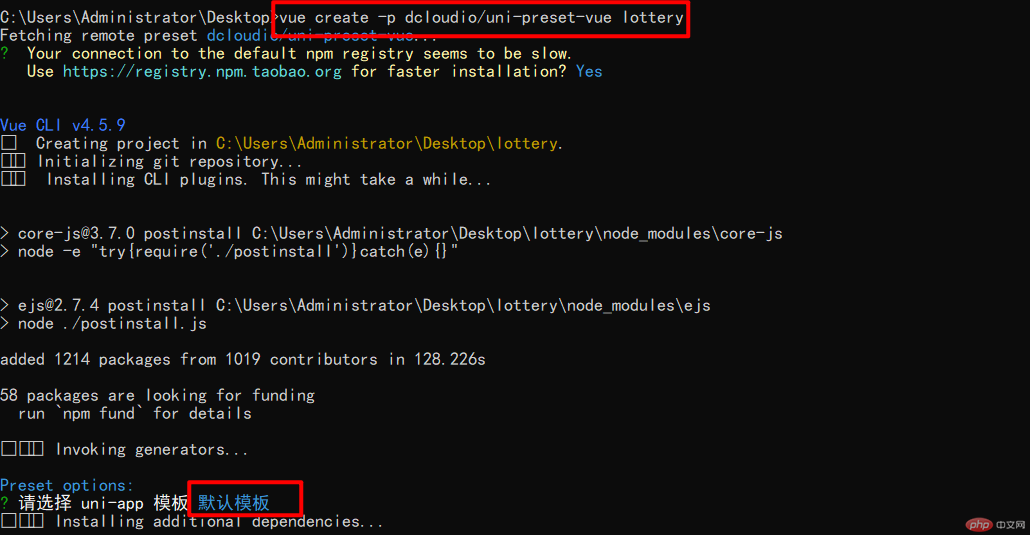
vue create -p dcloudio/uni-preset-vue项目名称


🎜위의 무해한 설치 후 다음 단계는 창 기반 cmd에 입력하는 것입니다: 🎜🎜🎜"🎜🎜
vue create -p dcloudio/uni-preset-vue 프로젝트 이름;🎜🎜"🎜🎜🎜프로젝트 만들기🎜처음 생성할 때 기본값을 선택하고 Enter를 눌러 선택할 수 있다는 메시지가 표시됩니다.
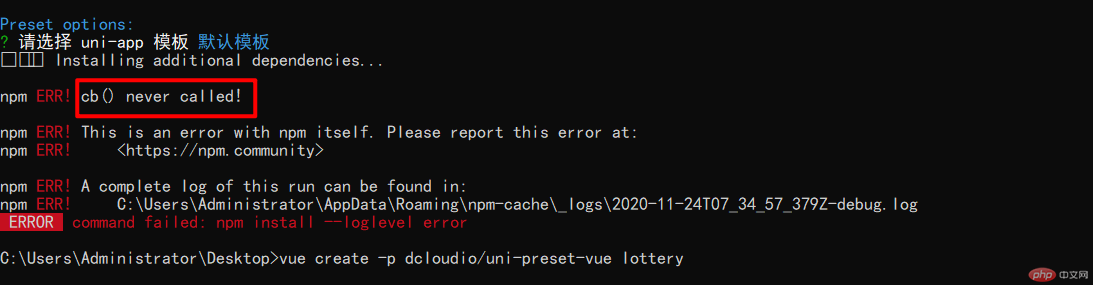
프로젝트를 만들 때 다음과 같은 문제가 발생할지 모르겠지만 여기에 문제가 있습니다. 카카가 이 문제의 발생과 해결 방법을 적어드립니다.
만나시면 여기를 따라가세요. 없으면 건너뛰세요.
아래 사진은 설치 과정에서 발생한 오류를 보여줍니다.
해결책
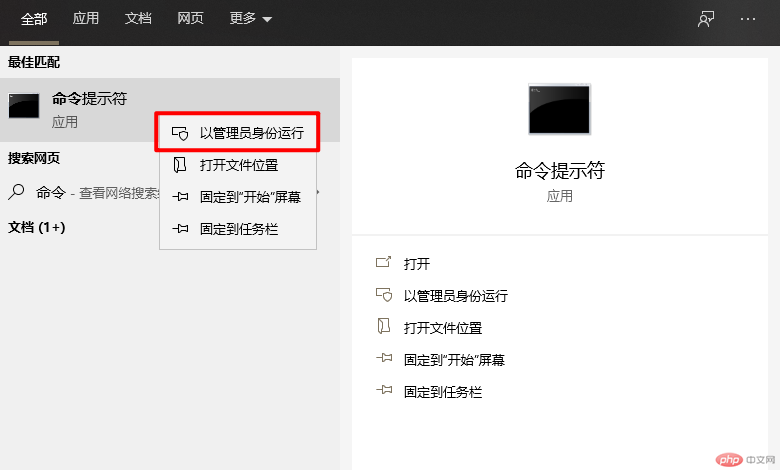
관리자 모드를 사용하여 명령줄 열기
"명령 실행
"npm cache clean -f캐시 지우기
캐시를 지운 후 최신 버전의 노드 도우미를 설치하세요:
“”
npm install -g nnpm install -g n
然后执行以下命令
“”
npm install -g n --force
最后执行
“然后执行以下命令”
npm install
“
🎜npm install -g n --force🎜🎜”🎜🎜🎜最后执行🎜🎜🎜“🎜🎜npm 설치🎜🎜”🎜🎜🎜即可。🎜🎜然后新执行创建项目`🎜“”
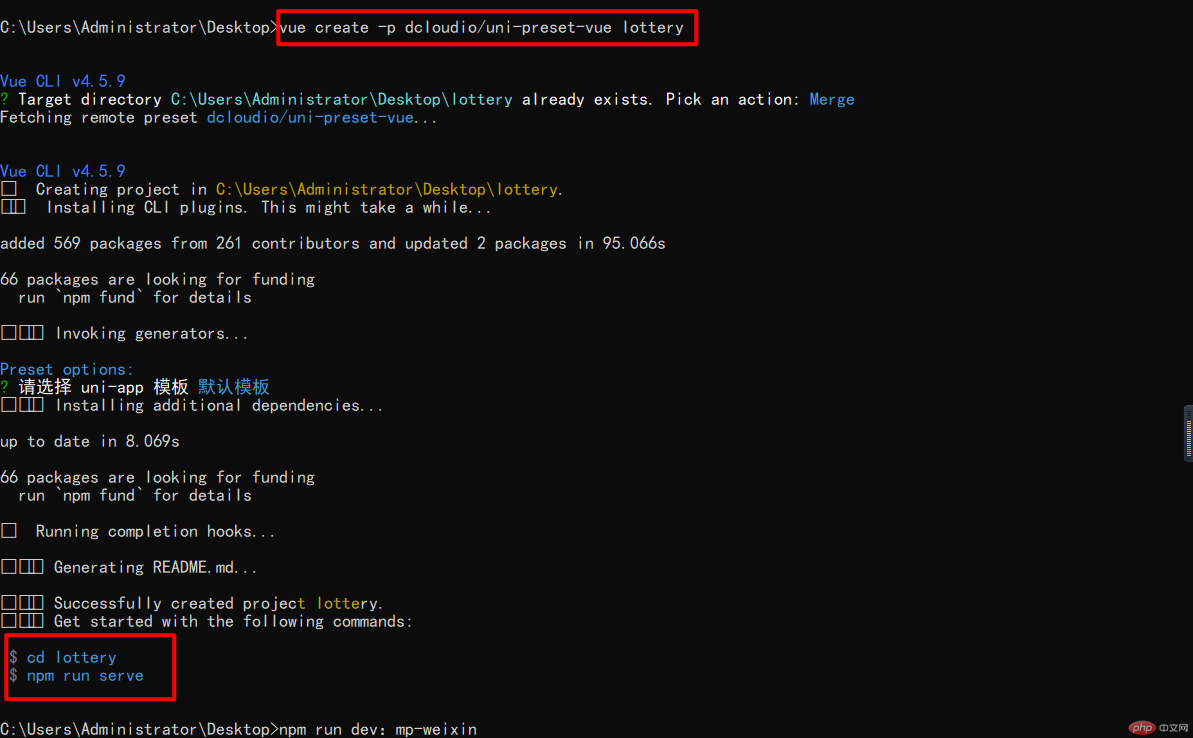
vue create -p dcloudio/uni- 프리셋-vue 복권vue create -p dcloudio/uni-preset-vue lottery
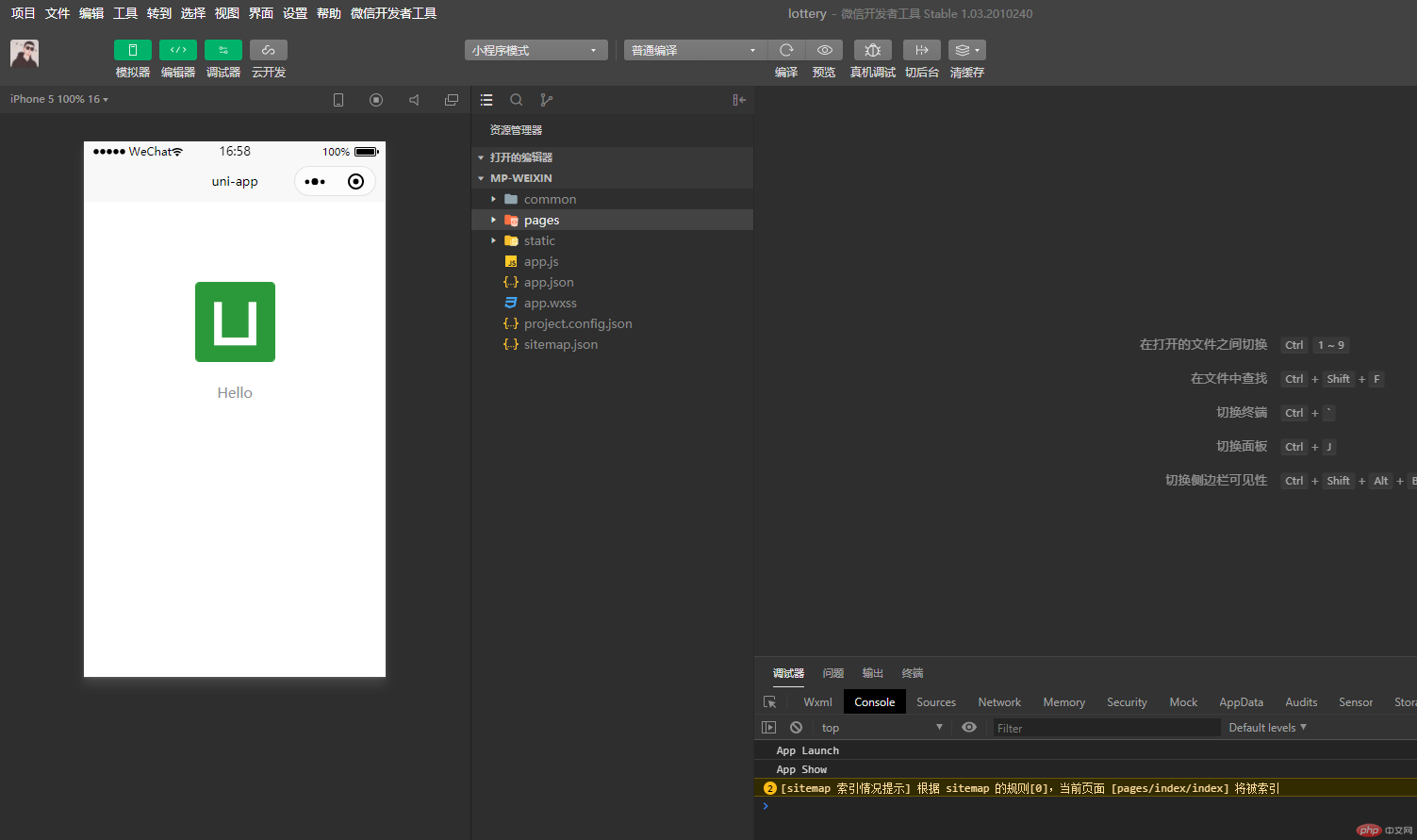
看到下图咔咔圈到的就代表已经创建成功了。
四、微信开发者工具中运行项目
项目创建成功后就需要运行了
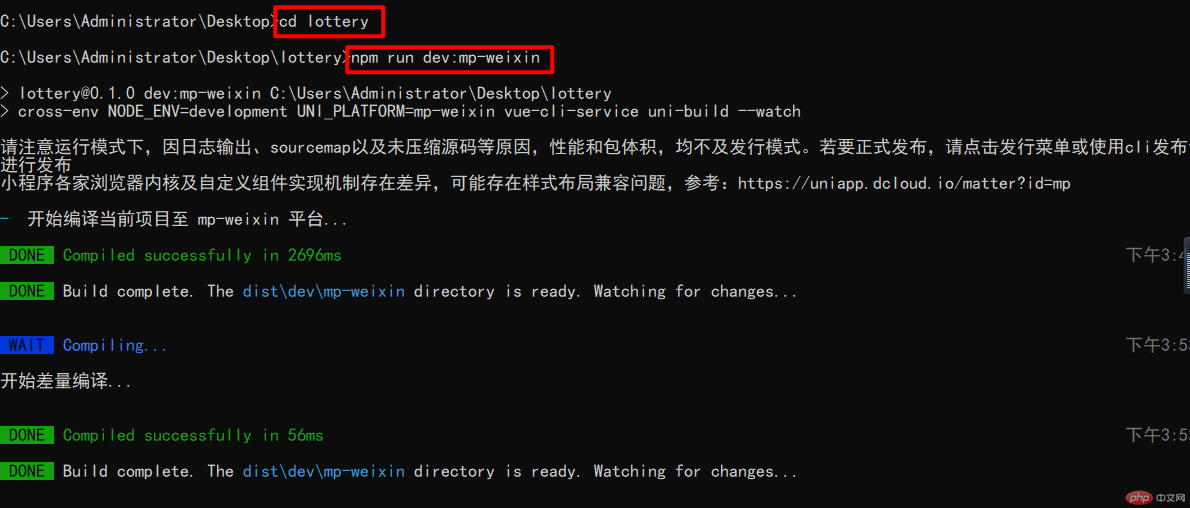
来到项目目录执行命令
“”
npm run dev:mp-weixin
看到下图提示即可。
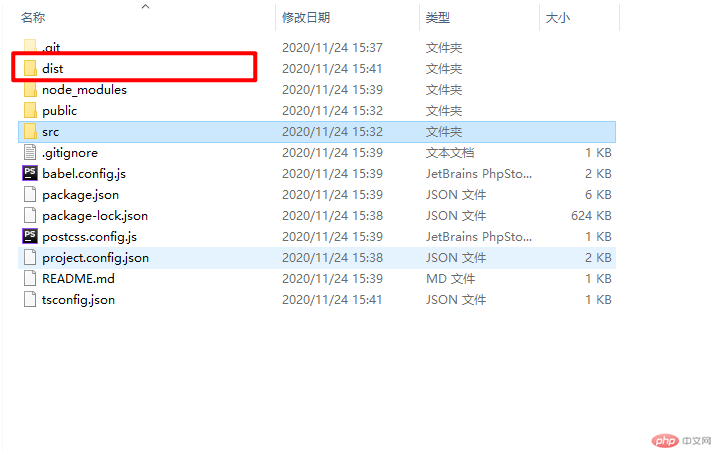
运行完毕之后你会在项目目录中看到以下结构,会多出一个dist”
看到下图咔咔圈到的就代表已经创建成功了。🎜
项目创建成功后就需要运行了🎜
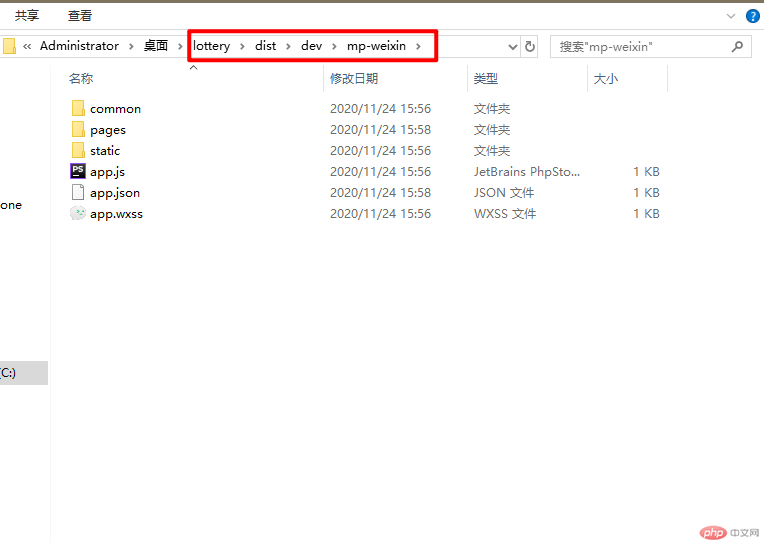
来到项目目录执行命令🎜🎜🎜“🎜🎜 看到下图提示即可。🎜 运行完毕项目目录中看到以下结构,会多流一个 WeChat 개발자 도구로 가져와야 하는 프로젝트 경로는 아래 그림에서 동그라미로 표시된 부분입니다 방법을 직접 학습하세요. 프로젝트를 WeChat 개발 플랫폼으로 가져오면 아래 그림은 Kaka의 작업을 보여줍니다 위는 Vue의 스캐폴딩을 사용하는 Kaka의 전체 과정입니다. 유니앱 프로젝트를 생성합니다. vue를 접한 것도 이번이 처음이고, 작은 프로그램을 개발하기 위해 uni-app을 접한 것도 처음이므로, 일부 명령어 실행과 글에 나온 문제 해결에 문제가 있다면, 지적해주셨으면 좋겠습니다. 이 제작 과정에서 Kaka는 다른 기술 기사도 단계별로 따라했습니다. 마지막에 요약된 기사도 저 같은 초보자에게 도움을 주기 위한 것입니다. 배움에 대한 끈기, 블로깅에 대한 끈기, 공유에 대한 끈기는 카카가 경력 이후부터 지켜온 신념입니다. 거대한 인터넷에 올라온 카카의 글이 여러분에게 조금이나마 도움이 되기를 바랍니다. 카카 다음호에서 만나요npm run dev:mp-weixin🎜”🎜
거리目录🎜
Summary
“
위 내용은 스캐폴딩을 사용하여 유니앱 프로젝트 생성의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 58
58
 19
19
 22
22
 90
90
 VSCode에서 uni-app을 개발하는 방법은 무엇입니까? (튜토리얼 공유)
May 13, 2022 pm 08:11 PM
VSCode에서 uni-app을 개발하는 방법은 무엇입니까? (튜토리얼 공유)
May 13, 2022 pm 08:11 PM
VSCode에서 uni-app을 개발하는 방법은 무엇입니까? 다음 기사에서는 VSCode에서 uni-app을 개발하는 방법에 대한 튜토리얼을 공유할 것입니다. 이것은 아마도 가장 훌륭하고 자세한 튜토리얼일 것입니다. 와서 살펴보세요!
 uniapp을 사용하여 간단한 지도 탐색 개발
Jun 09, 2022 pm 07:46 PM
uniapp을 사용하여 간단한 지도 탐색 개발
Jun 09, 2022 pm 07:46 PM
uniapp을 사용하여 간단한 지도 탐색을 개발하는 방법은 무엇입니까? 이 기사는 간단한 지도를 만드는 데 도움이 되기를 바랍니다.
 uniapp을 활용하여 스네이크 게임을 개발하는 방법에 대해 이야기해보겠습니다!
May 20, 2022 pm 07:56 PM
uniapp을 활용하여 스네이크 게임을 개발하는 방법에 대해 이야기해보겠습니다!
May 20, 2022 pm 07:56 PM
uniapp을 사용하여 스네이크 게임을 개발하는 방법은 무엇입니까? 다음 기사는 uniapp에서 Snake 게임을 구현하는 방법을 단계별로 설명합니다. 도움이 되기를 바랍니다.
 uni-app vue3 인터페이스 요청을 캡슐화하는 방법
May 11, 2023 pm 07:28 PM
uni-app vue3 인터페이스 요청을 캡슐화하는 방법
May 11, 2023 pm 07:28 PM
uni-app 인터페이스, 전역 메서드 캡슐화 1. 루트 디렉터리에 api 파일을 생성하고 api 폴더에 api.js, baseUrl.js 및 http.js 파일을 생성합니다. 2.baseUrl.js 파일 코드 importdefault"https://XXXX .test03.qcw800.com/api/"3.http.js 파일 코드 내보내기 기능https(opts,data){lethttpDefaultOpts={url:opts.url,data:data,method:opts.method
 uniapp이 다중 선택 상자의 전체 선택 기능을 구현하는 방법을 설명하는 예
Jun 22, 2022 am 11:57 AM
uniapp이 다중 선택 상자의 전체 선택 기능을 구현하는 방법을 설명하는 예
Jun 22, 2022 am 11:57 AM
이번 글에서는 다중 선택박스의 전체 선택 기능 구현과 관련된 이슈를 주로 정리한 uniapp 관련 지식을 소개합니다. 전체 선택 기능을 구현할 수 없는 이유는 체크박스의 체크된 필드가 동적으로 수정하면 인터페이스의 상태가 실시간으로 변경될 수 있지만 checkbox-group의 변경 이벤트는 트리거될 수 없습니다. 모두에게 도움이 되기를 바랍니다.
 uni-app 캘린더 플러그인을 개발하고 게시하는 방법을 단계별로 안내합니다.
Jun 30, 2022 pm 08:13 PM
uni-app 캘린더 플러그인을 개발하고 게시하는 방법을 단계별로 안내합니다.
Jun 30, 2022 pm 08:13 PM
이 글은 유니앱 캘린더 플러그인 개발 과정을 단계별로 안내하고, 다음 캘린더 플러그인 개발부터 출시까지 어떻게 진행되는지 소개하는 글이 여러분께 도움이 되길 바랍니다!
 uniapp의 스크롤뷰 드롭다운 로딩에 대해 이야기해보겠습니다.
Jul 14, 2022 pm 09:07 PM
uniapp의 스크롤뷰 드롭다운 로딩에 대해 이야기해보겠습니다.
Jul 14, 2022 pm 09:07 PM
uniapp은 스크롤 보기 드롭다운 로딩을 어떻게 구현합니까? 다음 기사에서는 uniapp WeChat 애플릿 스크롤 보기의 드롭다운 로딩에 대해 설명합니다. 모든 사람에게 도움이 되기를 바랍니다.
 uniapp이 전화 녹음 기능을 구현하는 방법에 대한 자세한 예(코드 포함)
Jan 05, 2023 pm 04:41 PM
uniapp이 전화 녹음 기능을 구현하는 방법에 대한 자세한 예(코드 포함)
Jan 05, 2023 pm 04:41 PM
이 기사는 uniapp에 대한 관련 지식을 제공합니다. 주로 uniapp을 사용하여 전화를 걸고 녹음을 동기화하는 방법을 소개합니다. 관심 있는 친구들이 꼭 읽어보시기 바랍니다.