오늘 Chrome이 최신 버전 87로 업데이트되었습니다. 이번 버전은 올해 마지막 Chrome 업데이트이며, 수년 만에 Chrome 성능이 크게 향상되었으며, 개발자 도구도 대폭 업데이트되었습니다.
일부 사용자들은 Chrome의 성능 문제가 오랫동안 비판을 받아 왔다고 생각합니다. 그러나 새로운 Edge가 나온 후 갑자기 성능이 향상되었습니다. 이는 Google이 Edge의 시장 점유율의 급격한 증가로 인한 압박을 받고 있기 때문입니다.
또한 Mac의 Chrome은 Big Sur에 맞게 특별히 디자인된 아이콘도 업데이트했습니다.
원문: https://developers.google.com/web/updates/2020/10/devtools
PS: 최신 Chrome 업데이트 동영상은 일본 여성이 영어로 말하는 내용이 정말 취했습니다...
1. 새로운 CSS 그리드 디버깅 도구
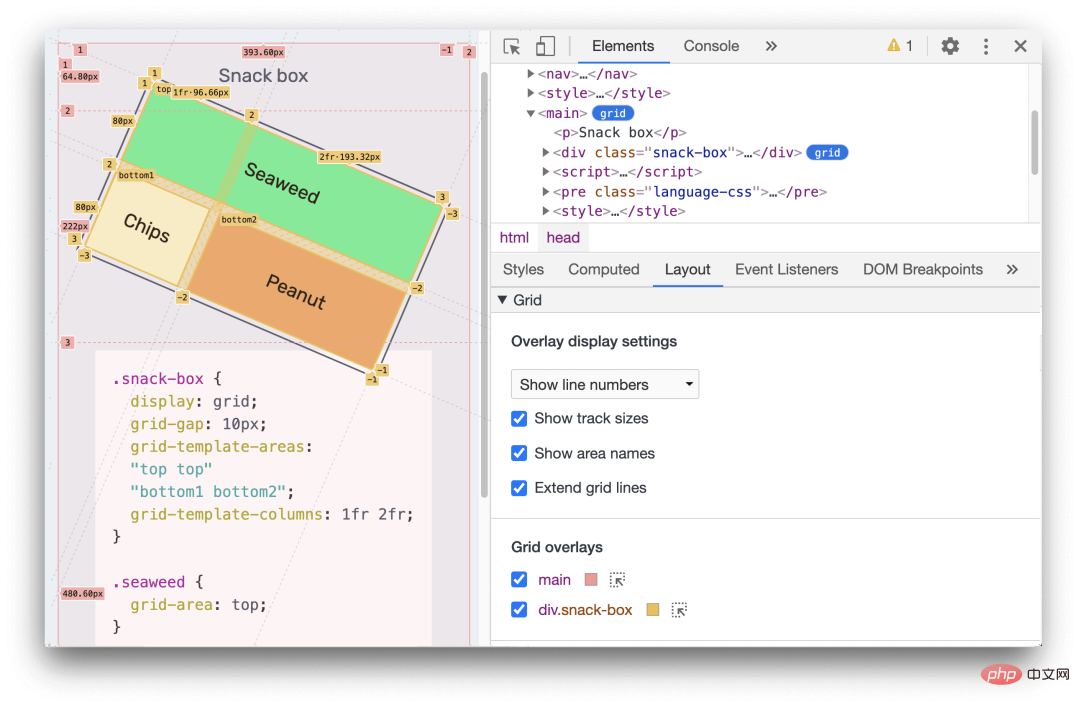
이제 DevTools는 CSS 그리드를 더 잘 지원합니다.

페이지의 HTML 요소에 display: grid 或 display: inline-grid 가 있으면 요소 패널에서 그 옆에 그리드 태그가 표시됩니다. 페이지의 그리드 오버레이 강조 표시를 전환하려면 마커를 클릭하세요.
새로운 레이아웃 하위 패널에는 그리드를 보기 위한 몇 가지 옵션을 제공하는 그리드 탭이 있습니다.
자세한 내용은 설명서를 확인하세요.
Chromium 문제에 해당: 1047356
2. 새로운 WebAuthn 패널
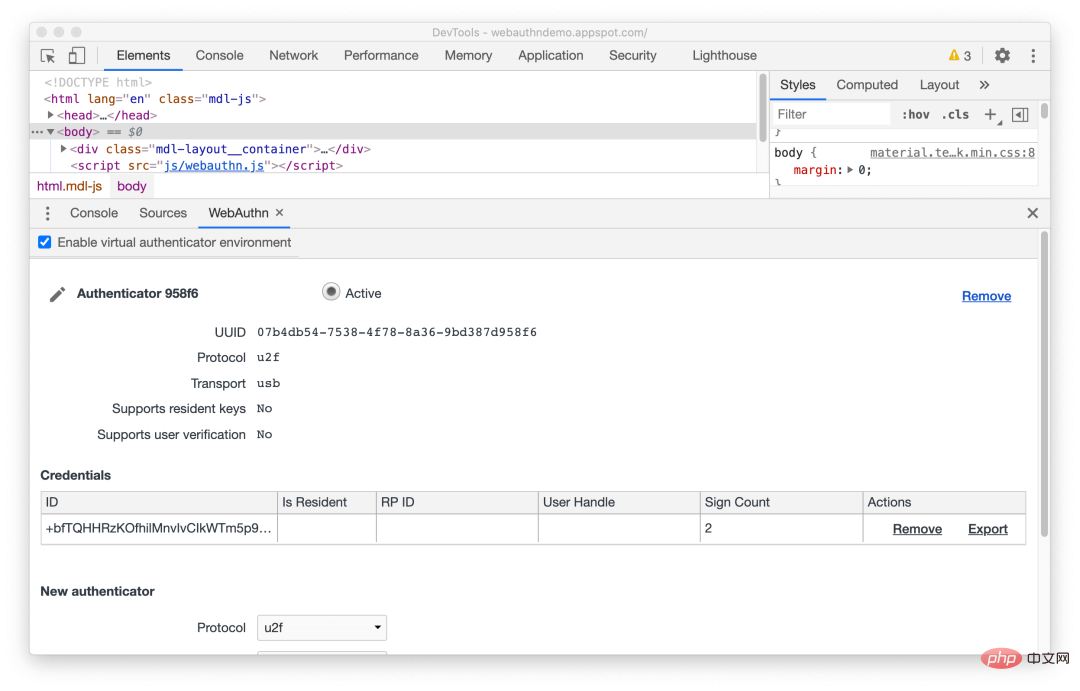
이제 새로운 WebAuthn 탭을 사용하여 인증자를 시뮬레이션하고 웹 인증 API를 디버그할 수 있습니다.

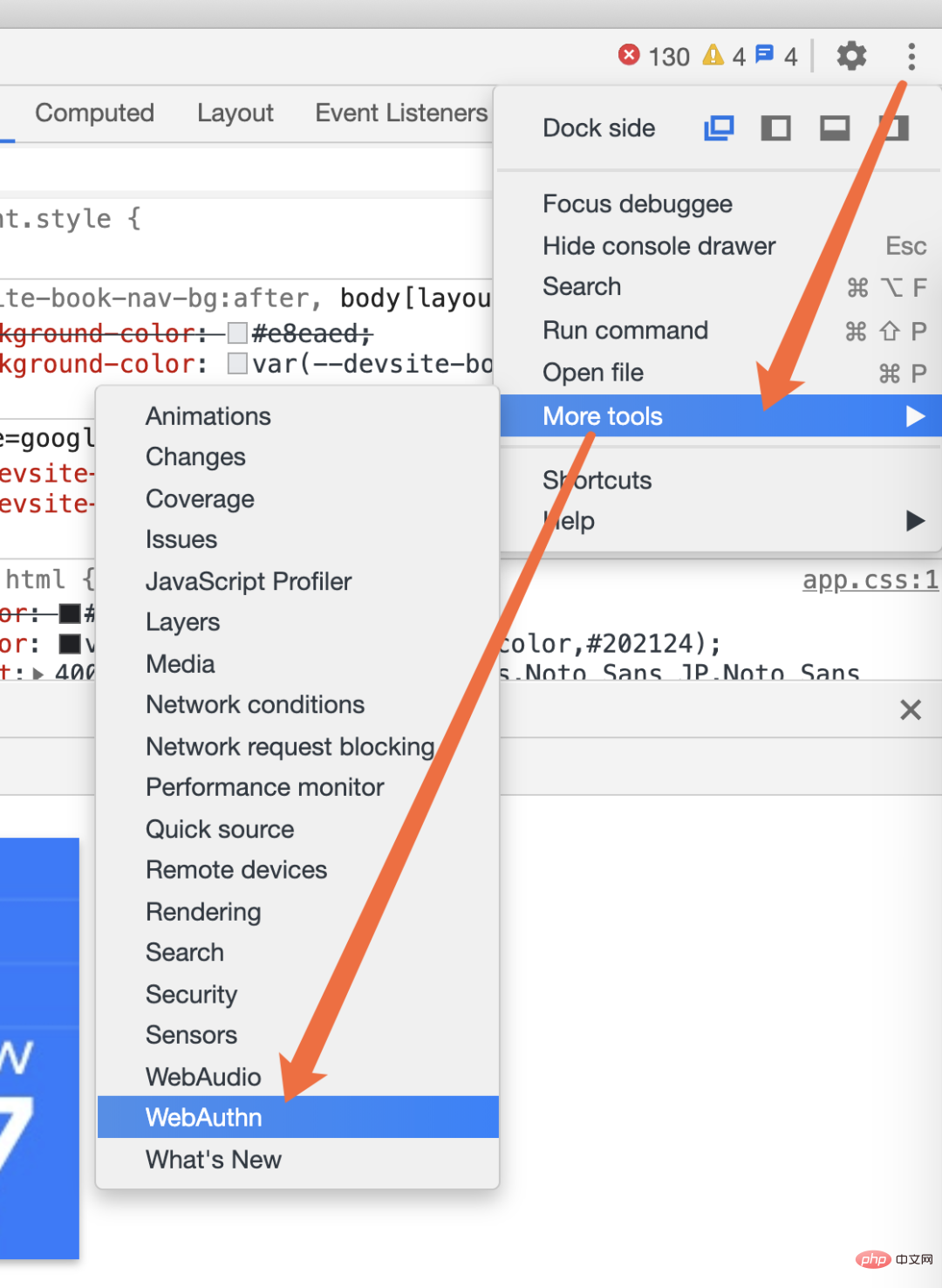
그림에 표시된 대로 추가 옵션 > 추가 도구 > WebAuthn을 선택하여 WebAuthn 패널을 엽니다.

WebAuthn 탭 이전에는 기본 WebAuthn 디버깅이 Chrome에서 지원되지 않았습니다. 개발자는 웹 애플리케이션을 테스트하기 위해 물리적 인증자가 필요합니다.
새로운 WebAuthn 태그를 사용하면 웹 개발자는 이제 실제 인증 없이도 인증자를 시뮬레이션하고, 기능을 맞춤설정하고, 상태를 확인할 수 있습니다. 이렇게 하면 디버깅 환경이 더 쉬워집니다.
WebAuthn 기능에 대해 자세히 알아보려면 설명서를 확인하세요.
Chromium 문제에 해당: 1034663
3. 이제 개발자 도구 패널이 수직 분할 화면을 지원합니다.
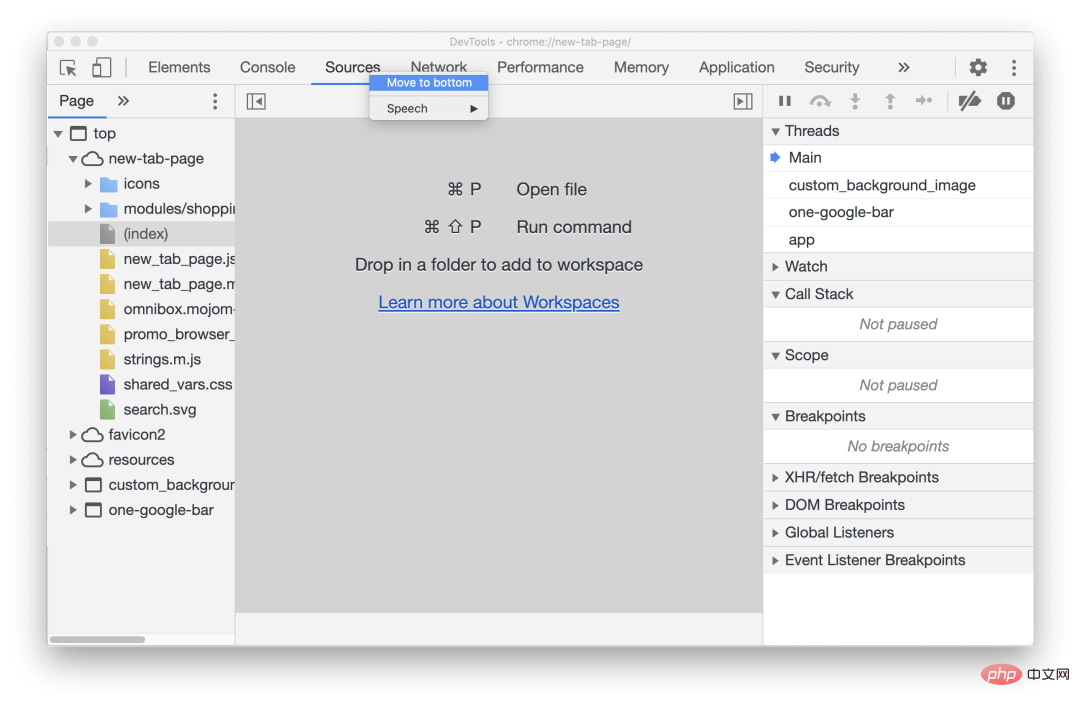
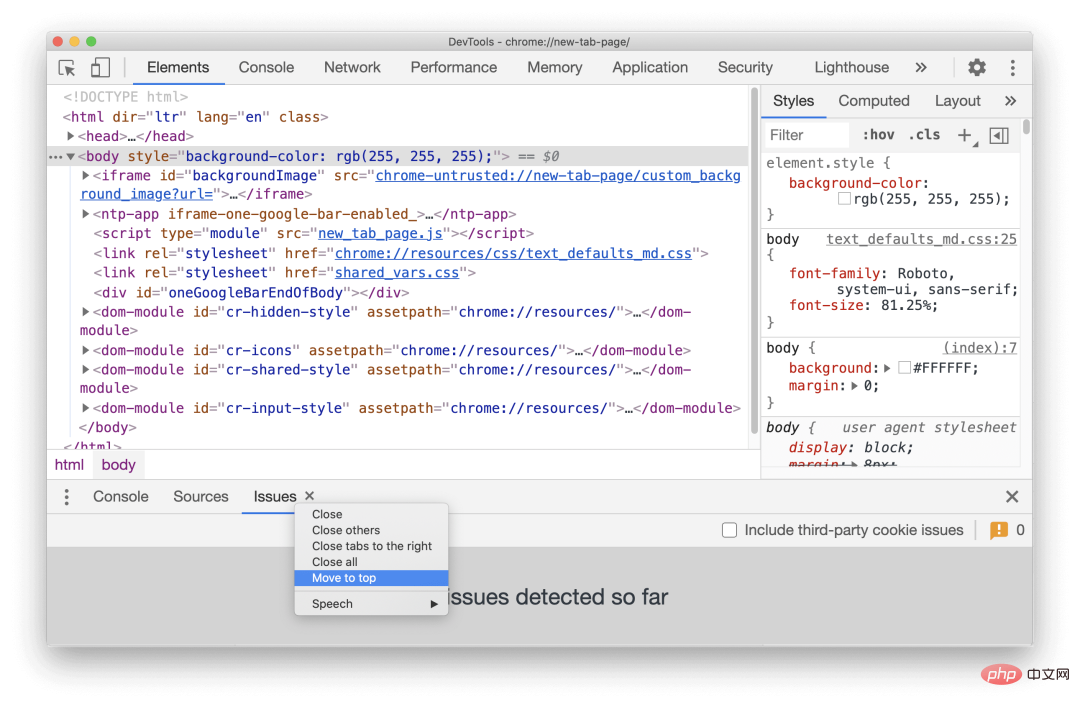
DevTools는 이제 DevTools 도구 패널을 상단과 하단으로 이동하는 것을 지원합니다. 동시에 도구 패널.
예를 들어 요소 패널과 소스 패널을 모두 보려면 소스 패널을 마우스 오른쪽 버튼으로 클릭하고 하단으로 이동을 선택하면 됩니다.

마찬가지로 탭을 마우스 오른쪽 버튼으로 클릭하고 위로 이동을 선택하면 아래쪽 탭을 위로 이동할 수 있습니다.

4. 요소 패널 기능 업데이트
4.1 스타일 하위 패널에서 계산된 사이드바 보기
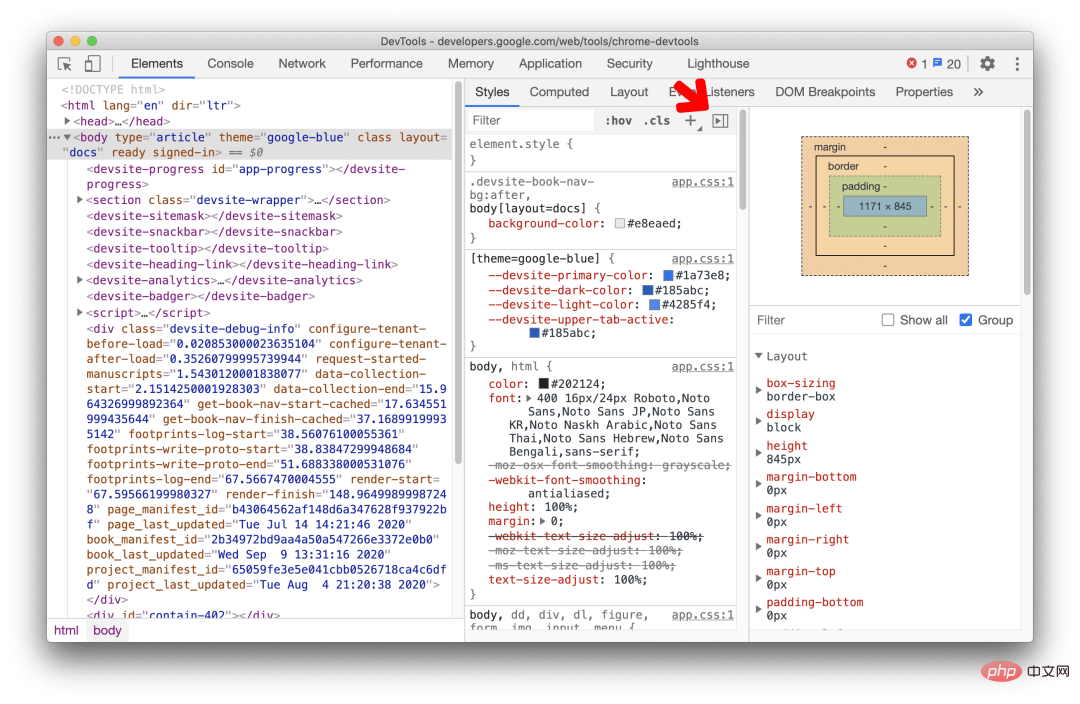
이제 스타일 패널에서 계산된 사이드바를 전환할 수 있습니다.
기본적으로 스타일 패널의 계산된 사이드바는 축소되어 있으며 버튼을 클릭하면 확장된 상태를 전환할 수 있습니다.

Chromium 문제에 해당: 1073899
4.2 계산된 패널에서 CSS 속성 그룹화
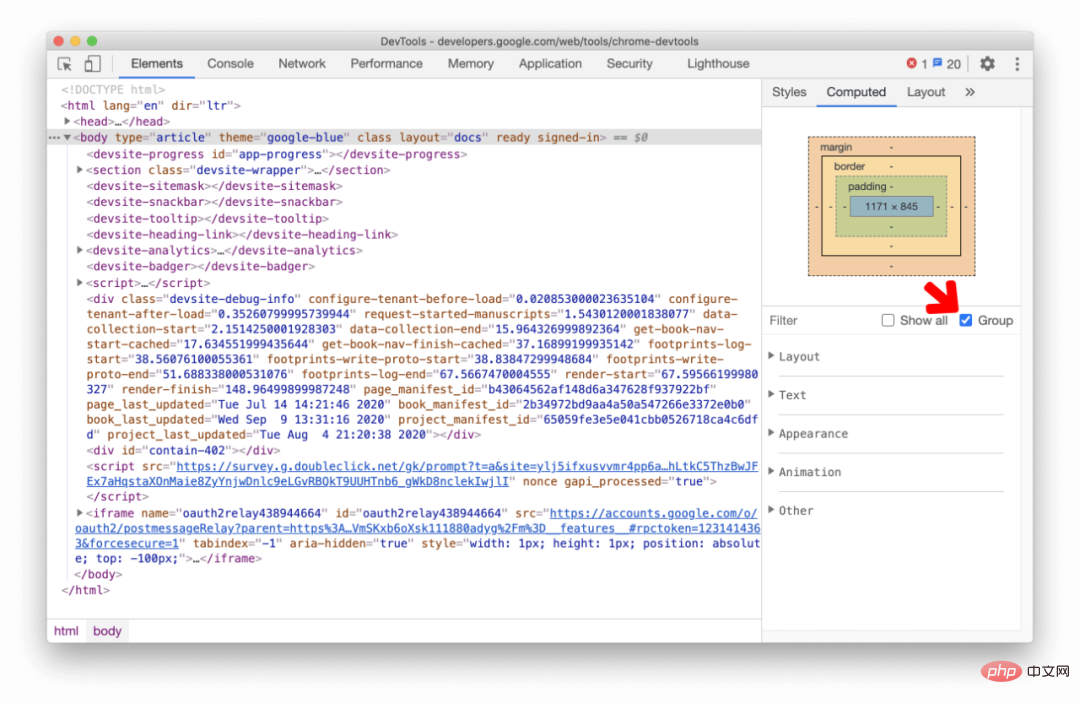
이제 계산된 사이드바에서 CSS 속성을 범주별로 그룹화할 수 있습니다.
이 새로운 그룹화 기능을 사용하면 Computed에서 관련 CSS 속성 그룹을 더욱 쉽게 찾고 선택적으로 집중할 수 있습니다.
요소 패널에서 요소를 선택하고 그룹 확인란을 클릭하여 CSS 속성을 그룹화/그룹 해제합니다.

는 Chromium 문제: 1096230, 1084673, 1106251
5에 해당합니다. Lighthouse 업데이트 Lighthouse 6.4
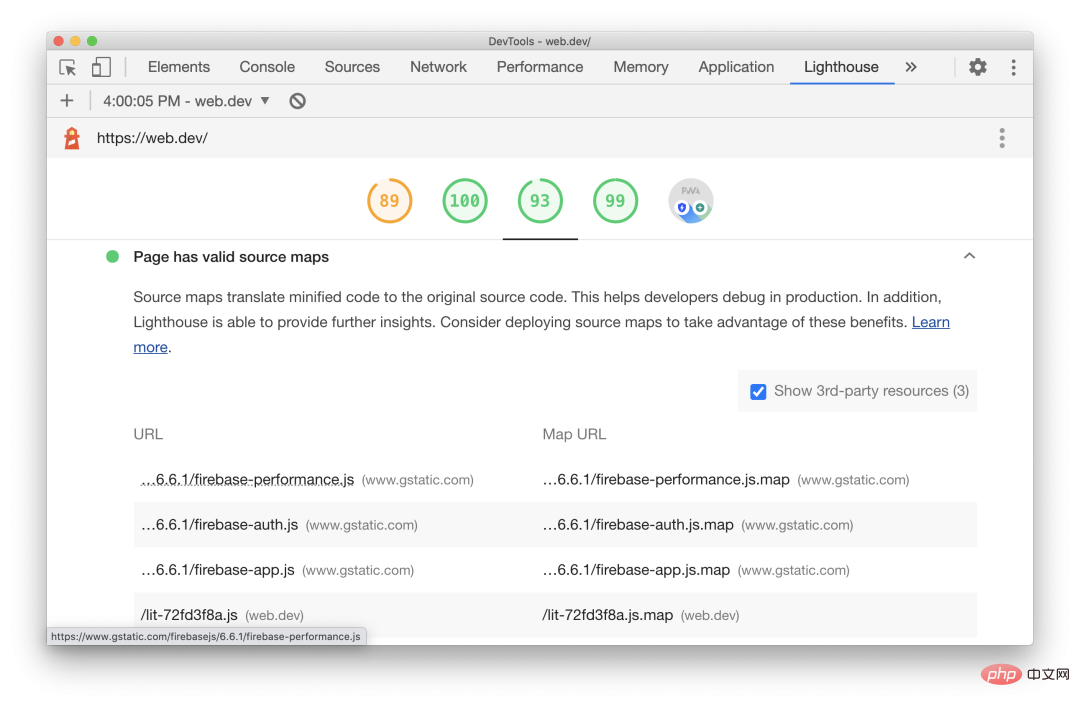
Lighthouse 패널이 이제 Lighthouse 6.4로 업데이트되었습니다. 릴리스 노트를 확인하세요. 완성된 모습을 보실 수 있습니다 새로운 기능 목록.

Lighthouse 6.4의 새로운 기능:
글꼴 미리 로드: 글꼴 표시: 선택 사항을 사용하는 모든 글꼴 파일이 미리 로드되었는지 보고합니다.
유효한 소스 맵: 페이지에서 타사가 아닌 것을 보고합니다. JS 소스 맵입니다. 파일 수정
대형 JavaScript 라이브러리(실험적 기능): 페이지의 대규모 JS 라이브러리를 보고합니다(예: moment.js)
Chromium 문제에 해당: 772558
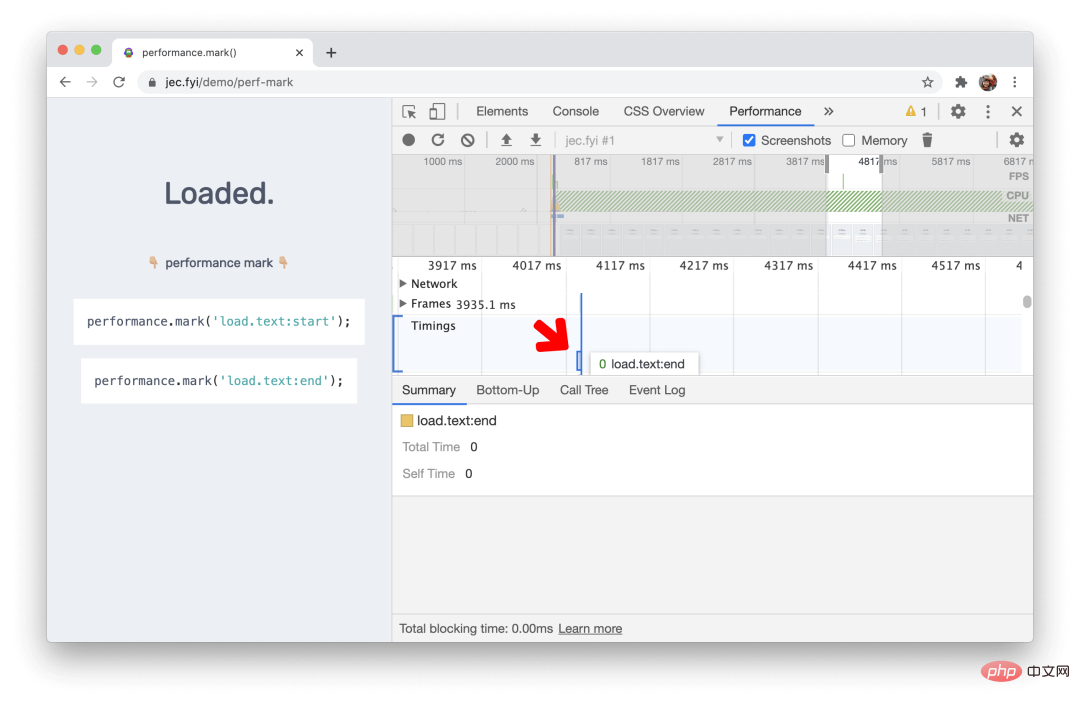
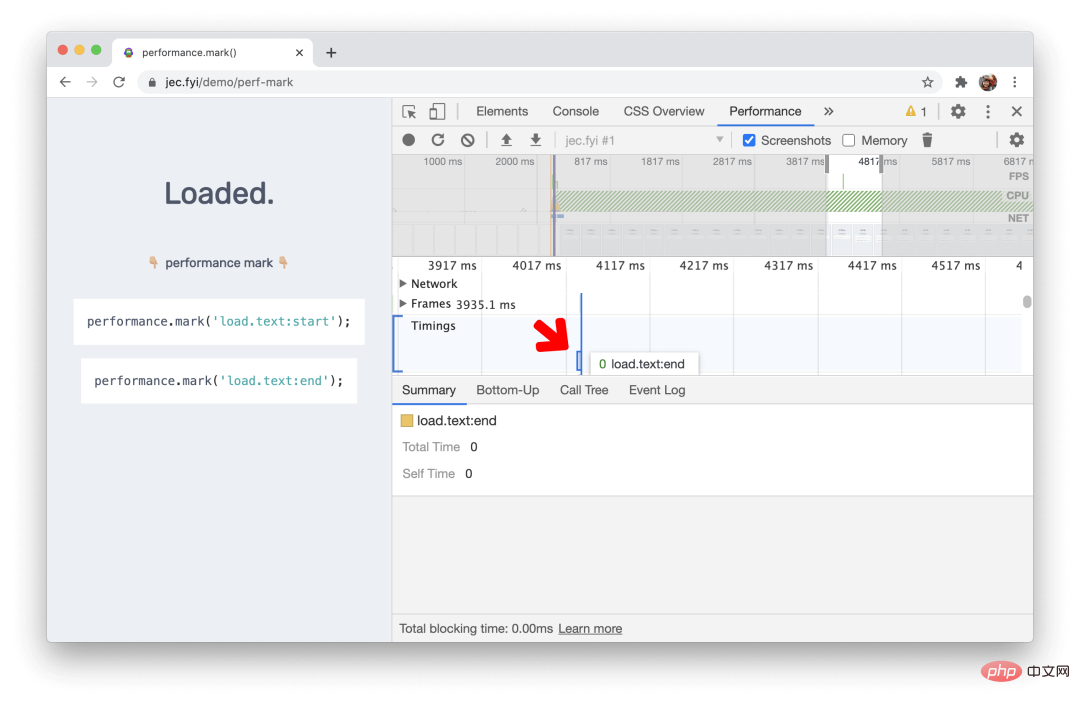
성능 패널 기록의 타이밍 부분은 이제 Performance.mark() 이벤트로 표시됩니다. Performance.mark() 事件。

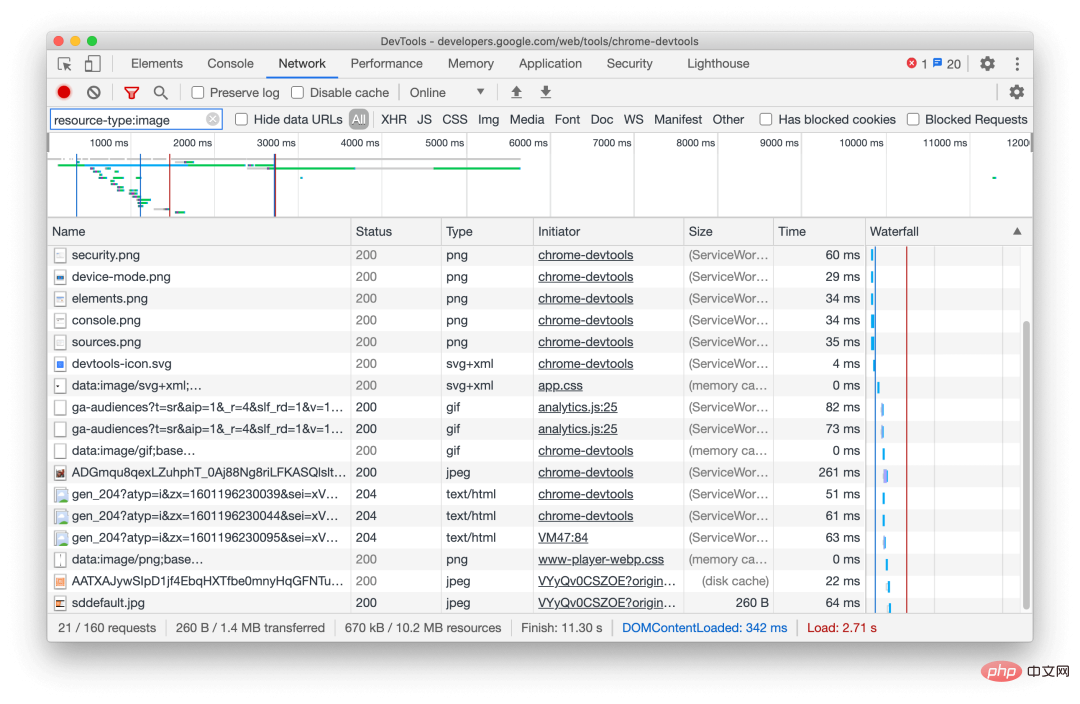
7. Network 面板新增 resource-type、url 筛选条件
现在可以使用 Network 面板中的 resource-type 和 url 关键字筛选网络请求。
例如,使用 resource-type: image 可以筛选出请求图像的网络请求。

点击更多的筛选条件,可以查看到更多类似于 resource-type 和 url 的筛选用法。
对应 Chromium issues: 1121141, 1104188
8. Application 面板中 Frames 子面板相关的更新
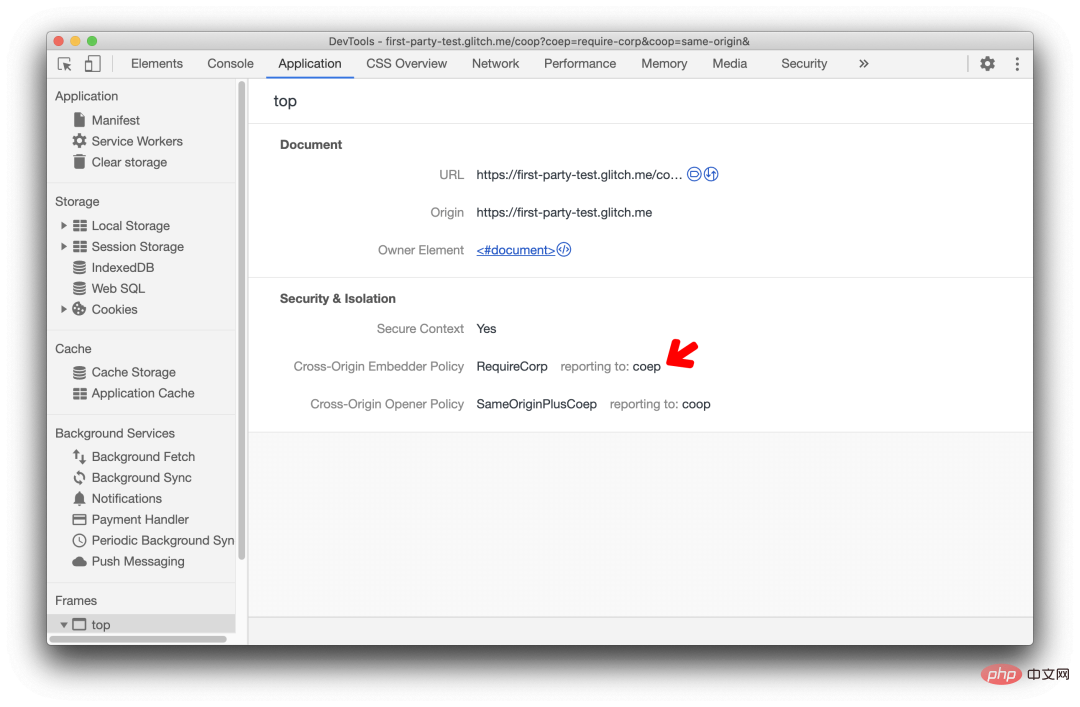
8.1 支持展示 COEP 和 COOP 的向谁报告字段
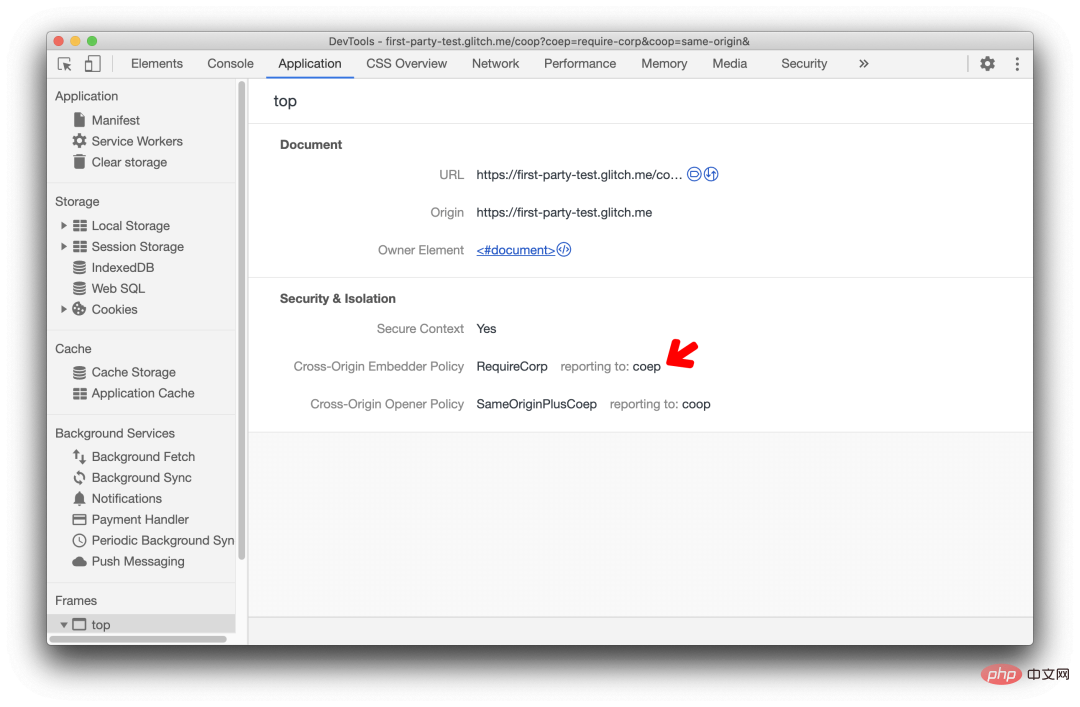
现在可以在 Application 面板的 Frames 子面板的 Security & Isolation 部分查看向终端报告的 COEP (Cross-Origin Embedder Policy)和 COOP(Cross-Origin Opener Policy)。
Reporting Api 定义了一个叫做 Report-To 的新的 HTTP Header,当网站中出现违背 COEP (Cross-Origin Embedder Policy)和 COOP(Cross-Origin Opener Policy)的情况时,浏览器会向这个头部指定的地址发送报告。

关于如何开启 COEP 和 COOP
 Performance.mark events
Performance.mark events7. -type, url 필터 조건
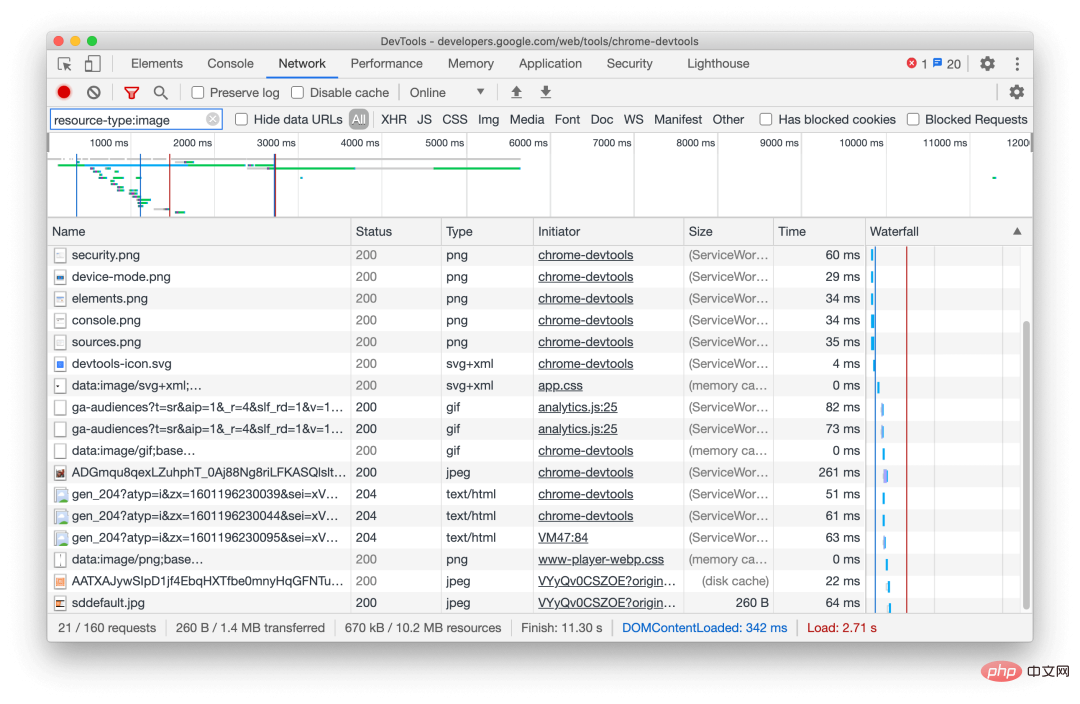
이제 네트워크 패널에서resource-type 및 url 키워드를 사용하여 네트워크 요청을 필터링할 수 있습니다.  예를 들어
예를 들어 resource-type: image를 사용하면 이미지에 대한 네트워크 요청을 필터링할 수 있습니다.

리소스 유형 필터
더 많은 필터 조건을 보려면 클릭하세요. resource-type 및 url과 유사한 필터 사용법을 더 많이 볼 수 있습니다.
Chromium 문제에 해당: 1121141, 1104188
8. 응용 프로그램 패널의 프레임 하위 패널과 관련된 업데이트 8.1은
8.1은 COEP 및 COOP표시를 지원합니다. > 누구에게 보고 필드
COEP(Cross-Origin Embedder Policy) 및 COOP(Cross)를 볼 수 있습니다. 응용 프로그램 패널의 프레임 하위 패널 -Origin Opener Policy). Reporting Api는 웹사이트가 COEP(Cross-Origin Embedder Policy) 및 COOP(Cross-Origin Opener Policy)를 위반하는 경우 Report-To라는 새로운 HTTP 헤더를 정의합니다. 브라우저는 이 헤더에 지정된 주소로 보고서를 보냅니다. 
COEP 활성화 방법 정보 및 COOP 웹사이트 교차 출처를 격리하려면 Chromium 문제에 해당하는 이 기사를 볼 수 있습니다: 1051466
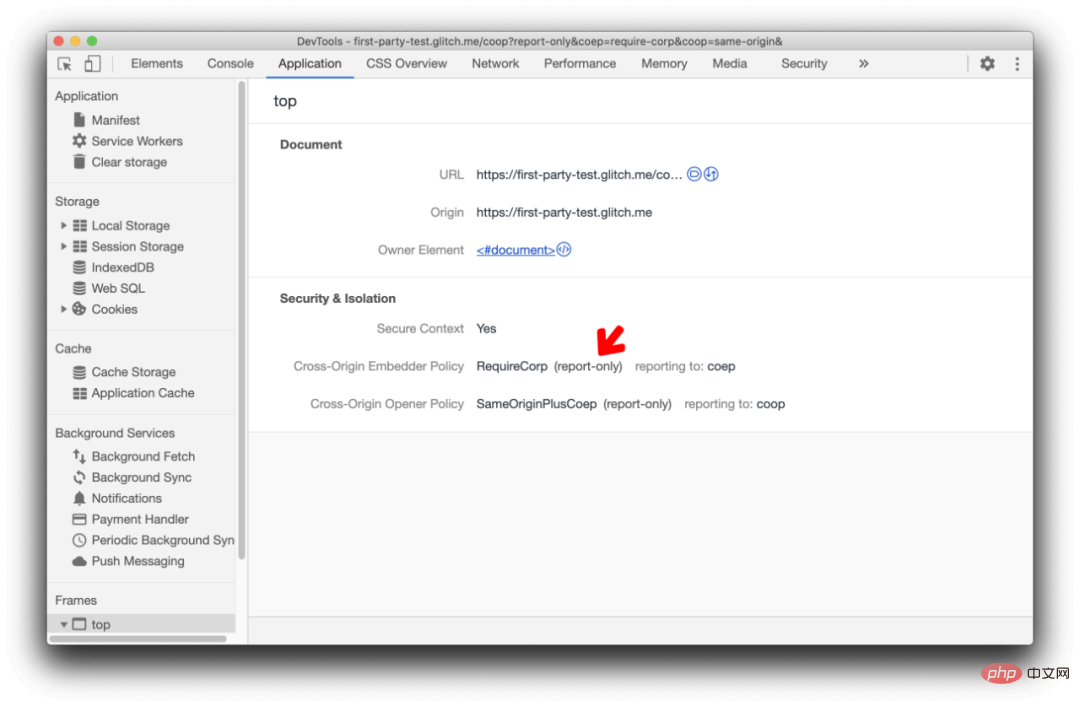
COEP 및 COOP 전용 모드를 보여주는 8.2 보고서
Devtools COEP 및 COOP가 보고 전용인 경우 새로운 라벨이 표시됩니다.
9. 추가 도구 메뉴에서 설정 버튼 제거
추가 도구 메뉴에서의 설정은 더 이상 권장되지 않습니다. 기본 패널에서 설정을 여세요.
10. 실험적 기능
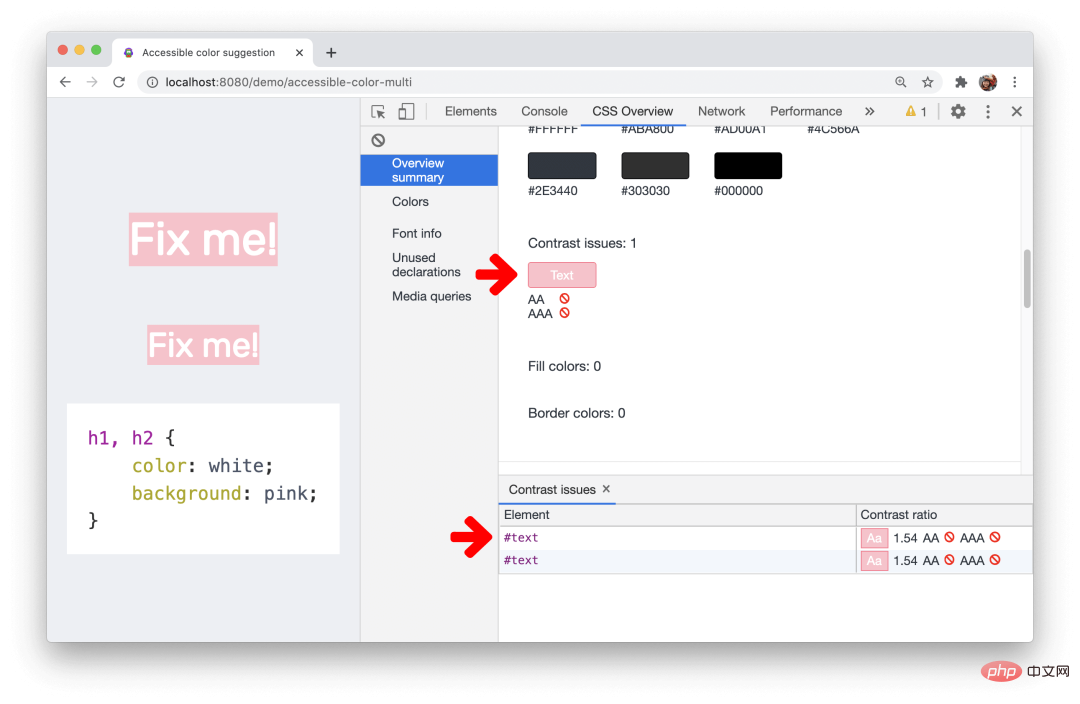
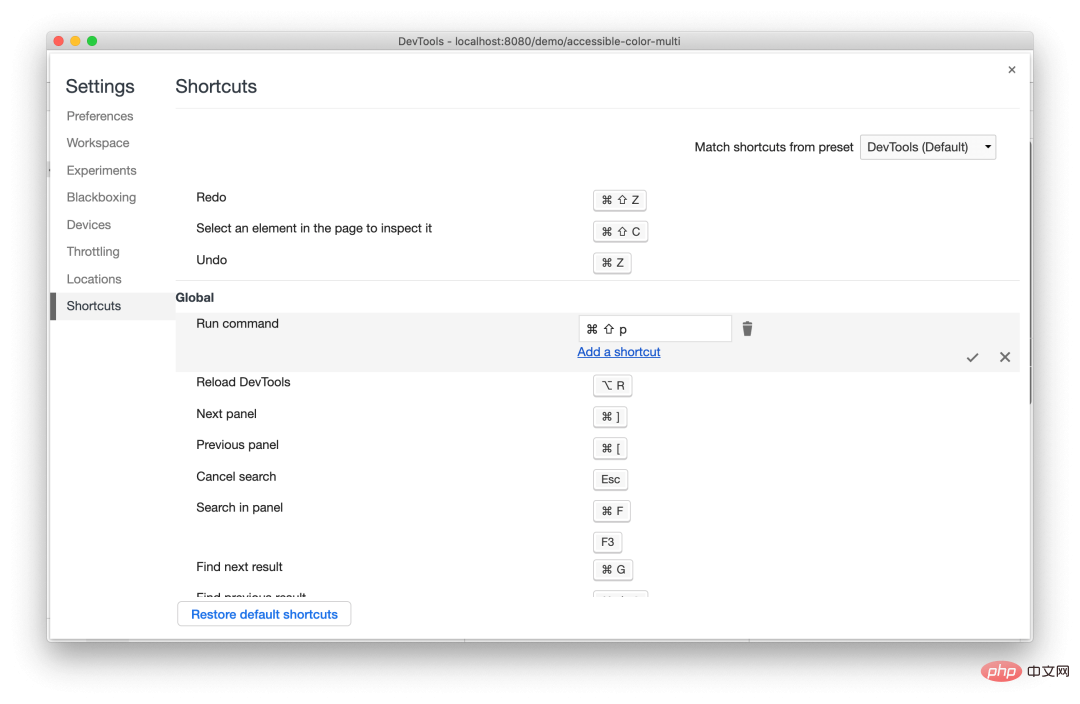
🎜🎜다음 기능은 설정 > 실험🎜🎜🎜10.1 CSS 개요 패널에서 관련 옵션을 열어야 합니다. 보기, 색상 대비 문제 수정🎜🎜🎜CSS 개요 패널에는 페이지의 낮은 색상 대비 텍스트에 대한 색상 목록이 표시됩니다. 🎜🎜이 데모 페이지는 낮은 색상 대비의 부정적인 사례를 보여줍니다. 이 CSS 개요 패널을 열어 문제가 있는 모든 요소 목록을 확인하세요. 🎜🎜🎜🎜🎜낮은 색상 대비 문제🎜🎜목록에서 요소를 클릭하여 요소 패널에서 요소를 열면 DevTools가 텍스트의 낮은 색상 대비 문제를 해결하는 데 도움이 되는 자동 색상 제안을 제공합니다. 🎜🎜Chromium 문제에 해당: 1120316🎜🎜🎜10.2 DevTools는 사용자 정의 키보드 단축키를 지원합니다.🎜🎜🎜이제 DevTools에서 키보드 단축키를 사용자 정의할 수 있습니다. 🎜🎜설정 > 단축키로 이동하여 명령 위에 마우스를 올려놓고 편집 버튼을 클릭하여 단축키를 맞춤설정하세요. 🎜🎜🎜🎜🎜키보드 단축키 사용자 정의🎜🎜모든 단축키를 재설정하려면 기본 단축키 복원을 클릭하여 기본 단축키를 복원하세요. 🎜🎜Chromium 문제에 해당: 174309🎜