jquery에서 2초 후에 페이지를 새로 고치는 방법: 먼저 페이지가 로드될 때 [$(function(){})]을 사용하여 함수의 메서드 본문을 실행한 다음 [setTimeout()]을 사용하여 정기적으로 실행합니다. [ location.reload()] 새로 고침을 구현하세요.

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.2.1 버전 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
jquery에서 2초 후에 페이지를 새로 고치는 방법:
1 jquery에서 2초 후에 페이지를 새로 고치는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다.

2. test.html 파일에 jquery.min.js 라이브러리 파일을 넣고 파일을 성공적으로 로드하면 jquery의 메서드를 사용할 수 있습니다.

3.test.html 파일에 <script></script> 태그를 작성합니다. 이 태그에 페이지의 js 로직 코드가 작성됩니다. <script></script>标签,页面的js逻辑代码将写在该标签内。

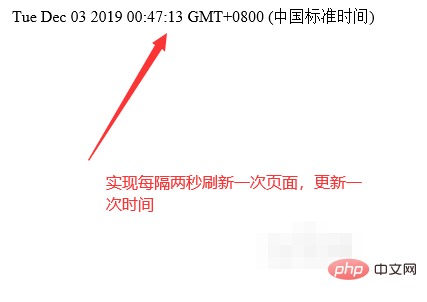
4、为了展示效果,这里使用new Date()获得当前的系统时间,并使用write()将时间输出在页面上。

5、在test.html文件内,通过$(function(){ })方式实现在页面加载时就执行function内的方法体,主要用于实现每次刷新页面后,重新计时。

6、在function()方法体内,使用setTimeout()来定时执行操作,例如,每隔2秒执行location.reload()

 4 효과를 보여주기 위해 여기서는 new Date()를 사용하여 현재 시스템 시간을 가져오고
4 효과를 보여주기 위해 여기서는 new Date()를 사용하여 현재 시스템 시간을 가져오고 write()를 사용하여 페이지에 시간을 출력합니다.

5 test.html 파일에서 $(function(){ }) 메서드를 사용하여 페이지가 로드될 때 함수의 메서드 본문을 실행합니다. 페이지를 새로 고칩니다. 

🎜7. 브라우저에서 test.html 파일을 열어서 효과를 확인하세요. 🎜🎜🎜🎜🎜🎜관련 무료 학습 권장사항: 🎜javascript🎜(동영상)🎜🎜6 . function() 메서드 본문에서
setTimeout()을 사용하여 작업을 정기적으로 수행합니다. 예를 들어 페이지를 새로 고치려면 2초마다location.reload()메서드를 실행하세요. .
위 내용은 jquery에서 2초 후에 페이지를 새로 고치는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!