jQuery focus() 사용법: 먼저 [ready()] 메서드를 통해 페이지가 로드되면 id를 통해 입력 개체를 얻고 여기에 포커스 이벤트를 바인딩한 다음 입력이 포커스를 받으면 함수를 실행합니다. 마지막으로 [val()] 메서드를 통해 입력 내용을 가져옵니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
jQuery focus() 사용법:
1. jquery의 focus() 메서드 기능을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다. focus()方法有什么作用。

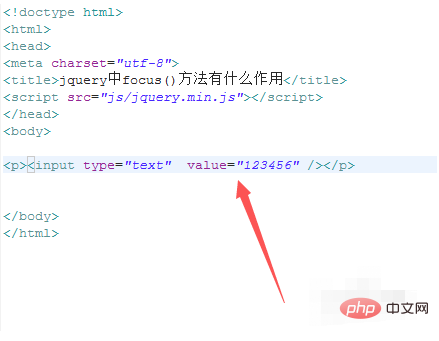
2、在test.html文件内,使用input标签创建一个文本框,并设置其默认值为123456。

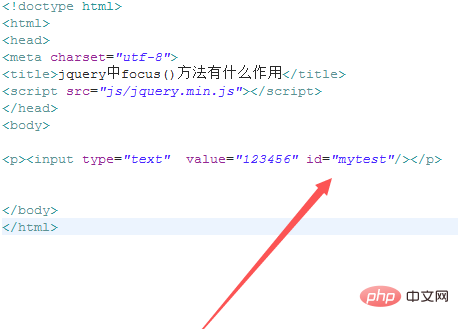
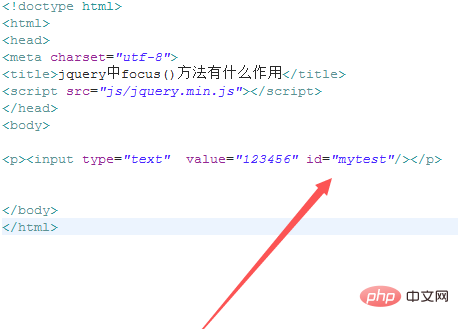
3、在test.html文件内,给input标签添加一个id属性,并设置为mytest。

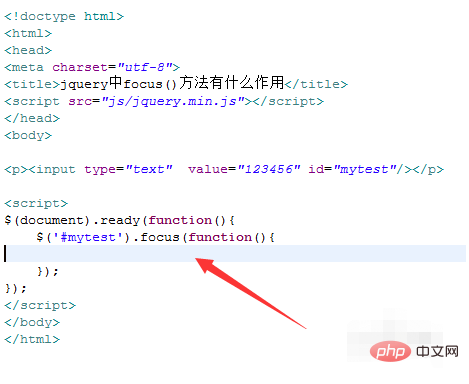
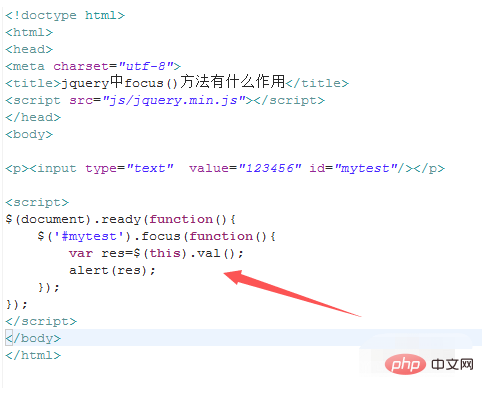
4、在js标签内,通过ready()方法在页面加载完成时,通过id获得input对象,并给它绑定focus焦点事件,当input获得焦点时,执行function方法。

5、在function方法内,通过val()方法获得input内容,并使用alert()

 2 test.html 파일에서 input 태그를 사용하여 텍스트 상자를 만들고 기본값을 123456으로 설정합니다.
2 test.html 파일에서 input 태그를 사용하여 텍스트 상자를 만들고 기본값을 123456으로 설정합니다.

3 . test.html 파일에서 입력 태그에 id 속성을 추가하고 mytest로 설정합니다. 

🎜🎜🎜🎜🎜🎜관련 무료 학습 권장 사항: 🎜🎜🎜javascript🎜🎜🎜(동영상)🎜🎜🎜4 .js 태그에서는 Ready() 메소드를 통해 페이지 로딩이 완료되면 id를 통해 입력 객체를 획득하고, 입력이 포커스를 획득하면 해당 함수 메소드가 실행됩니다.
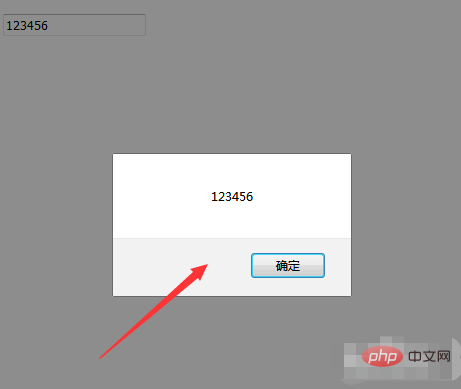
6. 브라우저에서 test.html 파일을 열어서 효과를 확인하세요.5 함수 메소드에서
val()메소드를 통해 입력 내용을 얻어alert()메소드를 사용하여 출력합니다.
위 내용은 jQuery 포커스()를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!