이 글에서는 JavaScript의 널값 병합 연산자(??)를 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

올해ECMAScript 2020(ES2020)이 출시됩니다! 2015년 ECMAScript 2015(ES6)이 출시된 이후 매년 JavaScript 언어를 업데이트해 왔습니다.
목차
||)||)在ES2020中,我们获得了在其他语言中( 如 C# 和 PHP)早已可用的功能:空值合并运算符。我一直喜欢这个名字,因为每当我说这个名字时,都会觉得自己很聪明。
空值合并运算符将会遍历列表,并返回第一个不是 null 或 undefined 的值。
重要的是要注意,空值合并运算符仅查找 null 或 null 值。空值合并运算符接受虚值(Falsy values)。
让我们看一些例子。请记住,JavaScript 的空值合并运算符将遵循 ?? 链,直到找到非空或未定义的对象。如果找到 false,它将返回该值。
null ?? 'hi' // 'hi' undefined ?? 'hey' // 'hey' false ?? 'hola' // false 0 ?? 'bonjour' // 0 'first' ?? 'second' // first
在下面的例子中,我们在变量中存储了一些值:
let person // <-- person is undefined here
person ?? { name: 'chris' } // { name: 'chris' }
const isActive = false
isActive ?? true // false链接 JavaScript 的空值合并运算符
JavaScript 的空值合并运算符的妙处在于,我们可以根据需要将其进行多次链接。
null ?? undefined ?? false ?? 'hello' // false null ?? '' ?? 'hello' // ''
可以在从外部来源获取数据时使用。比如我们想从多个地方抓取博客的文章。然后可以确定哪个文章将会成为我们的精选帖子:
// 简化代码。 使用 fetch requires 需要比这更多的代码
const firstBlogPost = await fetch('...')
const secondBlogPost = await fetch('...')
const defaultBlogPost = { title: 'Default Featured Post' }
const featuredBlogPost = firstBlogPost ?? secondBlogPost ?? defaultBlogPost如果不确定某些值是否存在,上面是设置默认值的好方法。
<span style="font-size: 18px;">||</span>)如果要消除虚值,可以用 逻辑或运算符 (||)。
本质上,它与空合并运算符的作用相同,只是它消除了虚值。
null,undefinednull,undefined,falsefalse ?? 'hello' // false false || 'hello' // 'hola'
如果你不想用要虚值,可以使用 ||。如果只想检查是否为 null 或 undefined,就用 ??
. 나는 이 이름을 말할 때마다 똑똑하다는 생각이 들어서 늘 좋아했다.
널 값 병합 연산자는 목록을 반복하고 null 또는 정의되지 않은
또는 정의되지 않은
null 또는 null 값만 찾는다는 점에 유의하는 것이 중요합니다. Null 병합 연산자는 거짓 값 (거짓 값)을 허용합니다. JavaScript null 병합 연산자(??) 사용
몇 가지 예를 살펴보겠습니다. JavaScript의 null 병합 연산자는
null이 아니거나 정의되지 않은개체를 찾을 때까지
rrreee??체인을 따릅니다.false가 발견되면 해당 값을 반환합니다.아래 예에서는 일부 값을 변수에 저장합니다.
rrreee
Link JavaScript의 null 값 병합 연산자
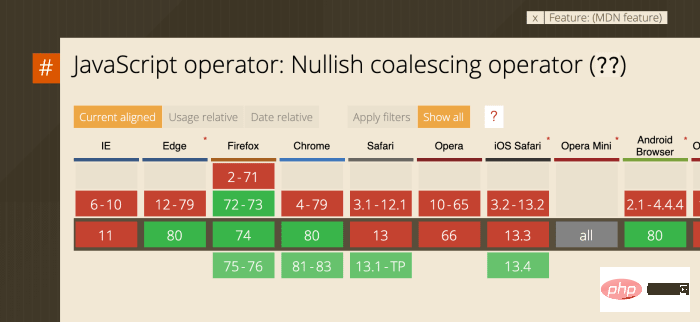
🎜||🎜🎜)🎜🎜🎜허수값을 제거하려면 논리 OR 연산자 🎜 (|| 코드>). 🎜🎜기본적으로 허수값을 제거한다는 점을 제외하면 null 병합 연산자와 동일한 작업을 수행합니다. 🎜🎜🎜null 값 병합 연산자는 <code>null, 정의되지 않음을 건너뜁니다. 🎜🎜논리 OR 연산자는 null, 정의되지 않음을 건너뜁니다. code>, <code>false🎜rrreee🎜가상 값을 사용하지 않으려면 ||를 사용하면 됩니다. null인지 undefine인지 확인하고 싶다면 ??를 사용하세요. 🎜🎜🎜브라우저 지원🎜🎜🎜이 글을 쓰는 시점에서 null 병합 연산자는 최신 버전의 Chrome, Firefox, Edge 및 Safari에서 사용할 수 있습니다. 🎜🎜🎜🎜🎜🎜요약🎜🎜🎜 null 병합 연산자는 JavaScript 언어에 추가된 멋진 기능입니다. 더 많은 확인 값을 가진 옵션이 있어도 문제가 되지 않습니다. 🎜🎜🎜영어 원본 주소: https://scotch.io/tutorials/javascripts-null-coalescing-operator🎜🎜저자: Chris on Code🎜🎜번역 주소: https://segmentfault.com/a/1190000023577464🎜🎜🎜 더 많은 프로그래밍 관련 지식을 보려면 🎜프로그래밍 소개🎜를 방문하세요! ! 🎜
위 내용은 JavaScript의 널값 병합 연산자(??)에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!