순수 JS 객체 대신 맵을 사용하는 방법에 대한 간략한 설명

JavaScript 일반 개체 {key: 'value'}를 사용하여 구조화된 데이터를 저장할 수 있습니다. {key: 'value'} 可用于保存结构化数据。
但是我发现很烦人的一件事:对象的键必须是字符串(或很少使用的符号)。
如果用数字作键会怎样?在这种情况下没有错误:
const names = {
1: 'One',
2: 'Two',
};
Object.keys(names); // => ['1', '2']JavaScript 只是将对象的键隐式转换为字符串。这是一件棘手的事,因为你失去了类型的一致性。
在本文中,我将介绍 ES2015 中提供的 JavaScript Map 对象如何解决许多普通对象的问题,包括将键转换为字符串。
1. map 可接受任意类型的键
如上所述,如果对象的键不是字符串或符号,则 JavaScript 会将其隐式转换为字符串。
幸运的是,map 在键类型上不存在问题:
const numbersMap = new Map(); numbersMap.set(1, 'one'); numbersMap.set(2, 'two'); [...numbersMap.keys()]; // => [1, 2]
1 和 2 是 numbersMap 中的键。这些键的类型 number 保持不变。
你可以在 map 中使用任何键类型:数字,布尔以及经典的字符串和符号。
const booleansMap = new Map(); booleansMap.set(true, "Yep"); booleansMap.set(false, "Nope"); [...booleansMap.keys()]; // => [true, false]
booleansMap 用布尔值作为键没有问题。
同样,布尔键在普通对象中不起作用。
让我们超越界限:你能把整个对象用作 map 中的键吗?当然可以!
1.1 把对象做为键
假设你需要存储一些与对象相关的数据,但是不把这些数据附加到对象本身。
不能用普通对象这样做。
一种解决方法是用一组对象值元组:
const foo = { name: 'foo' };
const bar = { name: 'bar' };
const kindOfMap = [
[foo, 'Foo related data'],
[bar, 'Bar related data'],
];kindOfMap 是一个包含一对对象和关联值的数组。
这种方法的最大问题是通过键访问值的时间复杂度为 O(n) 。你必须遍历整个数组才能通过键获得所需的值:
function getByKey(kindOfMap, key) {
for (const [k, v] of kindOfMap) {
if (key === k) {
return v;
}
}
return undefined;
}
getByKey(kindOfMap, foo); // => 'Foo related data'用 WeakMap(Map 的专用版本)你无需为此烦恼。它接受把对象作为键。
Map 和 WeakMap 之间的主要区别是后者允许对作为键的对象进行垃圾回收,从而防止内存泄漏。
把上面的代码重构为使用 WeakMap 的代码付出的代价微不足道:
const foo = { name: 'foo' };
const bar = { name: 'bar' };
const mapOfObjects = new WeakMap();
mapOfObjects.set(foo, 'Foo related data');
mapOfObjects.set(bar, 'Bar related data');
mapOfObjects.get(foo); // => 'Foo related data'与 Map 相对,WeakMap 仅接受把对象作为键,并具有精简的方法集。
2. map 对键名没有限制
JavaScript 中的任何对象都从其原型对象继承属性。普通的 JavaScript 对象也是如此。
如果覆盖从原型继承的属性,则可能会破坏依赖于这些原型属性的代码:
function isPlainObject(value) {
return value.toString() === '[object Object]';
}
const actor = {
name: 'Harrison Ford',
toString: 'Actor: Harrison Ford'
};
// Does not work!
isPlainObject(actor); // TypeError: value.toString is not a function在对象 actor 上定义的属性 toString 覆盖了从原型继承的 toString() 方法。因为它依赖于 toString() 方法,所以这破坏了 isObject()。
检查普通对象从原型继承的属性和方法列表。要避免使用这些名称定义自定义属性。
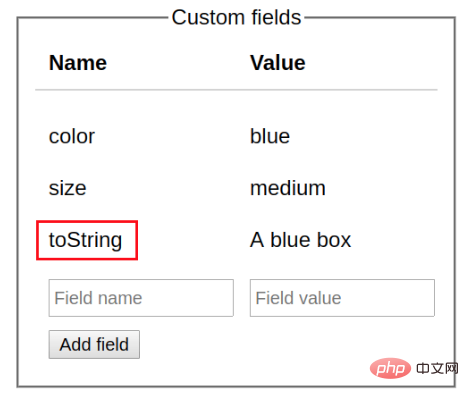
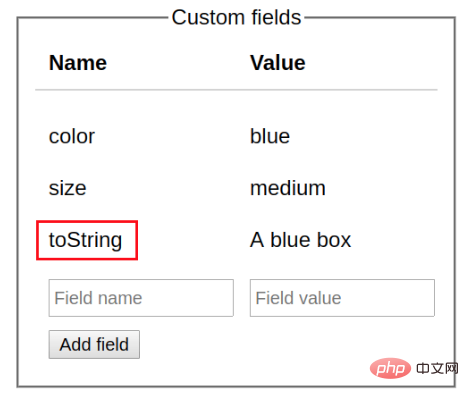
例如,假设有一个管理某些自定义字段的用户界面。用户可以通过指定名称和值来添加字段:

将自定义字段的状态存储到一个普通对象中会很方便:
const userCustomFields = {
'color': 'blue',
'size': 'medium',
'toString': 'A blue box'
};但是用户可能会选择一个自定义字段名称,例如 toString(如例中所示), constructor 等,这可能会破坏你的对象。
不要通过接受用户的输入在普通对象上创建键!
map 则没有这个问题。键的名称不受限制:
function isMap(value) {
return value.toString() === '[object Map]';
}
const actorMap = new Map();
actorMap.set('name', 'Harrison Ford');
actorMap.set('toString', 'Actor: Harrison Ford');
// Works!
isMap(actorMap); // => true不管 actorMap 是否具有名为 toString 的属性,方法 toString() 都能正常工作。
3. map 是可迭代的
为了遍历普通对象的属性,你必须用其他辅助静态函数,例如 Object.keys() 或 Object.entries() (在 ES2017 中可用):
const colorsHex = {
'white': '#FFFFFF',
'black': '#000000'
};
for (const [color, hex] of Object.entries(colorsHex)) {
console.log(color, hex);
}
// 'white' '#FFFFFF'
// 'black' '#000000'Object.entries(colorsHex) 返回从对象提取的键值对数组。
但是,map 本身是可迭代的:
const colorsHexMap = new Map();
colorsHexMap.set('white', '#FFFFFF');
colorsHexMap.set('black', '#000000');
for (const [color, hex] of colorsHexMap) {
console.log(color, hex);
}
// 'white' '#FFFFFF'
// 'black' '#000000'colorsHexMap 是可迭代的。你可以在任何可迭代的地方使用它:for() 循环,展开运算符 [...map] 等。
map 还提供了返回迭代的其他方法:map.keys() 遍历键,map.values()
const exams = {
'John Smith': '10 points',
'Jane Doe': '8 points',
};
Object.keys(exams).length; // => 21. 맵은 모든 유형의 키를 허용합니다.
🎜 위에서 언급한 것처럼 객체의 키가 문자열이나 기호가 아닌 경우 JavaScript는 이를 암시적으로 문자열로 변환합니다. 🎜🎜다행히도 map은 키 유형에 문제가 없습니다. 🎜const examsMap = new Map([ ['John Smith', '10 points'], ['Jane Doe', '8 points'], ]); examsMap.size; // => 2
1 및 2는 numbersMap의 키입니다. 이러한 키 번호의 유형은 변경되지 않습니다. 🎜🎜숫자, 부울, 고전적인 문자열 및 기호 등 지도에서 모든 키 유형을 사용할 수 있습니다. 🎜rrreee🎜booleansMap은 부울 값을 키로 사용하는 데 아무런 문제가 없습니다. 🎜🎜다시 말하지만, 부울 키는 일반 개체에서는 작동하지 않습니다. 🎜🎜경계를 넓혀보세요. 전체 개체를 지도의 키로 사용할 수 있나요? 확신하는! 🎜1.1 개체를 키로 사용
🎜 개체와 관련된 일부 데이터를 저장해야 하지만 개체 자체에 데이터를 첨부하지 않는다고 가정해 보겠습니다. 🎜🎜일반 개체로는 이 작업을 수행할 수 없습니다. 🎜🎜한 가지 해결책은 개체 값의 튜플을 사용하는 것입니다. 🎜rrreee🎜kindOfMap은 개체 쌍과 관련 값을 포함하는 배열입니다. 🎜🎜이 접근 방식의 가장 큰 문제는 키로 값에 액세스하는 시간 복잡도가 O(n)이라는 것입니다. 키로 원하는 값을 얻으려면 전체 배열을 반복해야 합니다. 🎜rrreee🎜 WeakMap (Map의 전용 버전) 이에 대해 걱정할 필요가 없습니다. 객체를 키로 받아들입니다. 🎜🎜 Map과 WeakMap의 주요 차이점은 후자가 키인 개체의 가비지 수집을 허용하여 메모리 누수를 방지한다는 것입니다. 🎜🎜WeakMap을 사용하기 위해 위 코드를 리팩토링하는 것은 사소한 비용입니다. 🎜rrreee🎜 Map과 달리 WeakMap은 다음을 사용하는 키로 개체만 허용합니다. 간소화된 메서드 세트. 🎜2. map은 키 이름에 제한이 없습니다
🎜JavaScript의 모든 개체는 프로토타입 개체에서 속성을 상속받습니다. 일반 JavaScript 객체에도 마찬가지입니다. 🎜🎜프로토타입에서 상속된 속성을 재정의하면 해당 프로토타입 속성에 의존하는 코드가 손상될 수 있습니다. 🎜rrreee🎜객체actor에 정의된 toString 속성은 The 프로토타입 상속의 toString() 메서드. toString() 메서드에 의존하기 때문에 isObject()가 중단됩니다. 🎜🎜 일반 객체가 프로토타입 속성 및 메소드 목록. 사용자 정의 속성을 정의하는 데 이러한 이름을 사용하지 마십시오. 🎜🎜예를 들어 일부 사용자 정의 필드를 관리하는 사용자 인터페이스가 있다고 가정해 보겠습니다. 사용자는 이름과 값을 지정하여 필드를 추가할 수 있습니다: 🎜🎜 🎜🎜사용자 정의 필드의 상태를 일반 객체에 저장하는 것이 편리할 것입니다: 🎜rrreee🎜그러나 사용자는
🎜🎜사용자 정의 필드의 상태를 일반 객체에 저장하는 것이 편리할 것입니다: 🎜rrreee🎜그러나 사용자는 toString( 예에 표시된 것처럼), constructor 등으로 인해 개체가 파괴될 수 있습니다. 🎜🎜사용자의 입력을 받아 일반 객체에 키를 생성하지 마세요! 🎜🎜map에는 이 문제가 없습니다. 키 이름은 제한되지 않습니다. 🎜rrreee🎜 toString() 메서드는 actorMap에 toString이라는 속성이 있는지 여부에 관계없이 작동합니다. . 🎜3. 맵은 반복 가능합니다
🎜일반 객체의 속성을 탐색하려면Object.keys() 또는 와 같은 다른 보조 정적 함수를 사용해야 합니다. Object.entries() (ES2017에서 사용 가능): 🎜rrreee🎜Object.entries(colorsHex) 객체에서 추출된 키-값 쌍의 배열을 반환합니다. 🎜🎜그러나 맵 자체는 반복 가능합니다. 🎜rrreee🎜colorsHexMap은 반복 가능합니다. for() 루프, 언롤 연산자 [...map] 등 반복 가능한 모든 곳에서 사용할 수 있습니다. 🎜🎜map은 반복을 반환하는 다른 메서드도 제공합니다. map.keys()는 키를 반복하고, map.values()는 값을 반복합니다. 🎜4. map的大小
普通对象的另一个问题是你无法轻松确定其拥有的属性数量:
const exams = {
'John Smith': '10 points',
'Jane Doe': '8 points',
};
Object.keys(exams).length; // => 2要确定 exams 的大小,你必须通过它所有键来确定它们的数量。
map 提供了一种替代方法,通过它的访问器属性 size 计算键值对:
const examsMap = new Map([ ['John Smith', '10 points'], ['Jane Doe', '8 points'], ]); examsMap.size; // => 2
确定 map 的大小更加简单:examsMap.size。
5.结论
普通的 JavaScript 对象通常可以很好地保存结构化数据。但是它们有一些限制:
- 只能用字符串或符号用作键
- 自己的对象属性可能会与从原型继承的属性键冲突(例如,
toString,constructor等)。 - 对象不能用作键
所有这些问题都可以通过 map 轻松解决。而且它们提供了诸如迭代器和易于进行大小查找之类的好处。
不要将 map 视为普通对象的替代品,而应视为补充。
你知道 map 相对于普通对象的其他好处吗?请在下面写下你的评论!
原文地址:https://dmitripavlutin.com/maps-vs-plain-objects-javascript/
译文地址:https://segmentfault.com/a/1190000020660481
更多编程相关知识,请访问:编程课程!!
위 내용은 순수 JS 객체 대신 맵을 사용하는 방법에 대한 간략한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7504
7504
 15
15
 1378
1378
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 54
54
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 Go 언어 맵의 성능 최적화
Mar 23, 2024 pm 12:06 PM
Go 언어 맵의 성능 최적화
Mar 23, 2024 pm 12:06 PM
Go 언어 맵의 성능 최적화 Go 언어에서 맵은 키-값 쌍 모음을 저장하는 데 사용되는 매우 일반적으로 사용되는 데이터 구조입니다. 그러나 대량의 데이터를 처리하는 경우 지도 성능이 저하될 수 있습니다. 지도의 성능을 향상시키기 위해 몇 가지 최적화 조치를 취하여 지도 작업의 시간 복잡성을 줄여 프로그램의 실행 효율성을 향상시킬 수 있습니다. 1. 맵 용량을 사전 할당합니다. 맵 생성 시 용량을 사전 할당하여 맵 확장 횟수를 줄이고 프로그램 성능을 향상시킬 수 있습니다. 일반적으로 우리는
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가




