차이점: 성배 레이아웃은 각각 중간 div에 대해 왼쪽 및 오른쪽 내부 여백을 설정한 다음 왼쪽 및 오른쪽 div를 배치하고 중간 div를 가리지 않도록 오른쪽 및 왼쪽 속성을 설정하여 하위 div를 생성합니다. 사용하기 위해 중간 div 내부에 직접 콘텐츠를 배치하고 하위 div에 왼쪽 및 오른쪽 여백을 설정하여 왼쪽 및 오른쪽 열 div를 위한 공간을 남겨둡니다.

이 기사의 운영 환경: windows10 시스템, CSS 3, thinkpad t480 컴퓨터.
(추천 튜토리얼: CSS 비디오 튜토리얼)
성배 레이아웃과 CSS의 이중 비행 날개 레이아웃
기능:
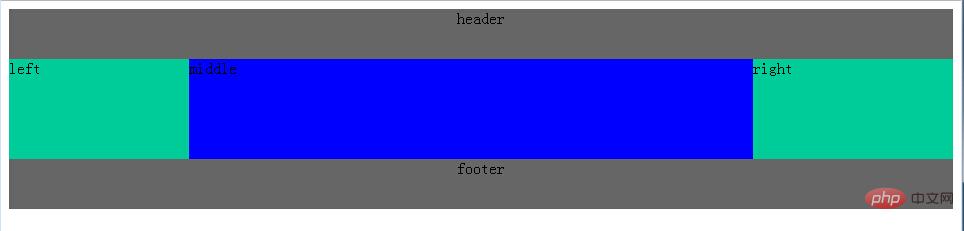
성배 레이아웃과 이중 비행 날개 레이아웃으로 해결된 문제 동일하며, 양쪽 상단 너비와 적응형 중간 열이 있는 3열 레이아웃입니다. 우선 렌더링을 위해 중간 열이 문서 흐름 앞에 배치되어야 합니다.
차이:
성배 레이아웃과 Double Flying Wing 레이아웃 문제에 대한 해결책은 전반부에서 동일합니다. 즉, 세 열이 모두 부동이지만 왼쪽 및 오른쪽 열은 다음과 같이 추가됩니다. 3열 레이아웃을 형성하기 위해 중간 열 div와 나란히 만들려면 음수 여백을 사용합니다.
차이점은 "가운데 열 div의 콘텐츠가 차단되지 않음" 문제를 해결하려는 아이디어가 다르다는 것입니다.
성배 레이아웃은 중간 div의 콘텐츠가 차단되지 않도록 하기 위한 것입니다. 차단됨, 가운데 div의 왼쪽 및 오른쪽 padding-left 및 padding-right를 설정한 후 왼쪽 및 오른쪽 두 div는 상대 레이아웃 위치(relative)를 사용하고 각각 오른쪽 및 왼쪽 속성과 일치하므로 왼쪽 및 오른쪽의 div는 오른쪽 열은 이동된 후에 가운데 div를 차단하지 않습니다.
이중 날아다니는 날개 레이아웃, 중간 div의 콘텐츠가 차단되는 것을 방지하려면 중간 div 내부에 직접 하위 div를 만들어 콘텐츠를 배치하고 하위 div에서 margin-left 및 margin-right를 사용하세요. 왼쪽 및 오른쪽 열 div를 위한 공간을 남겨 둡니다.
div가 하나 더 있고 약 4개의 CSS 속성이 덜 사용됩니다(성배 레이아웃 중간에 있는 div padding-left 및 padding-right의 두 가지 속성과 왼쪽 및 오른쪽 div 위치의 상대적 레이아웃: 상대 및 해당 오른쪽 및 왼쪽) 4개 속성, 총 6개; 이중 날개 레이아웃 하위 div는 왼쪽 여백 및 오른쪽 여백, 총 2개 속성, 6-2=4를 사용하는 반면, 개인적으로 생각합니다. 성배 레이아웃에 대한 아이디어가 더 직접적이고 간결하다는 것입니다.
쉽게 말하면 "이중 비행 날개 레이아웃은 성배 레이아웃보다 하나 더 많은 div를 생성하지만 상대 레이아웃이 필요하지 않습니다"라고 말씀하신 것처럼 "상대 요소를 제거"하는 것이 아니라 이중 비행 날개 레이아웃입니다.
최종 인터페이스는 동일합니다.

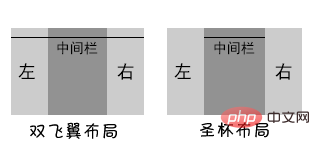
비교 차트:

성배 레이아웃:
장점: dom 노드를 추가할 필요가 없습니다
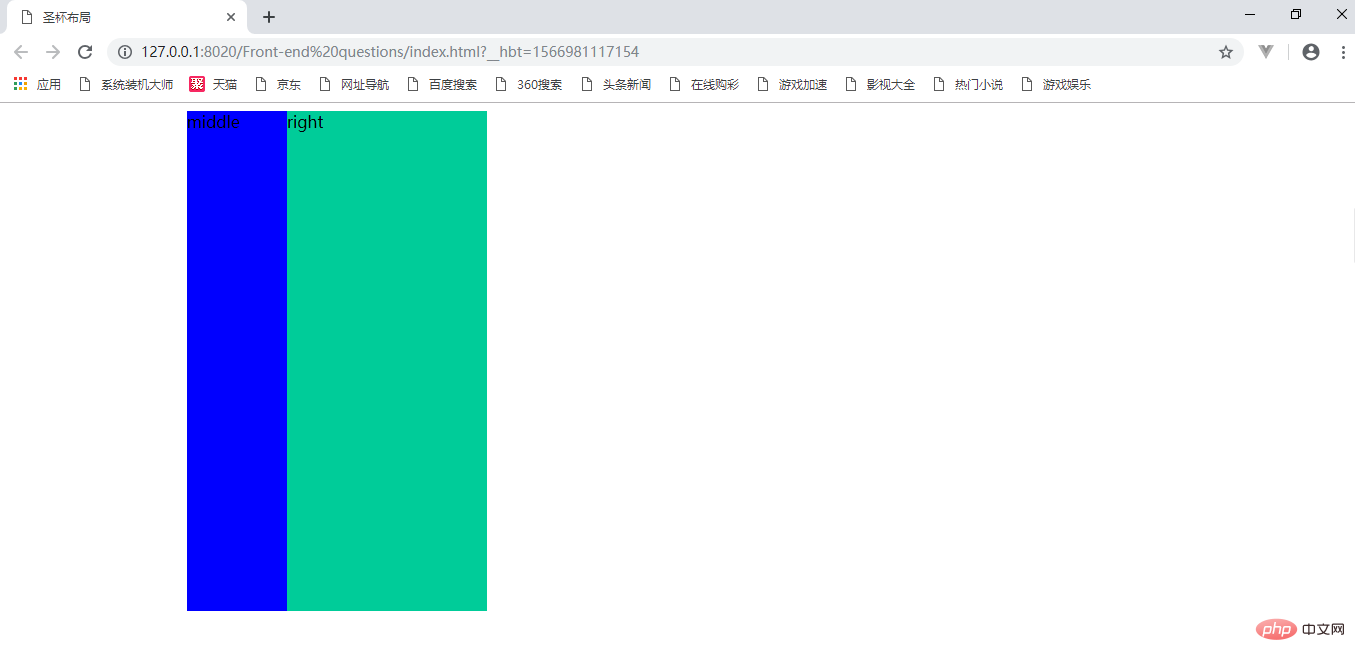
단점: 성배 레이아웃의 단점 : 일반적으로는 문제가 없지만, 특별한 상황에서는 이 솔루션의 단점이 다음에 노출됩니다. 브라우저를 무선으로 확대하면 '성배'가 깨집니다. 그림과 같이 가운데 부분의 너비가 왼쪽 부분보다 작을 경우 레이아웃 혼란이 발생합니다. (가운데


가운데의 너비가 왼쪽의 너비보다 큰 경우:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>圣杯布局</title>
<style>
#bd{
padding: 0 200px 0 180px;
height: 100px;
}
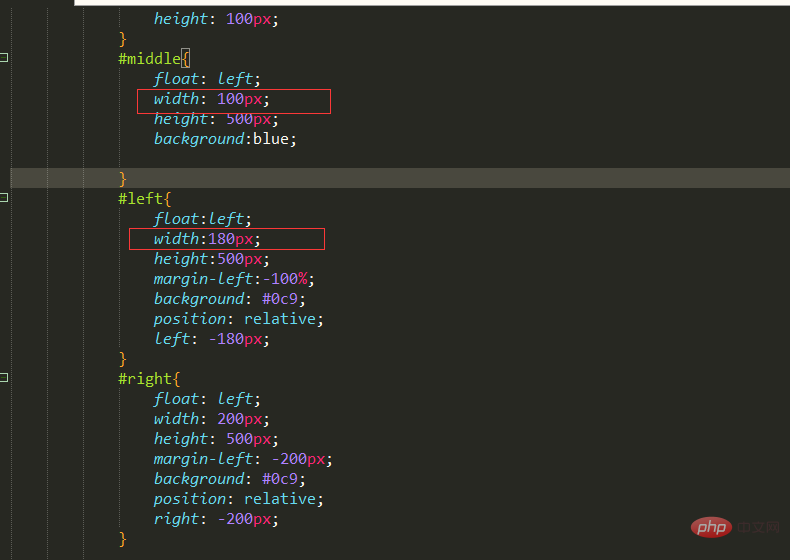
#middle{
float: left;
width: 100%;
height: 500px;
background:blue;
}
#left{
float:left;
width:180px;
height:500px;
margin-left:-100%;
background: #0c9;
position: relative;
left: -180px;
}
#right{
float: left;
width: 200px;
height: 500px;
margin-left: -200px;
background: #0c9;
position: relative;
right: -200px;
}
</style>
</head>
<body>
<div id="bd">
<div id="middle">middle</div>
<div id="left">left</div>
<div id="right">right</div>
</div>
</body>
</html>그 중:
왼쪽 및 오른쪽 열은 음수 여백을 추가하여 올바른 위치를 지정하세요. 이 코드는 중간 열의 위치를 조정하는 것입니다
#bd{
padding: 0 200px 0 180px;
height: 100px;
}가운데 열의 위치를 조정한 후 왼쪽 열의 위치도 오른쪽으로 이동하여 원래 위치로 복원됩니다. 왼쪽의 상대 위치 지정을 통해 올바른 위치
#left{
position: relative;
left: -180px;
}가운데 열의 위치를 조정하면 오른쪽 열의 위치도 그에 따라 왼쪽으로 이동하고 오른쪽의 상대 위치 지정을 통해 올바른 위치로 복원됩니다
#right{
position: relative;
right: -200px;
}<code><span style="font-size: 16px;">双飞翼布局:</span>이중 비행 날개 레이아웃:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>双飞翼布局</title>
<style>
#center{
float:left;
width:100%;/*左栏上去到第一行*/
height:100px;
background:blue;
}
#left{
float:left;
width:180px;
height:100px;
margin-left:-100%;
background:#0c9;
}
#right{
float:left;
width:200px;
height:100px;
margin-left:-200px;
background:#0c9;
}
/*给内部div添加margin,把内容放到中间栏,其实整个背景还是100%*/
#inside{
margin:0 200px 0 180px;
height:100px;
}
</style>
</head>
<body>
<div id="center">
<div id="inside">middle</div>
</div>
<div id="left">left</div>
<div id="right">right</div>
</body>
</html위 내용은 CSS 성배 레이아웃과 Double Flying Wing 레이아웃의 차이점은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



