vue의 "$on"은 "Event.$on('msg',function(msg){...}"와 같은 구문을 사용하는 메서드를 나타냅니다. 여기서 첫 번째 매개 변수는 데이터의 이름입니다. 이름에 해당하는 두 번째 매개변수는 데이터에 대해 작동하는 메소드입니다.

본 튜토리얼의 운영 환경: Windows 7 시스템, vue 버전 2.0, Dell G3 컴퓨터
권장 사항: "vue tutorial" 》$emit 및 $on
var Event = new Vue();
相当于又new了一个vue实例,Event中含有vue的全部方法;
Event.$emit('msg',this.msg);
发送数据,第一个参数是发送数据的名称,接收时还用这个名字接收,第二个参数是这个数据现在的位置;
Event.$on('msg',function(msg){
接收数据,第一个参数是数据的名字,与发送时的名字对应,第二个参数是一个方法,要对数据的操作
/这里是对数据的操作
})in
vue 예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>孙三峰--博客园</title>
<script type="text/javascript" src="js/vue2.0.3.js" ></script>
<script type="text/javascript">
//准备一个空的实例对象
var Event = new Vue();
var A={
template:`
<div style="border: 1px solid red; margin-bottom: 10px; width: 300px;">
<h4>A组件</h4>
<p>{{a}}</p>
<input type="button" value="把A数据给C" @click="send" />
</div>
`,
data(){
return {
a:'我是A里面的数据'
}
},
methods:{
send(){ //A发送数据
Event.$emit('a-msg',this.a);
}
}
};
var B={
template:`
<div style="border: 1px solid green; margin-bottom: 10px; width: 300px;">
<h4>B组件</h4>
<p>{{b}}</p>
<input type="button" value="把B数据给C" @click="send" />
</div>
`,
data(){
return {
b:'我是B里面的数据'
}
},
methods:{
send(){
Event.$emit('b-msg',this.b);
}
}
};
var C={
template:`
<div style="border: 1px dotted green; margin-bottom: 10px;width: 300px;">
<h4>我是C组件,我在坐等接收数据</h4>
<p>{{a}}</p>
<p>{{b}}</p>
</div>
`,
data(){
return{
a:'',
b:''
}
},
mounted(){ //两种接收的方式
var _this = this;
Event.$on('a-msg',function(a){
_this.a=a;
});
Event.$on('b-msg',function(b){
this.b = b;
}.bind(this))
}
};
window.onload=function(){
new Vue({
el:'#box',
data:{
},
components:{
'com-a':A,
'com-b':B,
'com-c':C
}
})
}
</script>
</head>
<body>
<div id="box">
<com-a></com-a>
<com-b></com-b>
<com-c></com-c>
</div>
</body>
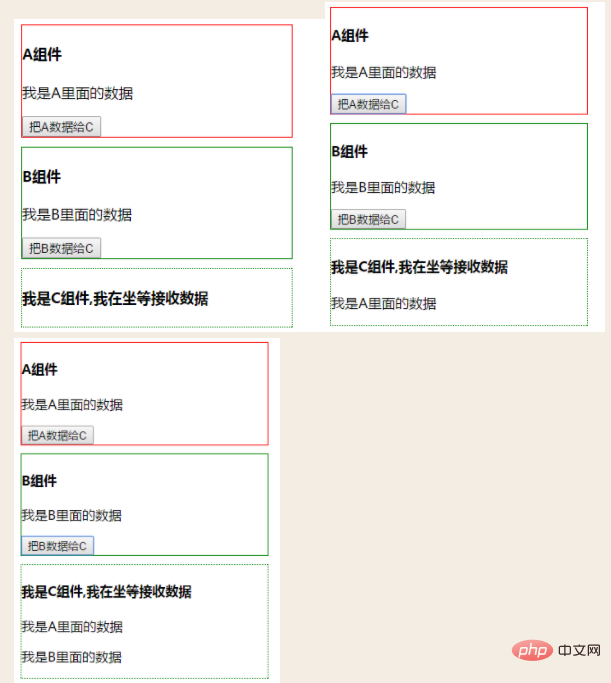
</html>렌더링:

위 내용은 vue $on은 무슨 뜻인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!