CSS3의 새로운 기능
css3의 새로운 내용은 다음과 같습니다. 1. 특정 상위 요소가 있는 요소를 선택하는 데 사용되는 하위 선택자 2. 다른 요소 바로 다음에 형제 요소를 선택하는 데 사용되는 형제 선택자 3. 구조 의사- 클래스 선택기 5. 의사 요소 선택기 등

이 기사의 운영 환경: windows7 시스템, css3 버전, DELL G3 컴퓨터.
CSS3의 새로운 콘텐츠:
CSS3의 새로운 선택기
하위 선택기
하위 선택기는 특정 상위 요소가 있는 요소를 선택하는 데 사용됩니다. 선택기
인접 형제 선택기: 다른 요소 바로 다음에 형제 요소를 선택하는 데 사용되며 둘 다 동일한 상위 요소를 갖습니다. .box > p{
background-color: pink}
다른 형제 선택기
요소1 이후의 모든 요소2 요소에서 동일한 상위 요소를 일치시킵니다. 두 요소는 동일한 상위 요소를 갖습니다. elementh1 + p{
margin-top:50px; 满足h1相邻的p标签 }
구조적 의사 클래스 선택기
nth-child(n): n은 숫자, 키워드 및 공식일 수 있습니다 공통 키워드 even: 짝수, 홀수: 홀수
| e: last-child | |
| e:nth- child(n) | |
| e의 n번째 하위 요소 e와 일치합니다. e 유형의 마지막 | |
| 새로운 의사 요소가 추가되었습니다. 브라우저는 단일 콜론과 이중 콜론을 인식할 수 있습니다. 이중 콜론은 h5 구문 사양입니다. | 의사 요소는 이중 태그에만 추가할 수 있습니다. 의사 요소의 콜론은 인라인 요소인 |
| 선택기 | 함수 |
| e인 요소 생성 전후 |
e::after
E 요소 뒤에 요소 삽입
| e::first-line | |
|---|---|
| 속성 선택기 | |
| 새 선택기 가중치 | 의사 클래스 선택기와 속성 선택기의 가중치는 다음과 같습니다. 클래스 선택기의 가중치와 동일 |
| CSS3 상자 모델 | css3에서는 상자 크기 조정을 통해 상자 모델을 지정할 수 있으므로 전체 너비와 너비를 계산하는 방법을 설정할 수 있습니다. 요소의 전체 높이 |
| 상자의 전체 크기는 너비+패딩+테두리이고, 콘텐츠 영역은 너비와 높이 부분입니다 | border-box wonder 모드 |
input[name]{ 选择input中带有name属性的选择器 width:30px;
height:30px;
}
input[type="checkbox"]{ 选择input中type="checkbox"属性的选择器 width:30px;
height:30px;
}
input[type^="check"]{ 包含input中type="check"开头属性的选择器 width:30px;
height:30px;
}
input[class&="check"]{ 包含input中class="box"结尾属性的选择器 width:30px;
height:30px;
}
input[class*="eck"]{ 包含input中含有class="eck"属性的选择器 width:30px;
height:30px; 가로 그림자, 세로 그림자, 흐림 거리 및 그림자 색상 속성값으로 지정 가능 text-shadow Text Shadow 가로 그림자, 세로 그림자, 흐림 거리, 그림자는 속성값으로 지정 가능 Shadow color
속성값
Function
h-shadow
필수, 수평 그림자 위치
v-shadow
필수, 수직 그림자 위치
| color | |
|---|---|
| 다층 그림자: 처음 작성된 그림자가 마지막 작성된 그림자 위에 겹쳐집니다. | |
| 상자 테두리에 그림자를 추가하는 데 사용됩니다. | |
| 속성 값 | Function |
| h-shadow |
필수, 수직 그림자 위치
| spread | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 색상 | 그림자의 색상 | |||||||||||
| inset | 외부 그림자가 내부 그림자로 변경됨 | |||||||||||
| 属性值 | 作用 |
|---|---|
| transition | 简写属性,用于在一个属性中设置其他4个过渡属性 |
| transition-property | 规定应用过渡的css属性的名称 |
| transition-duration | 定义过渡效果花费的时间,默认是0 |
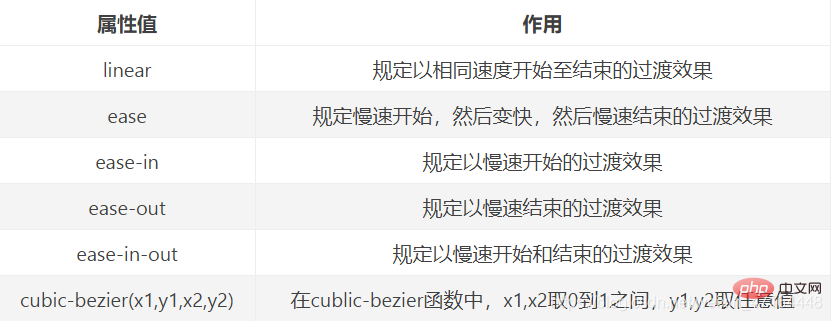
| transition-timing-function | 规定过渡效果的时间曲线,默认是ease |
| transition-delay | 规定过渡效果何时开始。默认是0 |
transition-property过渡的属性
none表示没有属性过渡
all表示所有变化的属性都过渡
属性名:使用具体的属性名,多个属性名之间逗号分隔
transition-timing-function 时间曲线
.box{
width: 100px;
height: 100px;
background-color: aquamarine;
transition: all 2s linear 0s; 过渡属性的使用(动画效果) }
.box:hover{
width: 500px;
}2D转换-transform
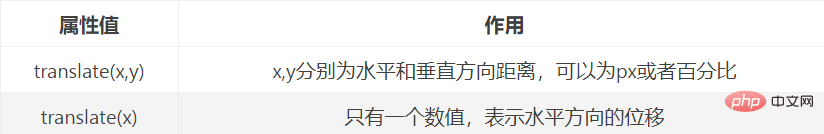
移动translate()
作用:对元素进行移动、缩放、转动、拉长、拉伸,配合过渡效果实现动画效果
transform: translate(10px,10px);
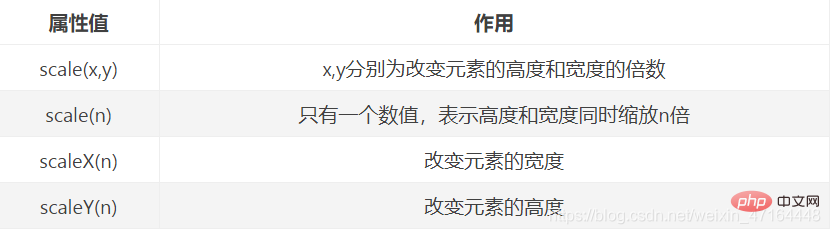
缩放scale()
transform的属性值为scale()可以实现缩放效果
scale为1以上为放大效果,为0到1之间缩放
旋转rotate()
实现元素旋转
元素旋转后,坐标轴也会发生改变
正数表示顺时针旋转,负数表示逆时针旋转
transform: rotate(30deg);
倾斜skew()
设置skew(),实现元素倾斜
书写语法:transform:skew(数字deg,数字deg);
transform-origin 属性
设置调整元素的水平和垂直方向原点位置,调整元素基准点
x:定义X轴的原点,可能的值:left、center、right、像素值、百分比
y:定义y轴的原点,可能的值:left、center、right、像素值、百分比
transform-origin: left top; 以左上角为基准点
3D转换
透视perspective
透视可以将一个2D平面在转换过程中呈现3D效果
作用:设置在Z轴的视线焦点的观察位置,从而实现3D效果
属性值:像素值,数值越大,观察点距离z轴原点越远
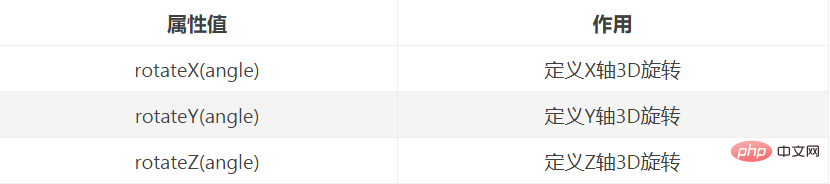
3D旋转
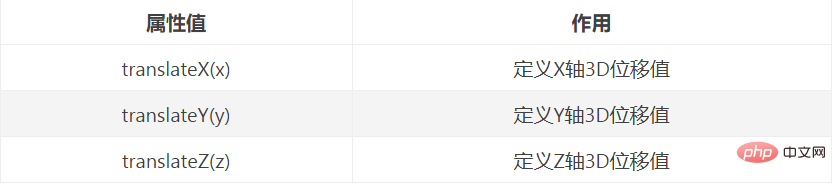
3D位移
加粗样式属性值为像素或者百分比
transform-style属性
用于设置被嵌套的子元素在父元素的3D空间中显示,子元素会保留自己的3D转换坐标轴
属性值:flat:所有子元素在2D平面呈现,preserve-3d:保留3D空间
transform-style: preserve-3d;
浏览器兼容
internet Explorer10、Firefox以及Opera支持transform属性
Chrome 和 Safari需要前缀-webkit-
internet Explorer9 需要前缀-ms-
动画
css3中提供了自己的动画制作方法
css3动画制作分为两步,创建动画、制作动画
animation属性
需要将@keyframes中创建的动画捆绑到某个选择器,否则不会产生动画效果
animation属性用于对动画进行捆绑
语法:animation:动画名称 过渡时间 速度曲线 动画次数 延时时间
小球运动动画代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.box{
width: 100px;
height: 100px;
border-radius: 50%;
margin: 200px auto;
background-color: skyblue;
/* 添加绑定动画 */
animation: move1 2s linear infinite;
}
/* 开头和结尾定义动画效果 */
@keyframes move{
from{
transform: translateY(0);
}
to{
transform: translateY(150px);
}
}
@keyframes move1{
0%{
transform: translateY(0);
}
25%{
transform: translateY(200px);
}
50%{
transform: translateY(0);
}
75%{
transform: translateY(-200px);
}
100%{
transform: translateY(0);
}
}
</style>
</head>
<body>
<p class="box">
</p>
</body>
</html>
위 내용은 CSS3의 새로운 기능의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? 이 기사에서는 SVG 및 CSS 애니메이션을 사용하여 물결 효과를 만드는 방법을 소개합니다. 도움이 되길 바랍니다.
 CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
이 글에서는 CSS를 활용하여 자주 나타나는 다양한 모양의 버튼을 쉽게 구현하는 방법을 알려드리겠습니다. 도움이 되셨으면 좋겠습니다.
 공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
두 가지 방법: 1. 표시 속성을 사용하여 요소에 "display:none;" 스타일을 추가합니다. 2. 요소를 숨기려면 위치 및 상단 속성을 사용하여 요소의 절대 위치를 설정하세요. 요소에 "position:absolute;top:-9999px;" 스타일을 추가하세요.
 CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다. border-image 속성은 이미지를 사용하여 테두리를 생성할 수 있습니다. 즉, 배경 이미지를 레이스 스타일로 지정하기만 하면 됩니다. "border-image: url(이미지 경로)은 이미지 테두리 너비가 안쪽으로 반복되는지 여부입니다.
 텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 회전판과 이미지 회전판을 만드는 방법은 무엇입니까? 누구나 가장 먼저 생각하는 것은 js를 사용할지 여부입니다. 실제로 순수 CSS를 사용하여 구현하는 방법도 모두에게 도움이 되기를 바랍니다.
 CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
구현 방법: 1. ":active" 선택기를 사용하여 그림에 대한 마우스 클릭 상태를 선택합니다. 2. 변환 속성과 scale() 함수를 사용하여 그림 확대 효과를 얻습니다. 구문은 "img:active {transform; : scale(x축 배율, y축 배율);}".
 CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서는 "animation-timing-function" 속성을 사용하여 애니메이션 회전 속도를 설정할 수 있습니다. 이 속성은 애니메이션이 순환을 완료하는 방법을 지정하고 애니메이션의 속도 곡선을 설정하는 데 사용됩니다. 애니메이션 타이밍 기능: 속도 속성 값;}".
 CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3의 애니메이션 효과에는 변형이 있습니다. 애니메이션 속성은 애니메이션 스타일을 설정하는 데 사용됩니다. 변형 속성은 변형 스타일을 설정하는 데 사용됩니다.




