방법: 먼저 vue 파일을 도입하고 vue 컨테이너를 추가한 다음 vue 객체를 인스턴스화하고 el 및 data를 호출하고 메시지에 값을 할당한 다음 Vue.delete(), Vue.set(), Vue를 호출합니다. 두 번째 매개변수의 delete()는 배열 인덱스로 설정할 수 있습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, Vue 버전 2.9.6, Dell G3 컴퓨터.
【관련 무료 기사 추천 mainf: vue.js】
vue.js 배열 요소 삭제 방법:
첫 번째 단계는 vue.js 파일을 생성된 HTML5 페이지 코드에 도입하는 것입니다. 아래 그림과 같이 순서가 지정되지 않은 목록과 두 개의 버튼을 포함하는 vue 컨테이너를 추가합니다.

<script></script> 태그 내에서 두 번째 단계인 인스턴스 아래 그림과 같이 vue 객체를 변환하고 el 및 data를 호출하고 메시지에 값을 할당합니다. <script></script>标签内,实例化vue对象,调用el和data,并给message赋值,如下图所示:

第三步,保存代码并直接在浏览器中预览效果,可以看到无序列表、删除按钮和添加按钮,如下图所示:

第四步,在methods方法中,添加delData和addData点击函数,分别调用Vue.delete()和Vue.set()

 세 번째 단계, 코드를 저장하고 브라우저에서 직접 효과를 미리 보면 순서가 지정되지 않은 목록, 삭제 버튼 및 아래 그림과 같이 추가 버튼 :
세 번째 단계, 코드를 저장하고 브라우저에서 직접 효과를 미리 보면 순서가 지정되지 않은 목록, 삭제 버튼 및 아래 그림과 같이 추가 버튼 :

네 번째 단계는 메소드 메소드에 delData 및 addData 클릭 함수를 추가하고 Vue.delete() 및 Vue.set()를 호출하는 것입니다. > 각각 아래 그림과 같습니다. 
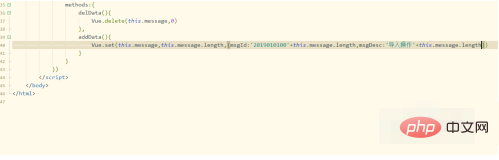
다섯 번째 단계에서는 코드를 다시 저장하고 실행한 후 삭제 버튼을 클릭하여 레코드를 삭제할 수 없음을 확인하고 Vue.delete 코드를 아래와 같이 수정합니다. : 
🎜javascript🎜🎜🎜(동영상)🎜🎜🎜6번째 단계, 메소드에서 두 번째 매개변수를 삭제합니다. 이는 요소의 키나 값이 아닌 배열의 인덱스입니다. 아래 그림과 같이 다시 실행하면 삭제할 수 있습니다. 관련 무료 학습 권장 사항:
위 내용은 vue.js에서 배열 요소를 삭제하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!