jquery가 문자열에 하위 문자열이 포함되어 있는지 확인하는 방법: 1. [test()] 메서드를 사용하여 확인합니다. 2. [new RegExp('aa')] 메서드를 사용합니다. 3. [indexOf()] 메서드를 사용합니다. 문자가 포함되어 있는지 확인합니다.

이 튜토리얼의 운영 환경: ubuntu16 시스템, jquery1 버전, Dell G3 컴퓨터 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
무료 학습 권장사항: javascript 학습 튜토리얼
jquery를 사용하여 문자열에 하위 문자열이 포함되어 있는지 확인하는 방법:
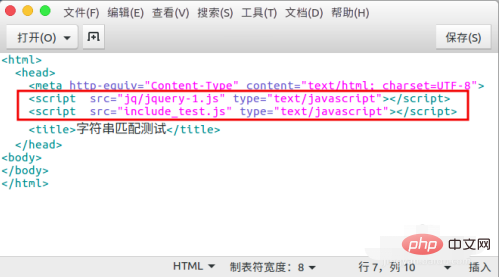
1 jquery를 저장할 jq 폴더와 include_test.html 및 include_test.js 두 파일을 만듭니다.

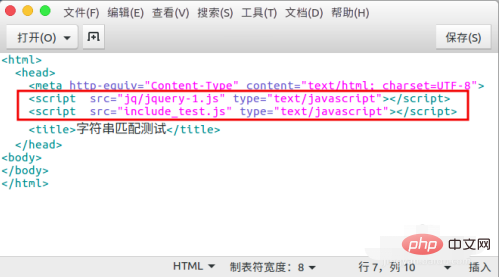
2. html 헤더에 생성한 jquery와 include_test.js 스크립트를 소개합니다. include_test.js脚本。

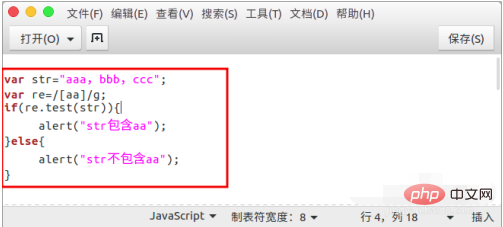
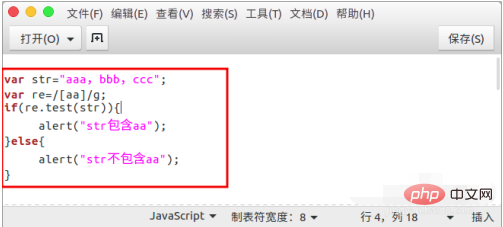
3、首先我们可以使用test()方法,判断是否包含自己的字符串。

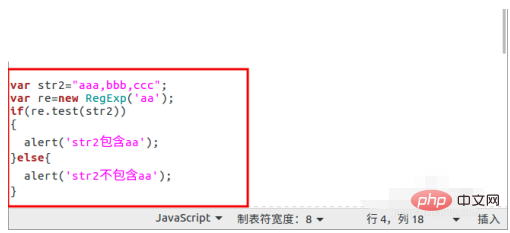
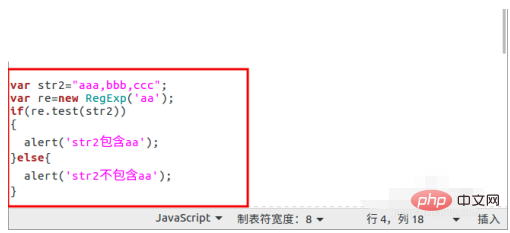
4、也可以这么写new RegExp('aa')这种方式。

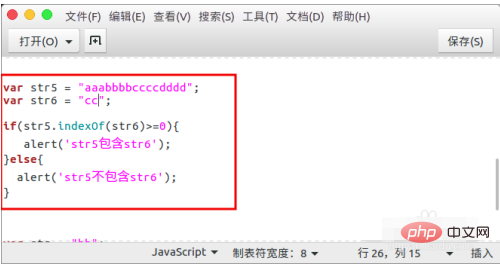
5、我么也可以使用indexOf()

 3 , 먼저 test() 메서드를 사용하여 자체 문자열이 포함되어 있는지 확인할 수 있습니다.
3 , 먼저 test() 메서드를 사용하여 자체 문자열이 포함되어 있는지 확인할 수 있습니다.

4 , 이 방법으로 new RegExp('aa')를 작성할 수도 있습니다. 

🎜🎜관련 무료 학습 권장 사항: 🎜🎜🎜javascript🎜🎜🎜(동영상)🎜🎜🎜5 .
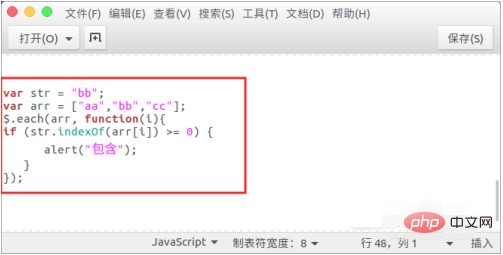
indexOf()메서드를 사용하여 문자가 포함되어 있는지 확인할 수도 있습니다. 이 indexOf()는 문자가 없으면 -1을 반환합니다. -1이 아닙니다. 즉, > ;=0은 존재함을 의미합니다. 6. 특정 문자열이 배열에 존재하는지 확인하려면 indexOf()를 탐색하고 사용하여 확인할 수 있습니다.
위 내용은 jquery에서 문자열에 하위 문자열이 포함되어 있는지 확인하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!