사용법: 1. 구성요소를 배치할 div 컨테이너를 만듭니다. 2. 하위 구성요소를 만듭니다. 4. Vue.comComponents를 통해 entend를 등록합니다. ( ) {return {}}})" 문입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, Vue 버전 2.9.6 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
【관련 추천 글: vue.js】
컴포넌트에서 vue.entend 사용 방법:
1. 확장은 특정 컴포넌트 인스턴스가 아닌 컴포넌트 생성자를 생성합니다
그래서 직접 사용할 수 없습니다. 새로운 Vue에서는 다음과 같습니다:
new Vue({components: first})결국 Vue.comComponents를 통해 등록해야 사용할 수 있습니다.
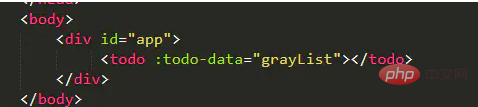
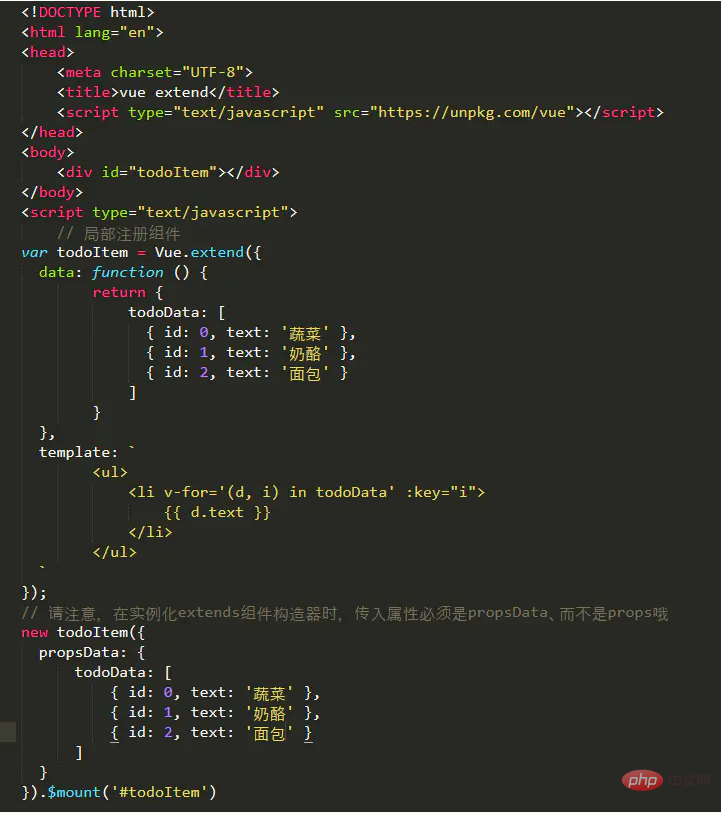
컴포넌트를 배치할 div 컨테이너 생성

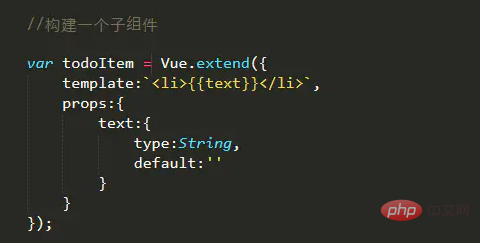
하위 컴포넌트 생성

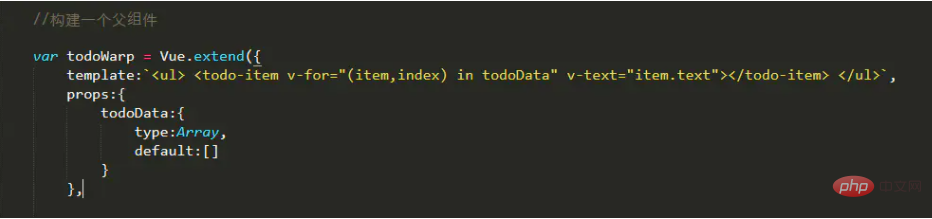
상위 컴포넌트 생성

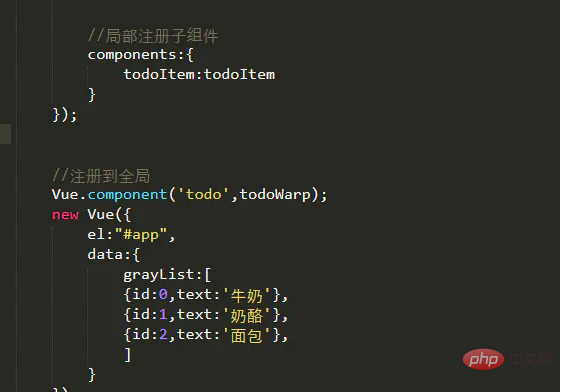
로컬 등록 및 글로벌 등록 작성 예

다음에 대한 결과 :

2. 확장 구성 요소 생성자를 인스턴스화할 때 들어오는 속성은 props가 아닌 propsData여야 합니다. 또한 Vue.extend이든 Vue.component의 데이터 정의이든
Vue.extend({data: function () {return {}}})와 같은 함수 반환 개체여야 합니다. 새로운 Vue 외에도
new Vue({data: {}});
위 내용은 컴포넌트에서 vue.entend를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!