DreamWeaver에서 CSS를 가져오는 방법
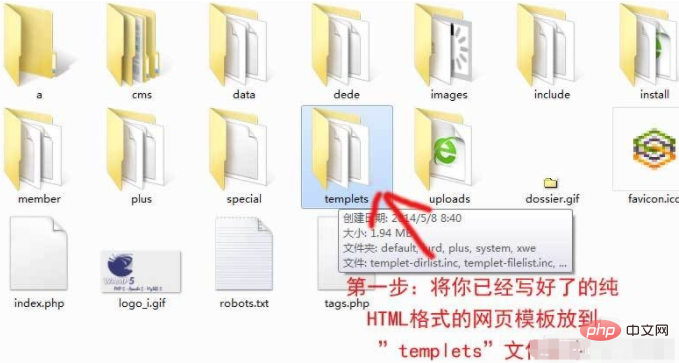
Css를 Dreamweaver로 가져오는 방법: 1. HTML 템플릿 파일을 "templets" 폴더에 넣습니다. 2. HTML 파일의 접미사를 ".htm"으로 변경합니다. 3. 원본 스타일 앞에 "{"를 추가합니다. 경로 dede:global.cfg_templets_skin/}"을 사용할 수 있습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, DedeCMS5.6&css3 버전, Dell G3 컴퓨터 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
Dreamweaver import css:
1. 템플릿을 "templets" 폴더에 넣습니다. 여기서 "templets" 디렉토리는 "dede/templets" 디렉토리가 아니라 루트 디렉토리 아래의 "templets" 디렉토리입니다.


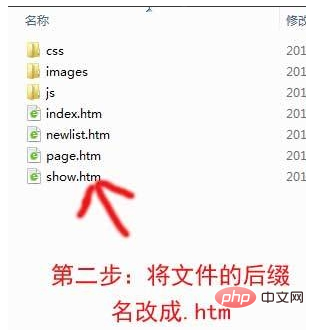
2. HTML 파일의 접미사를 ".htm"

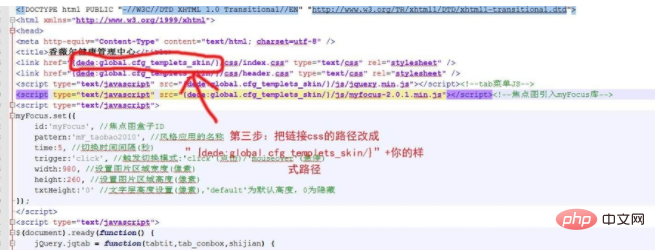
3으로 변경합니다. 원래 스타일 경로 앞에 "{dede:global.cfg_templets_skin/}"을 추가합니다. it

Notes
수정 과정에서 인코딩 형식에 주의하세요
권장: "Dreamweaver cms tutorial" "css video tutorial"
위 내용은 DreamWeaver에서 CSS를 가져오는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7622
7622
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 138
138
 DreamWeaver에서 CSS를 가져오는 방법
Dec 03, 2020 pm 04:03 PM
DreamWeaver에서 CSS를 가져오는 방법
Dec 03, 2020 pm 04:03 PM
DreamWeaver로 CSS를 가져오는 방법: 1. HTML 템플릿 파일을 "templets" 폴더에 넣습니다. 2. HTML 파일의 접미사를 ".htm"으로 변경합니다. 3. 원본 스타일 앞에 "{dede:"를 추가합니다. 경로: global.cfg_templets_skin/}"을 사용할 수 있습니다.
 Dreamweaver에서 php7.0을 설치하지 못하는 경우 문제를 해결하는 방법
Mar 23, 2023 am 11:11 AM
Dreamweaver에서 php7.0을 설치하지 못하는 경우 문제를 해결하는 방법
Mar 23, 2023 am 11:11 AM
Dreamweaver를 설치할 때 문제가 발생하는 것은 일반적인 상황입니다. 가능한 문제 중 하나는 php7.0을 성공적으로 설치할 수 없다는 것입니다. 이번 글에서는 이 문제를 해결하는 방법을 설명하겠습니다.
 Dreamweaver PHP5.7 버전의 새로운 기능과 장점에 대해 설명하는 기사
Mar 21, 2023 am 09:36 AM
Dreamweaver PHP5.7 버전의 새로운 기능과 장점에 대해 설명하는 기사
Mar 21, 2023 am 09:36 AM
Dreamweaver는 매우 유명한 CMS로, 단순성과 사용 용이성으로 인해 백엔드가 PHP를 사용하여 개발되었으며 최신 공식 버전은 Dreamweaver PHP 5.7입니다. 이 기사에서는 DreamWeaver PHP 5.7 버전의 새로운 기능과 장점을 살펴보겠습니다.
 CMS 데이터베이스 파일 복구 방법에 대한 자세한 설명
Mar 13, 2024 pm 03:15 PM
CMS 데이터베이스 파일 복구 방법에 대한 자세한 설명
Mar 13, 2024 pm 03:15 PM
데이터베이스는 웹사이트 운영의 핵심이며 사용자 데이터, 기사 내용 등 중요한 정보를 저장하고 있으므로 웹사이트 운영 중에는 데이터베이스 파일의 백업 및 복구가 특히 중요합니다. Dreamweaver CMS를 사용하여 구축된 웹 사이트의 경우 데이터베이스 파일 복구도 중요한 작업입니다. 이 문서에서는 Dreamweaver CMS 데이터베이스 파일의 복구 방법을 자세히 소개하고 사용자가 웹 사이트 데이터를 신속하게 복원하고 웹 사이트의 정상적인 작동을 보장하는 데 도움이 되는 특정 코드 예제를 제공합니다. 1. 데이터베이스 파일을 백업하기 전에 먼저 해당 파일이 백업되었는지 확인해야 합니다.
 DreamWeaver에 필요한 PHP 버전 및 구성 요소 수에 대한 간략한 분석
Mar 21, 2023 am 10:50 AM
DreamWeaver에 필요한 PHP 버전 및 구성 요소 수에 대한 간략한 분석
Mar 21, 2023 am 10:50 AM
DreamWeaver는 매우 인기 있는 웹 사이트 구축 시스템이며 그 아키텍처는 PHP 언어를 기반으로 합니다. 따라서 DreamWeaver를 실행하려면 PHP가 필요합니다. 그렇다면 꿈을 엮기 위해서는 구체적으로 몇 개의 PHP가 필요한가요? 이것은 간단한 질문이 아닙니다. 이 문서에서는 Dreamweaver에 필요한 PHP 버전과 구성 요소 수를 다음 측면에서 소개합니다.
 cms는 꿈의 직공인가요?
Mar 01, 2023 am 09:58 AM
cms는 꿈의 직공인가요?
Mar 01, 2023 am 09:58 AM
cms는 Dreamweaver가 아니며 cms는 콘텐츠 관리 시스템을 의미하며 Dreamweaver는 일종의 cms일 뿐이며 Dreamweaver cms는 Dreamweaver 콘텐츠 관리 시스템을 의미하며 콘텐츠 관리 시스템은 일종의 WEB 프런트엔드 및 백엔드 오피스 시스템 또는 프로세스입니다. . 웹사이트 간 소프트웨어 시스템은 템플릿을 기반으로 한 많은 우수한 디자인을 갖추고 있어 웹사이트 개발 속도를 높이고 개발 비용을 절감할 수 있습니다.
 Dreamweaver PHP5의 핵심 포인트를 마스터하세요
Mar 26, 2024 am 11:12 AM
Dreamweaver PHP5의 핵심 포인트를 마스터하세요
Mar 26, 2024 am 11:12 AM
Dreamweaver CMS는 PHP5를 기반으로 개발된 오픈 소스 콘텐츠 관리 시스템으로 웹 사이트 구축 분야에서 널리 사용됩니다. 개발자가 Dreamweaver PHP5의 핵심 사항을 숙지하는 것은 매우 중요합니다. 이 기사에서는 독자가 DreamWeaver PHP5를 더 잘 이해하고 적용하는 데 도움이 되는 몇 가지 핵심 사항을 소개하고 특정 코드 예제를 제공합니다. 1. DreamWeaver CMS 개발에 포함된 파일은 서로 다른 파일 간의 데이터 공유 및 코드 재사용이 필요한 경우가 많습니다. PHP의 파일 포함 기능은 이 문제를 해결하는 효과적인 방법입니다. Dreamweaver CMS에서는 종종
 DreamWeaver에는 어떤 버전의 PHP가 필요합니까?
Jun 06, 2023 pm 01:20 PM
DreamWeaver에는 어떤 버전의 PHP가 필요합니까?
Jun 06, 2023 pm 01:20 PM
Dreamweaver에는 PHP 버전 5.2 이상이 필요합니다. 1. 먼저 PHP를 설치하고 환경을 구성합니다. 2. DedeCMS 설치 패키지를 다운로드하여 웹 사이트의 루트 디렉터리에 추출합니다. 3. 웹 사이트 URL을 열고 프롬프트를 따릅니다. 4. 설치가 완료되면 http://localhost/yourwebsite를 통해 Dreamweaver 백엔드에 액세스할 수 있습니다.




