vue.js 사용 시 상황: 1. 애플리케이션을 구축하기 위해 템플릿을 사용해야 한다면 Vue를 선택하세요. 2. 정상적으로 작동할 수 있는 간단한 것이 필요하다면 Vue를 선택하세요. 더 작고 빠르게 만들고 싶다면 Vue를 선택하세요.

이 튜토리얼의 운영 환경: Windows 7 시스템, Vue 버전 2.9.6 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
【관련 추천 글: vue.js】
vue.js 사용:
일류 SPA(싱글 페이지 애플리케이션)를 만들기 위해 가볍고, 빠르고, 현대적인 UI 라이브러리를 원한다면, Vue.js를 선택해야 합니다. 이는 HTML 작업에 익숙한 개발자에게 유리합니다. 또한 구성 요소의 재사용성을 제공하여 개발자가 웹 애플리케이션에서 비교할 수 없는 사용자 경험을 구축할 수 있는 옵션을 제공합니다.
1. 템플릿을 사용하여 애플리케이션을 구축하려는 경우(또는 거기에 일부 옵션이 필요한 경우) Vue를 선택하세요.
HTML 파일에 마크업을 배치하는 것이 Vue 애플리케이션의 기본 옵션입니다. Angular와 유사하게 중괄호는 데이터 바인딩 표현식에 사용되고 지시문(특수 HTML 속성)은 템플릿에 기능을 추가하는 데 사용됩니다. 다음은 간단한 Vue 프로그램 예제입니다. 메시지를 동적으로 반전시키는 버튼을 사용하여 메시지를 출력할 수 있습니다.
<div id="app">
<p>{{ message }}</p>
<button v-on:click="reverseMessage">Reverse Message</button>
</div>
new Vue({
el: '#app',
data: { message: 'Hello Vue.js!
},
methods: {
reverseMessage: function () {
this.message = this.message.split('').reverse().join('');
}
}
});대조적으로 React 앱은 템플릿을 피하고 개발자가 일반적으로 JSX의 지원을 받아 JavaScript로 DOM을 생성하도록 요구합니다. React Same 기능을 사용하여 수행하는 방법은 다음과 같습니다.
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
message: 'Hello React.js!'
};
}
reverseMessage() {
this.setState({
message: this.state.message.split('').reverse().join('')
});
}
render() {
return (
<div>
<p>{this.state.message}</p>
<button onClick={() => this.reverseMessage()}>
Reverse Message
</button>
</div>
)
}
}
ReactDOM.render(App, document.getElementById('app'));2 제대로 작동할 수 있는 간단한 것을 좋아한다면 Vue
간단한 Vue 프로젝트를 선택하세요. 구문 분석 없이 브라우저에서 직접 실행할 수 있으므로 jQuery와 같은 프로젝트에서 Vue를 참조할 수 있습니다. React를 사용하는 것이 기술적으로 가능하지만 일반적인 React 코드는 클래스 및 비뮬레이팅 배열 메서드와 같은 JSX 및 ES6 기능에 더 많이 의존합니다. 그러나 Vue는 단순한 디자인에 더 깊이 관여합니다. 두 가지가 애플리케이션의 데이터(예: "상태")를 처리하는 방법을 비교해 보겠습니다. 상태는 React에서 직접 변경할 수 없습니다. setState 인터페이스를 호출해야 합니다.this.setState({
message: this.state.message.split('').reverse().join('')
});// Note that data properties are available as properties of // the Vue instance this.message = this.message.split('').reverse().join('');
3. 프로그램을 더 작고 빠르게 만들고 싶다면 Vue
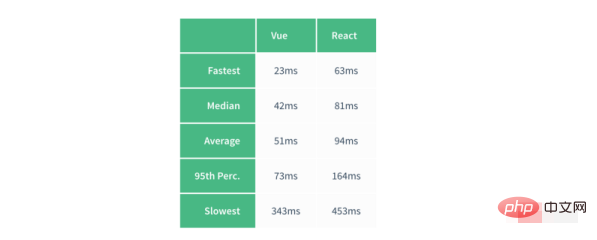
를 선택하세요. React와 Vue는 모두 가상 DOM을 구축하고 애플리케이션 상태가 변경되면 실제 DOM을 동기식으로 업데이트합니다. 둘 다 고유한 최적화 방법이 있습니다. Vue 핵심 개발자는 Vue의 렌더링 시스템이 React의 렌더링 시스템보다 빠르다는 것을 보여주는 벤치마크를 제공했습니다. 이 테스트에서는 10,000개의 항목 목록이 100번 렌더링되었습니다. 아래 표는 비교 결과를 보여줍니다.
관련 무료 학습 권장사항: javascript(동영상)
위 내용은 vue.js를 사용해야 하는 경우의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!