
이 글에서는 bootstrap을 사용하여 로그인 등록 페이지를 만들고 단일 인증 기능을 구현하는 방법을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

로그인 등록 페이지에 부트스트랩을 사용하고 양식 확인을 위해 유효성을 검사합니다.
기술: bootstrap, Font-awesome, jquery-validate
기능: 반응형 레이아웃, 양식 확인(사용자의 두 비밀번호가 동일한 경우, 정보를 입력해야 합니다.) 배경 이미지가 화면 크기에 맞춰집니다.
목적: 실제 연습을 통해 지식을 배웁니다.
개인 홈페이지: http://www.itit123.cn/ 더 유용한 정보가 여러분을 기다리고 있습니다. (WeChat Mini 프로그램 시작하기 튜토리얼: 시작하기 튜토리얼 시리즈, 무료 API 인터페이스 제공, 서버 측 코드 문제를 고려할 필요 없음) .
인증 코드 구현 기능 ITDragon 블로그
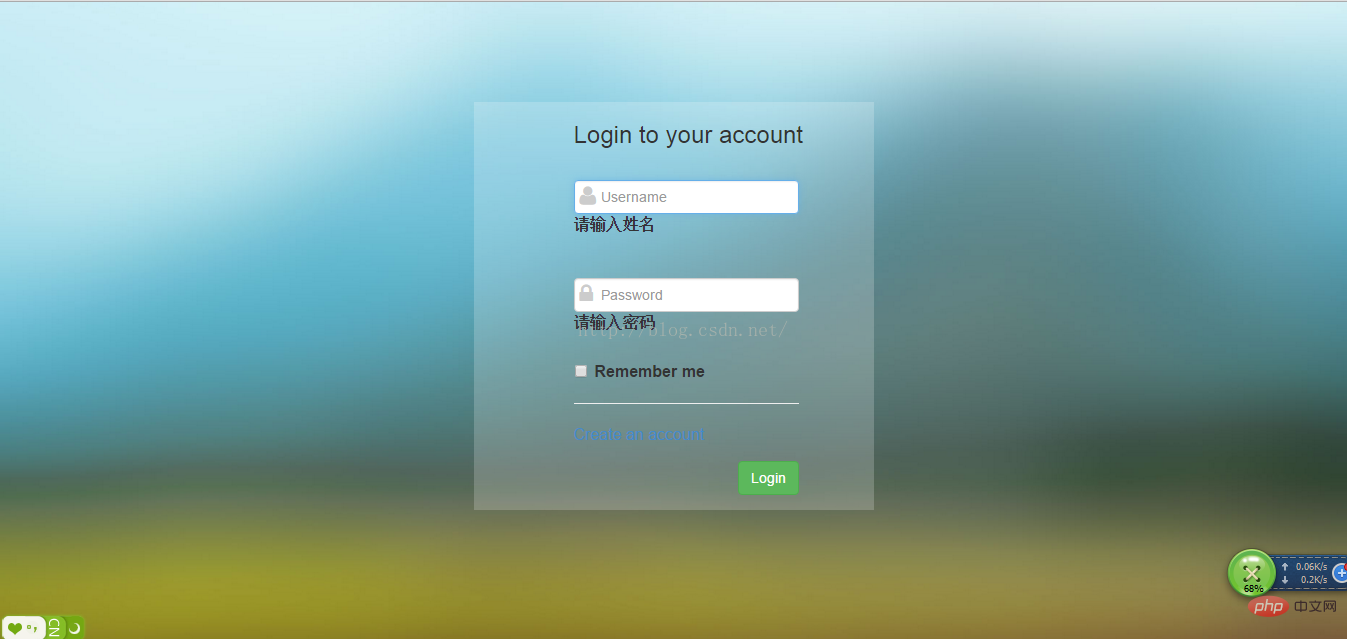
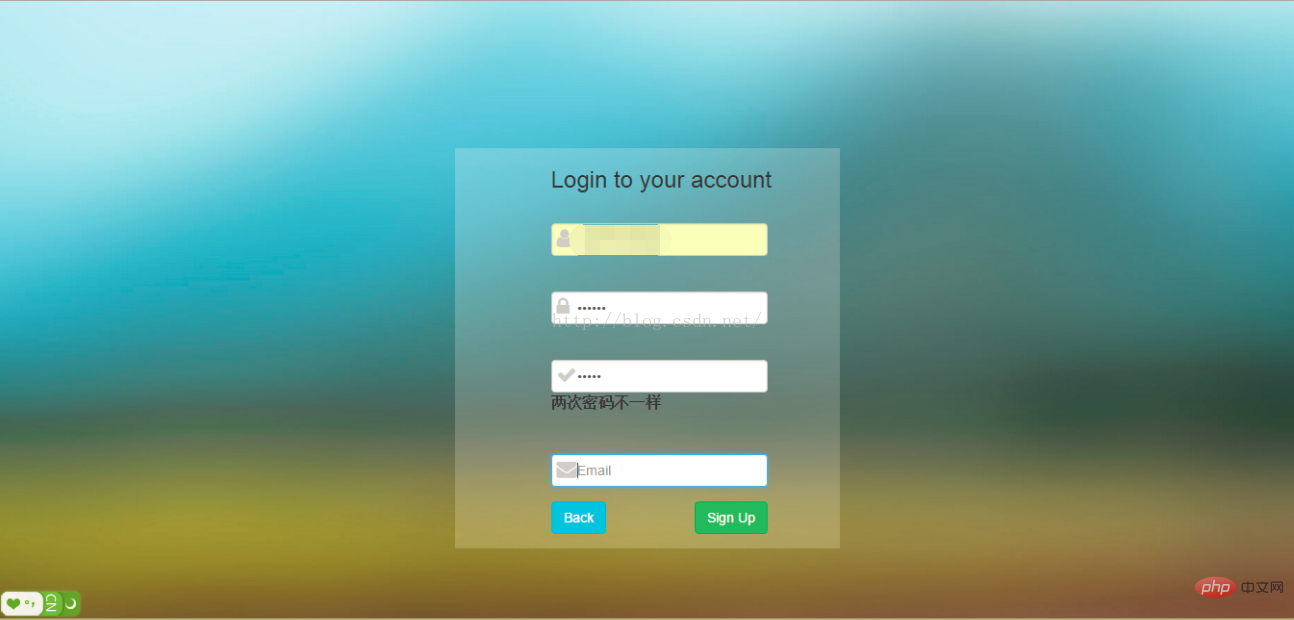
렌더링:


html 코드:
타사 리소스 가져오기는 물론 cdn을 사용하여 도입되었으며 직접 다운로드하여 로컬로 가져올 수도 있습니다. .
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>bootstrap案例</title>
<!--用百度的静态资源库的cdn安装bootstrap环境-->
<!-- Bootstrap 核心 CSS 文件 -->
<link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet">
<!--font-awesome 核心我CSS 文件-->
<link href="//cdn.bootcss.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<!-- 在bootstrap.min.js 之前引入 -->
<script src="http://apps.bdimg.com/libs/jquery/2.0.0/jquery.min.js"></script>
<!-- Bootstrap 核心 JavaScript 文件 -->
<script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script>
<!--jquery.validate-->
<script type="text/javascript" src="js/jquery.validate.min.js" ></script>
<script type="text/javascript" src="js/message.js" ></script>
<style type="text/css">
body{background: url(img/4.jpg) no-repeat;background-size:cover;font-size: 16px;}
.form{background: rgba(255,255,255,0.2);width:400px;margin:100px auto;}
#login_form{display: block;}
#register_form{display: none;}
.fa{display: inline-block;top: 27px;left: 6px;position: relative;color: #ccc;}
input[type="text"],input[type="password"]{padding-left:26px;}
.checkbox{padding-left:21px;}
</style>
</head>
<body>
<!--
基础知识:
网格系统:通过行和列布局
行必须放在container内
手机用col-xs-*
平板用col-sm-*
笔记本或普通台式电脑用col-md-*
大型设备台式电脑用col-lg-*
为了兼容多个设备,可以用多个col-*-*来控制;
-->
<p class="container">
<p class="form row">
<form class="form-horizontal col-sm-offset-3 col-md-offset-3" id="login_form">
<h3 class="form-title">Login to your account</h3>
<p class="col-sm-9 col-md-9">
<p class="form-group">
<i class="fa fa-user fa-lg"></i>
<input class="form-control required" type="text" placeholder="Username" name="username" autofocus="autofocus" maxlength="20"/>
</p>
<p class="form-group">
<i class="fa fa-lock fa-lg"></i>
<input class="form-control required" type="password" placeholder="Password" name="password" maxlength="8"/>
</p>
<p class="form-group">
<label class="checkbox">
<input type="checkbox" name="remember" value="1"/> Remember me
</label>
<hr />
<a href="javascript:;" id="register_btn" class="">Create an account</a>
</p>
<p class="form-group">
<input type="submit" class="btn btn-success pull-right" value="Login "/>
</p>
</p>
</form>
</p>
<p class="form row">
<form class="form-horizontal col-sm-offset-3 col-md-offset-3" id="register_form">
<h3 class="form-title">Login to your account</h3>
<p class="col-sm-9 col-md-9">
<p class="form-group">
<i class="fa fa-user fa-lg"></i>
<input class="form-control required" type="text" placeholder="Username" name="username" autofocus="autofocus"/>
</p>
<p class="form-group">
<i class="fa fa-lock fa-lg"></i>
<input class="form-control required" type="password" placeholder="Password" id="register_password" name="password"/>
</p>
<p class="form-group">
<i class="fa fa-check fa-lg"></i>
<input class="form-control required" type="password" placeholder="Re-type Your Password" name="rpassword"/>
</p>
<p class="form-group">
<i class="fa fa-envelope fa-lg"></i>
<input class="form-control eamil" type="text" placeholder="Email" name="email"/>
</p>
<p class="form-group">
<input type="submit" class="btn btn-success pull-right" value="Sign Up "/>
<input type="submit" class="btn btn-info pull-left" id="back_btn" value="Back"/>
</p>
</p>
</form>
</p>
</p>
<script type="text/javascript" src="js/main.js" ></script>
</body>
</html>js 코드:
무리한 방법이 있을 수 있습니다. 결국 작성자의 능력에는 한계가 있습니다. 더 좋은 방법이 있으면 메시지를 남겨주시면 시간 내에 수정하겠습니다.
$().ready(function() {
$("#login_form").validate({
rules: {
username: "required",
password: {
required: true,
minlength: 5
},
},
messages: {
username: "请输入姓名",
password: {
required: "请输入密码",
minlength: jQuery.format("密码不能小于{0}个字 符")
},
}
});
$("#register_form").validate({
rules: {
username: "required",
password: {
required: true,
minlength: 5
},
rpassword: {
equalTo: "#register_password"
},
email: {
required: true,
email: true
}
},
messages: {
username: "请输入姓名",
password: {
required: "请输入密码",
minlength: jQuery.format("密码不能小于{0}个字 符")
},
rpassword: {
equalTo: "两次密码不一样"
},
email: {
required: "请输入邮箱",
email: "请输入有效邮箱"
}
}
});
});
$(function() {
$("#register_btn").click(function() {
$("#register_form").css("display", "block");
$("#login_form").css("display", "none");
});
$("#back_btn").click(function() {
$("#register_form").css("display", "none");
$("#login_form").css("display", "block");
});
});리소스 다운로드 주소: http://download.csdn.net/detail/qq_19558705/9358603
이제 사용된 지식 포인트에 대해 이야기해 보겠습니다.
①부트스트랩 레이아웃:
부트스트랩은 그리드 레이아웃을 사용합니다. , col-*-을 사용합니다. *
사용 조건: .container 및 .row에서 사용할 수 있습니다. 구조는 다음과 같습니다.
<p class="container">
<p class="row">
<p class="col-*-*"></p>
<p class="col-*-*"></p>
</p>
<p class="row">...</p>
</p>참조 값:
col-xs-*: 768px 미만, 휴대폰
col-sm-*: 768px 이상, 태블릿
col-md-*: 998px 이상, 일반 컴퓨터, 노트북 등
col-lg-*: 1200px 이상, 일반적으로 대형 데스크톱 컴퓨터
에서 동시에 사용할 수 있습니다. 여러 장치에서 효과 달성
Offset: col-*-offset-*
②Form:
여기의 형식은 일반적인 형식과 크게 다르지 않으므로 더 이상 말하지 않겠습니다.
3font-awesome 사용법:
은 버전 4.3.0을 사용하고 있으며, 사용법
<i class="fa fa-check fa-lg"></i>
fa-lg는 큰 이미지를 나타냅니다
자세한 아이콘 참조: http://fontawesome.dashgame.com/
④jquery -validate 양식 확인:
이것이 제가 이야기하고 싶은 핵심 사항입니다.
첫 번째 단계: 먼저 jquery-validate 타사 리소스 가져오기,
두 번째 단계: 양식 양식 만들기, 유효성 검사 초기화
$("#login_form").validate({
rules: {
username: "required",
password: {
required: true,
minlength: 5
},
},
messages: {
username: "请输入姓名",
password: {
required: "请输入密码",
minlength: jQuery.format("密码不能小于{0}个字 符")
},
}
});여기서 주의하세요. login_form은 양식의 선택자여야 합니다. 작성자가 p에 설정했기 때문에 콘솔에 설정이 정의되지 않았다는 오류가 표시되었습니다. 여기서 사용자 이름과 비밀번호는 모두 형식의 이름 값입니다. 규칙은 규칙이고 메시지는 프롬프트된 정보입니다.
required: true는 필드가 필수임을 의미하고,
minlength는 길이가 5 이상임을 의미합니다. maxlength는 html5에서 지원됩니다. 따라서 여기서
equalTo를 XX와 동일하게 설정하고 그 뒤에 첫 번째 값인 "#id" 또는 ".class"를 설정할 필요가 없습니다.
메시지의 해당 콘텐츠 뒤에는 프롬프트의 텍스트 정보. 내 코드를 직접 복사하여 필요에 따라 수정할 수 있습니다.
⑤ 배경 적응형 화면 크기:
알기도 전에 여기저기서 문서를 찾고 있었지만 알고 나니 매우 간단하다는 것을 알았습니다. 즉, background-size:cover 입니다. 이렇게 하면 배경 이미지가 동일할 수 있습니다. 브라우저와 같은 크기. 매우 간단합니다.
bootstrap은 로그인 등록 페이지를 생성합니다. github 다운로드 주소:
https://github.com/ITDragonBlog/daydayup/blob/master/bootstrap
이 지식을 아는 것보다 실제 전투에서 배우는 것이 훨씬 낫다고 생각합니다. done What, 우리가 이 지식을 배우는 이유에 대한 문제를 해결합니다.
결론하자면, 와서 배우고, 함께 흉내내고 날아보자. 질문이나 제안 사항이 있는 경우 메시지를 남겨주시면 시간 내에 수정해 드리겠습니다. 재배포시 출처를 꼭 밝혀주세요.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 학습 웹사이트를 방문하세요! !
위 내용은 부트스트랩을 사용하여 로그인 등록 페이지 생성 및 양식 확인 기능 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!