부트스트랩 네비게이션 바가 점프하지 않는 문제를 해결하는 방법
부트스트랩 탐색 모음이 점프하지 않는 문제에 대한 해결 방법: 1. "$('#myTabs a').click(function (e){...}" 방법을 사용합니다. 2. "data-toggle" 표시를 사용합니다. 3. , "window.location"을 통해 이동할 수 있습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, 부트스트랩 버전 3. 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
권장: "bootstrap. video tutorial"
최근 부트스트랩을 배우고 있는데 개인 홈페이지 홈페이지를 만들려고 합니다. 부트스트랩은 정말 아름답고 대중적이며, 부트스트랩을 통해 답을 찾기도 쉽기 때문에 프론트엔드에 부트스트랩을 사용하려고 합니다. 질문이 있으시면 Baidu 또는 Google
My 페이지는 다음과 같을 것입니다:

주로 부트스트랩의 navbar 구성 요소를 사용하여 내 탐색 모음을 디자인하는 것이 간단하다고 생각했습니다.
문제:
1. 해당 탭의 활성 상태를 전환하려면 클릭하세요. 하지만 홈은 항상 활성화되어 있습니다. , Baidu를 확인해 보니 jquery 라이브러리에 대한 참조가 활성 상태여야 합니다. 부트스트랩은 jquery 라이브러리에 의존하기 때문입니다.
하지만 이후에는요. 코드를 확인해 보니 참조 순서에는 문제가 없는 것으로 나타났습니다.
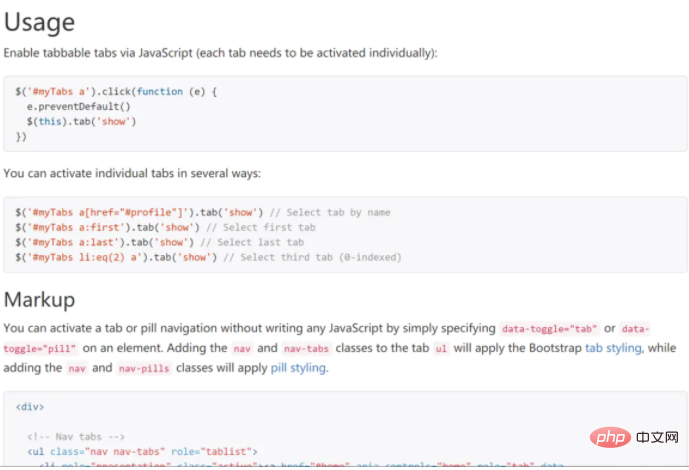
다음으로 부트스트랩 공식 홈페이지에서 이 문장을 발견했습니다(사용했습니다. bootstrap3입니다)
 스크린샷 주소: https://v3 .bootcss.com/javascript/#tabs
스크린샷 주소: https://v3 .bootcss.com/javascript/#tabs
탭을 활성화하는 방법에는 두 가지가 있음을 보여줍니다. 첫 번째는 다음 자바스크립트 코드를 사용하는 것입니다.
$('#myTabs a').click(function (e) {
e.preventDefault()
$(this).tab('show')})두 번째는 "data-toggle" 표시를 사용하는 것입니다
<ul class="nav nav-tabs" role="tablist">
<li role="presentation" class="active"><a href="#home" aria-controls="home" role="tab" data-toggle="tab">Home</a></li>
<li role="presentation"><a href="#profile" aria-controls="profile" role="tab" data-toggle="tab">Profile</a></li>
<li role="presentation"><a href="#messages" aria-controls="messages" role="tab" data-toggle="tab">Messages</a></li>
<li role="presentation"><a href="#settings" aria-controls="settings" role="tab" data-toggle="tab">Settings</a></li>
</ul>두 가지 방법 중 하나를 사용한 후 클릭 시 탐색 모음 활성 상태가 변경되지 않는 문제가 해결되었지만 탐색 모음도
참조:( https://stackoverflow.com /questions/16785264/jquery-syntax-error)
2. 첫 번째 문제를 해결한 결과 navbar의 링크가 외부 링크로 점프할 수 없는 것으로 나타났습니다.
앞서 언급했듯이 외부 링크가 차단되어 있었습니다. js를 통한 점프를 생각하기 위해 navbar의 활성화 코드를 수정하고 window.location을 통한 점프를 구현했습니다.
$(function () {
$("#myBar li").click(function (e) {
e.preventDefault()
$(this).tab('show')
window.location.href = 'http://localhost:3000' + $(this).children('a').attr('href')
})
})이것은 부트탭 네비게이션 바의 문제를 해결합니다. 하지만 나는 항상 더 나은 해결책이 있어야 한다고 생각합니다. 친구가 나에게 몇 가지 제안을 해주길 바랍니다.
위 내용은 부트스트랩 네비게이션 바가 점프하지 않는 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 58
58
 19
19
 22
22
 90
90
 부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩을 사용하여 검색 표시 줄의 값을 얻는 방법 : 검색 표시 줄의 ID 또는 이름을 결정하십시오. JavaScript를 사용하여 DOM 요소를 얻으십시오. 요소의 값을 가져옵니다. 필요한 작업을 수행하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩을 사용하여 수직 센터링을 구현하여 : Flexbox Method : D-Flex, 정당화 컨텐츠 중심 및 정렬 중심 센터 클래스를 사용하여 Flexbox 컨테이너에 요소를 배치하십시오. Align-Items-Center 클래스 방법 : Flexbox를 지원하지 않는 브라우저의 경우 상위 요소의 높이가 정의 된 경우 Align-Items 중심 클래스를 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 테이블이 ajax를 사용하여 데이터를 잡아 당기면해야 할 일
Apr 07, 2025 am 11:54 AM
부트 스트랩 테이블이 ajax를 사용하여 데이터를 잡아 당기면해야 할 일
Apr 07, 2025 am 11:54 AM
서버에서 데이터를 얻기 위해 ajax를 사용하는 시점에 달린 부트 스트랩 코드에 대한 솔루션 : 1. 서버 측 코드 (예 : UTF-8)의 올바른 문자 인코딩을 설정하십시오. 2. AJAX 요청에서 요청 헤더를 설정하고 허용 된 문자 인코딩 (수락-차 세트)을 지정하십시오. 3. 부트 스트랩 테이블의 "Unescape"변환기를 사용하여 탈출 한 HTML 엔티티를 원래 문자로 해독하십시오.





