

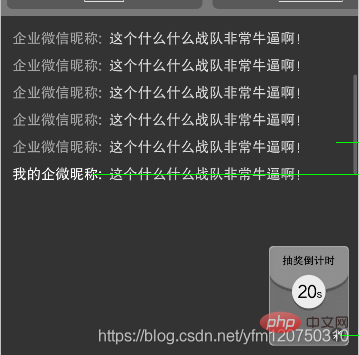
생방송 기능을 구현할 때 빨간 봉투 및 기타 프로세스를 팝업으로 처리해야 합니다. 동영상을 보면 미니 프로그램에서 z-index 속성을 사용할 수 없다는 것을 알 수 있습니다. WeChat 개발자 문서에서는 마스크 기능을 구현하기 위한 Cover-view, Cover-imge 및 기타 컨트롤을 제공합니다.
여기서 주목할 가치가 있는 것은 Cover-view의 background-image 속성이 유효하지 않기 때문에 배경 이미지를 배치하려면 Cover-image를 사용하고 위치를 절대, 위쪽은 0, 왼쪽으로 설정해야 합니다. 0으로 그게 다야. 폭발은 자동으로 정보 흐름을 밀어 올립니다 첫 번째는 스크롤의 높이를 설정하고 스크롤이 자동으로 특정 항목의 위치로 미끄러지도록 하는 것입니다: <scroll-view>
<view>
<view>{{item.nickName}}:</view>
<view>{{item.content}}</view>
</view>
</scroll-view>.danmu-list {
width: 750rpx;
height: 290rpx;
position: relative;
padding-top: 27rpx;}.danmu-item {
padding: 0 27rpx;}.danmu-item .nickname {
color: #cdd5ff;
font-size: 26rpx;
display: inline-block;}.danmu-item.owner .nickname {
color: #ffab00;}.danmu-item .content {
color: #ffffff;
font-size: 26rpx;
display: inline-block;}scroll-into-view 속성과 각 항목에 ID를 추가하면 됩니다. 모든 항목을 상자에 넣고 목록 하단에 상자를 정렬한 다음 오버플로를 스크롤하여 현재 효과를 얻을 수 있도록 합니다.

 그런 다음 몇 가지 질문을 고려해 보세요.
그런 다음 몇 가지 질문을 고려해 보세요.
1. 색상을 선택할 때 초점을 잃으면 키보드가 축소됩니다.
hold-keyboard 속성을 제공합니다 
hold-keyboard="true"를 설정했습니다. input > 2. 소프트 키보드는 페이지가 팝업되면 자동으로 페이지를 위로 밀어 올리는데, 우리는 소프트 키보드가 전체 페이지가 아닌 입력 상자만 위로 밀어올리기를 원합니다. scroll-into-view的属性,并且为每个item添加一个id即可。
那么有没有纯css的实现呢?当然。
我们将item都放在一个盒子中,让盒子的相对于list底部对齐,overflow则进行scroll,这样同样能实现现在的效果。
此次开发,需要实现一个输入框点击,软键盘弹起,选择颜色功能。我们看下效果图:
那么考虑几个问题:
1、选择颜色时键盘失去焦点会缩起
微信小程序提供了一个hold-keyboard属性
我在input 中设定了hold-keyboard="true"
2、软键盘弹出时会自动把页面上推,但是我们仅仅想要软键盘把input框上推而不是整个页面。
分析一下这个问题,首先是考虑纯css解决方案,把页面设为fixed,然而不起作用;接下来考虑页面弹起时减去软键盘的高度让它恢复到原位,这会带来两个问题:1)软键盘弹起后才能获取软键盘高度,这样一来页面的下落会产生严重的滞后;2)同样的不起作用
这个问题最终的解决方案是这样的:
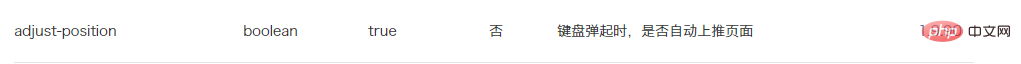
首先查看官方文档,微信小程序提供了一个adjust-position属性
设定adjust-position=“false",此时的确不会进行页面的上推了,但是我们需要的input框上推如何实现?
我们可以在input的方法参数e.detail.height中拿到软键盘的高度,设定input的高度为e.detail.height的高度即可。
最终代码:
<cover-view> <cover-image></cover-image> <cover-view> <cover-view></cover-view> </cover-view> </cover-view> <view> <input> <image></image> </view>
checkColor(e) {
let colorStatusList = this.data.colorStatusList;
let index = e.currentTarget.dataset.index;
let foncolor = colorStatusList[index].color;
let inputParam = this.data.inputParam
inputParam.focus = true
if (colorStatusList[index].checked == true) {
colorStatusList[index].checked = false
foncolor = '#09091b'
} else {
for (let colorIndex in colorStatusList) {
colorStatusList[colorIndex].checked = false
}
colorStatusList[index].checked = true
}
this.setData({
colorStatusList: colorStatusList,
fontcolor: foncolor,
inputParam: inputParam })
},
getInputValue(e) {
let inputParam = this.data.inputParam;
inputParam.inputValue = e.detail.value;
this.setData({
inputParam: inputParam })
},
enterMessage(e) {
let inputParam = this.data.inputParam;
inputParam.colorShow = true,
inputParam.focus = true,
inputParam.bottom = e.detail.height this.setData({
inputParam: inputParam,
})
},
loseColor() {
let inputParam = this.data.inputParam;
inputParam.colorShow = false;
inputParam.focus = false;
inputParam.bottom = 0;
this.setData({
inputParam: inputParam,
})
},
sendMessageOperation(e) {
let inputParam = this.data.inputParam;
if (inputParam.inputValue != '') {
this.socket.emit('message', inputParam.inputValue, this.data.fontcolor);
app.api.send_message(this.data.liveId, this.data.fontcolor, inputParam.inputValue);
inputParam.inputValue = '';
inputParam.colorShow = false
inputParam.focus = false
inputParam.bottom = 0
this.setData({
inputParam: inputParam,
})
console.log("sendMessageOperation")
} else {
inputParam.inputValue = '';
inputParam.colorShow = false
inputParam.focus = false
this.setData({
inputParam: inputParam,
})
}
}至于说上面的catchtap则很好理解了,当我们要点击任意处导致失去焦点时,必定要在外层绑定bindtap事件,那么此处就需要使用catchtap阻止事件的冒泡。
值得一提的是,微信小程序也提供了一个wx.onKeyboardHeightChange(function callback) 이 문제를 먼저 분석해 보겠습니다. 페이지를 고정으로 설정했지만 작동하지 않습니다. 다음으로 페이지가 팝업될 때 소프트 키보드의 높이를 빼서 원래 위치로 복원하는 것을 고려해 보세요. 질문: 1) 소프트 키보드의 높이는 소프트 키보드가 튀어 나온 후에만 얻을 수 있으며, 이로 인해 페이지가 떨어질 때 심각한 지연이 발생합니다. 2) 동일한 문제가 작동하지 않습니다. 이 문제의 원인은 다음과 같습니다.
adjust-position 속성을 제공합니다🎜 🎜
🎜 adjust-position="false"를 설정하세요. 이때는 실제로 페이지가 위로 올라가지 않습니다. , 하지만 필요한 입력 상자가 위로 올라가게 됩니다. 어떻게 달성할 수 있나요? 🎜 입력 방법 매개변수 e.detail.height에서 소프트 키보드의 높이를 얻을 수 있으며, 입력 높이를 e.detail.height의 높이로 설정할 수 있습니다. 🎜 최종 코드: 🎜npm i weapp.socket.io
<template> <view> <button>发送消息</button> </view></template>
wx.onKeyboardHeightChange(function callback) 메서드도 제공한다는 점을 언급할 가치가 있습니다. 그러나 개인 테스트에서는 이 방법이 잘 작동하지 않았습니다. 나는 그것을 시도했다. 🎜我们都知道 HTTP 协议有一个缺陷:通信只能由客户端发起。那么在这种情况下,如果服务器有连续的状态变化,客户端要获知就非常麻烦。我们只能使用"轮询",最典型的应用场景就是聊天室了。
轮询的效率低,非常浪费资源。因此,工程师们一直在思考,有没有更好的方法。WebSocket 就是这样发明的。
那么如何在微信小程序中使用websocket呢?先来看看本次的需求:
在观看直播的过程当中,用户会进行聊天,服务器要将用户的弹幕信息推送到每个用户的手机端。
weapp.socket.io是基于socket.io的微信程序环境中的客户端,以及socket.io-client浏览器版本的完整功能。
安装方式:
npm i weapp.socket.io
简单使用的代码:
<template> <view> <button>发送消息</button> </view></template>
// 引入 weapp.socket.io.js import io from '@/util/weapp.socket.io.js';export default {
data() {
return {};
},
onLoad() {
// 建立一个socket连接
const socket =(this.socket = io('https://socket-io-chat.now.sh/'));
/**
* 客户端socket.on()监听的事件:
*/
// 连接成功
socket.on('connect', () => {
console.log('连接成功');
});
// 正在连接
socket.on('connecting', d => {
console.log('正在连接', d);
});
// 连接错误
socket.on('connect_error', d => {
console.log('连接失败', d);
});
// 连接超时
socket.on('connect_timeout', d => {
console.log('连接超时', d);
});
// 断开连接
socket.on('disconnect', reason => {
console.log('断开连接', reason);
});
// 重新连接
socket.on('reconnect', attemptNumber => {
console.log('成功重连', attemptNumber);
});
// 连接失败
socket.on('reconnect_failed', () => {
console.log('重连失败');
});
// 尝试重新连接
socket.on('reconnect_attempt', () => {
console.log('尝试重新重连');
});
// 错误发生,并且无法被其他事件类型所处理
socket.on('error', err => {
console.log('错误发生,并且无法被其他事件类型所处理', err);
});
// 加入聊天室
socket.on('login', d => {
console.log(`您已加入聊天室,当前共有 ${d.numUsers} 人`);
});
// 接受到新消息
socket.on('new message', d => {
console.log('new message',d);
});
// 有人加入聊天室
socket.on('user joined', d => {
console.log(`${d.username} 来了,当前共有 ${d.numUsers} 人`);
});
// 有人离开聊天室
socket.on('user left', d => {
console.log(`${d.username} 离开了,当前共有 ${d.numUsers} 人`);
});
},
methods: {
send(){
// 发送消息
this.socket.emit('new message', '发送消息')
}
}}; initWebSocket(live) {
if(this.socket) {
this.socket.disconnect();
this.socket = null;
}
if(live.step != '直播中') {
return this.setData({ liveTipTime: live.start_time });
}
const username = this.data.username;
const timestamp = Math.floor(Date.now()/1000/60/10);
const token = `gz.${timestamp}.${username}`;
const socket = io( `${socketHost}/chat?id=${this.data.liveId}&token=${token}`);
socket.on('connect', () => {
this.setData({ socketError: '' });
console.log('connection created.')
});
socket.on('join', user => {
let { danmulist } = this.data;
danmulist.push({ nickName: user, content: '加入了房间', system: true });
this.setData({ danmulist, onlineUserCount: this.data.onlineUserCount + 1 });
});
socket.on('message', msg => {
let { danmulist } = this.data;
danmulist.push({ nickName: msg.user, content: msg.content, color: msg.color || '#fff' });
this.videoContext.sendDanmu({ text: msg.content, color: msg.color || '#fff' })
this.setData({ danmulist });
console.log(msg)
});
socket.on('alluser', users => {
//console.log('alluser', users);
this.setData({ onlineUserCount: users.length });
});
socket.on('logout', users => {
console.log('alluser', users)
this.setData({ onlineUserCount: this.data.onlineUserCount - 1 });
});
socket.on('getAlluser', ({ type, users }) => {
console.log('getAlluser', type, users);
if(this.data.isAdmin) {
app.api.lottery_start(type, users).then(x=>{
if(!x.length) {
return wx.showModal({ content: '当前已无符合条件的中奖候选名单,请稍后再试' });
}
wx.showToast({ title: '抽奖成功' });
this.setData({ activeTab: 0 });
this.socket.emit('lotteryStart', type);
this.lottery_result_summary();
}).catch(e=>{
wx.showModal({ title: '抽奖失败: '+e, showCancel: false });
});
}
});
socket.on('setScore', score => {
const liveIndex = this.data.swiperList.findIndex(x=>x.id == this.data.liveId);
if(this.data.swiperList[liveIndex]) {
this.setData({ [`swiperList[${liveIndex}].score`]: score });
}
console.log('setScore', score)
});
socket.on('lotteryStart', type => {
console.log('lotteryStart', type)
if(this.data.lotteryStatus == 1) {
app.api.lottery_result(type).then(lotteryResult=>{
this.setData({ lotteryStatus: 2, lotteryResult, time2: 10 });
this.countdown();
});
}
});
socket.on('setliveStep', step => {
console.log('setliveStep', step)
});
socket.on('error', e => {
console.error('socket error', e);
wx.showToast({ title: '连接弹幕服务失败', icon: 'none' });
this.setData({ socketError: e + '' });
})
this.socket = socket;
this.setData({ liveTipTime: '' });
},想了解更多编程学习,敬请关注php培训栏目!
위 내용은 WeChat 애플릿 개발 문제 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!