
부트스트랩 모달을 닫는 방법: 1. 부트스트랩 플러그인을 연결합니다. 2. 모달 이벤트를 버튼에 바인딩합니다. 3. "$('#myModal').modal('hide'); " 메소드 그냥 모달 상자입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, bootsrap 버전 3.3.7, Dell G3 컴퓨터 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
부트스트랩 모달을 수동으로 닫는 방법:
모달 상자 작성 방법:
부트스트랩 공식 문서에 모달 상자 작성 방법이 나와 있습니다. 부트스트랩은 정말 사용하기 쉽고 매우 편리합니다!
제 코드는 아래에 붙여넣었습니다
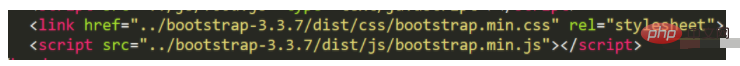
먼저 부트스트랩 플러그인을 연결하고 HTML 페이지에서 이 두 패키지를 연결해야 합니다

다음 코드 부분이 나옵니다.
모달 상자 이벤트를 버튼
<button class="btn btn-primary btn-lg btn_add" style="display: block;" data-toggle="modal" data-target="#myModal"> 一个按钮 </button>
모달 상자:
<!-- 模态框(Modal) -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content" style="width: 300px;margin: 0 auto">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">
×
</button>
<h4 class="modal-title" id="myModalLabel">
<!-- 模态框(Modal)标题 -->
</h4>
</div>
<div class="modal-body">
<!-- 在这里添加一些文本 自定义内容-->
<form>
<!-- 在这里添加一些文本 自定义内容-->
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary btn_check">提交</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
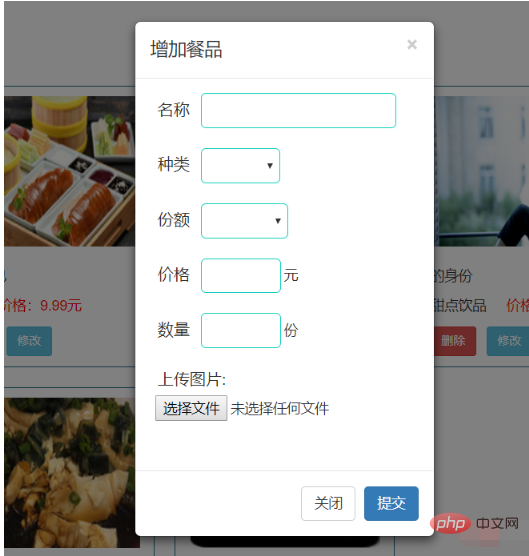
</div>바로 그거예요! 그림과 같이 코드에서 내 정보를 삭제하고 몇 가지 설명을 추가했습니다.

모달 상자 수동 닫기:
클릭 성공 여부를 판단한 후 다음을 수행하는 작업을 구현하고 싶습니다. 모달 상자가 사라집니다
이전에 인터넷에서 검색한 방법이 많이 있지만 쉽지 않은 것 같고 문제를 해결할 수 없습니다. 디스플레이: 없음 방법을 시도했지만 다음 번에 모달 상자의 모양에 영향을 미칠 것입니다. . 그러다가 가끔 보던 $ ('#myModal').modal('hide'); 모달박스를 닫고 싶은 곳에 이 문장을 추가해주세요
모달박스를 수동으로 닫으시면 됩니다. 내 문제.
아직 더 많은 문서를 읽어야 하지만 문서의 기본 방법은 여전히 매우 유용합니다
나 같은 사람들에게 도움이 되기를 바랍니다 추천: "
추천: "
" "
css 비디오 튜토리얼위 내용은 부트스트랩 모달을 끄는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!