웹소켓과 http의 차이점
websocket과 http의 차이점: 1. WebSocket은 소켓 프로토콜을 시뮬레이션하고 양방향으로 정보를 보내거나 받을 수 있는 양방향 통신 프로토콜인 반면, HTTP는 단방향입니다. 2. WebSocket은 브라우저 간 핸드셰이크가 필요합니다. 그리고 서버는 연결을 설정하며, http는 브라우저에 의해 서버에 대한 연결이 시작됩니다.

이 문서의 운영 환경: Windows 7 시스템, Dell G3 컴퓨터.
추천: "프로그래밍 비디오"
1. WebSocket이란 무엇입니까?
WebSocket은 HTML5 사양에서 제안된 프로토콜로, 현재 Wanduzi의 IE 브라우저를 제외한 다른 브라우저에서는 기본적으로 지원합니다. 뿌리 없이는 결코 변하지 않는 프로토콜이며, HTTP 프로토콜과 공존하는 TCP 프로토콜을 기반으로 합니다.
WebSocket은 HTML5의 프로토콜입니다. HTML5 웹 소켓 사양은 웹 소켓 프로토콜을 사용하여 페이지와 원격 호스트 간의 전이중 통신을 지원하는 웹 소켓 API를 정의합니다. WebSocket 인터페이스를 도입하고 단일 소켓을 통해 웹에서 작동할 수 있도록 전이중 통신 채널을 정의합니다.
HTML5 웹 소켓은 최소한의 오버헤드로 효율적으로 웹 연결을 제공합니다. 실시간 데이터를 클라이언트에 푸시하거나 전이중 연결을 시뮬레이션하기 위해 두 개의 HTTP 연결을 유지해야 하는 이전 폴링 또는 롱 폴링(Comet)과 비교할 때 이는 불필요한 네트워크 트래픽과 대기 시간을 크게 줄입니다.
HTML5 웹 소켓을 사용하여 웹 클라이언트에서 원격 끝점에 연결하려면 새 WebSocket 인스턴스를 만들고 연결하려는 원격 끝점을 나타내는 URL을 제공합니다.
사양은 WebSocket 및 보안 WebSocket 연결을 각각 나타내기 위해 ws:// 및 wss:// 모드를 정의합니다. 이는 http://와 https://의 차이점과 유사합니다.
WebSocket 연결은 클라이언트와 서버 간 HTTP 프로토콜의 초기 핸드셰이크 단계에서 웹 소켓 프로토콜로 업그레이드하여 설정됩니다. 기본 계층은 여전히 TCP/IP 연결입니다.
2. WebSocket과 Socket의 관계
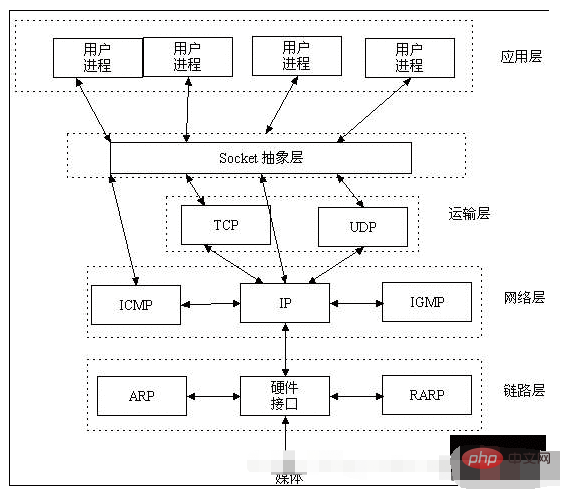
Socket은 실제로 프로토콜이 아니라 TCP 또는 UDP 사용의 편의를 위해 추상화된 계층입니다. 애플리케이션 계층과 전송 제어 계층 사이의 인터페이스 집합입니다.
"소켓은 애플리케이션 계층과 TCP/IP 프로토콜 계열 사이에서 통신하는 중간 소프트웨어 추상화 계층입니다. TCP/IP 프로토콜을 호출하기 위한 API 집합을 제공하는 인터페이스 집합입니다.
디자인 패턴에서 , 소켓은 실제로 파사드 패턴으로, 소켓 인터페이스 뒤에 복잡한 TCP/IP 프로토콜 제품군을 숨깁니다. 사용자에게는 간단한 인터페이스 세트가 전부이므로 소켓이 지정된 프로토콜을 준수하도록 데이터를 구성할 수 있습니다. 호스트는 소켓을 통해 통신해야 하며 소켓은 TCP/IP 프로토콜을 사용하여 TCP 연결을 설정합니다. TCP 연결은 기본 IP 프로토콜에 더 많이 의존하는 반면, IP 프로토콜 연결은 링크 계층과 같은 하위 계층에 의존합니다.
WebSocket은 HTTP와 마찬가지로 일반적인 애플리케이션 계층 프로토콜입니다.
 요약:
요약:
Socket은 전송 제어 계층 인터페이스이고 WebSocket은 애플리케이션 계층 프로토콜입니다.
3. WebSocket과 HTTP의 관계
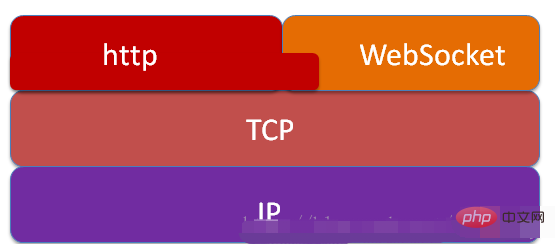
관계 다이어그램:
 동일한 점
동일한 점
은 둘 다 TCP를 기반으로 하며 둘 다 신뢰할 수 있는 전송 프로토콜입니다.
모두 애플리케이션 계층 프로토콜입니다.
DifferenceWebSocket은 소켓 프로토콜을 시뮬레이션하고 양방향으로 정보를 보내거나 받을 수 있는 양방향 통신 프로토콜입니다. HTTP는 단방향입니다.
WebSocket은 연결을 설정하기 위해 브라우저와 서버 간의 핸드셰이크가 필요합니다. http에서는 브라우저가 서버에 대한 연결을 시작하지만 서버는 이 연결을 미리 알지 못합니다.
Contact
WebSocket 핸드셰이크를 설정하면 데이터가 HTTP를 통해 전송됩니다. 그러나 설정 후 실제 전송 중에는 HTTP 프로토콜이 필요하지 않습니다.
요약:
WebSocket에서는 서버와 브라우저가 HTTP 프로토콜을 통해 핸드셰이크 작업을 수행한 다음 데이터 전송을 위해 별도의 TCP 통신 채널을 설정하기만 하면 됩니다.
WebSocket 연결 프로세스는 다음과 같습니다.
먼저 클라이언트가 http 요청을 시작하고 세 번의 핸드셰이크 후에 TCP 연결이 설정됩니다. http 요청은 WebSocket에서 지원하는 버전 번호와 같은 정보를 저장합니다. 연결, WebSocket-버전 대기
그런 다음 서버는 클라이언트의 핸드셰이크 요청을 받은 후 HTTP 프로토콜을 사용하여 데이터를 피드백합니다.
마지막으로 클라이언트가 연결이 성공했다는 메시지를 받은 후 완전히 시작됩니다. TCP 전송 채널을 통한 이중 통신.
위 내용은 웹소켓과 http의 차이점의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7540
7540
 15
15
 1381
1381
 52
52
 83
83
 11
11
 55
55
 19
19
 21
21
 86
86
 PHP 및 WebSocket: 실시간 데이터 전송 모범 사례
Dec 18, 2023 pm 02:10 PM
PHP 및 WebSocket: 실시간 데이터 전송 모범 사례
Dec 18, 2023 pm 02:10 PM
PHP 및 WebSocket: 실시간 데이터 전송을 위한 모범 사례 방법 소개: 웹 애플리케이션 개발에서 실시간 데이터 전송은 매우 중요한 기술 요구 사항입니다. 기존 HTTP 프로토콜은 요청-응답 모델 프로토콜이므로 실시간 데이터 전송을 효과적으로 달성할 수 없습니다. 실시간 데이터 전송 요구를 충족하기 위해 WebSocket 프로토콜이 탄생했습니다. WebSocket은 단일 TCP 연결을 통해 전이중 통신 방법을 제공하는 전이중 통신 프로토콜입니다. H에 비해
 Java Websocket은 온라인 화이트보드 기능을 어떻게 구현합니까?
Dec 17, 2023 pm 10:58 PM
Java Websocket은 온라인 화이트보드 기능을 어떻게 구현합니까?
Dec 17, 2023 pm 10:58 PM
JavaWebsocket은 온라인 화이트보드 기능을 어떻게 구현합니까? 현대 인터넷 시대에 사람들은 실시간 협업과 상호작용 경험에 점점 더 많은 관심을 기울이고 있습니다. 온라인 화이트보드는 Websocket을 기반으로 구현된 기능으로, 여러 사용자가 실시간으로 협업하여 동일한 도면판을 편집하고 도면, 주석 등의 작업을 완료할 수 있는 편리한 솔루션을 제공합니다. 다른 시나리오. 1. 기술적 배경 WebSocket은 HTML5에서 제공하는 새로운 프로토콜을 구현합니다.
 SSE 및 웹소켓
Apr 17, 2024 pm 02:18 PM
SSE 및 웹소켓
Apr 17, 2024 pm 02:18 PM
이 기사에서는 데이터를 전달하는 안정적인 방법인 SSE(Server Sent Events)와 WebSocket을 비교해 보겠습니다. 통신 방향, 기본 프로토콜, 보안, 사용 용이성, 성능, 메시지 구조, 사용 용이성, 테스트 도구 등 8가지 측면에서 분석합니다. 이러한 측면을 비교하면 다음과 같이 요약됩니다. 범주 서버 전송 이벤트(SSE) WebSocket 통신 방향 단방향 양방향 기본 프로토콜 HTTP WebSocket 프로토콜 보안 HTTP와 동일 기존 보안 취약점 사용 편의성 설정 간단한 설정 복잡한 성능 빠른 메시지 전송 속도 메시지 처리 및 연결 관리에 영향을 받음 메시지 구조 일반 텍스트 또는 바이너리 사용 용이성 널리 사용 가능 WebSocket 통합에 도움이 됨
 웹 페이지 리디렉션의 일반적인 애플리케이션 시나리오를 이해하고 HTTP 301 상태 코드를 이해합니다.
Feb 18, 2024 pm 08:41 PM
웹 페이지 리디렉션의 일반적인 애플리케이션 시나리오를 이해하고 HTTP 301 상태 코드를 이해합니다.
Feb 18, 2024 pm 08:41 PM
HTTP 301 상태 코드의 의미 이해: 웹 페이지 리디렉션의 일반적인 응용 시나리오 인터넷의 급속한 발전으로 인해 사람들은 웹 페이지 상호 작용에 대한 요구 사항이 점점 더 높아지고 있습니다. 웹 디자인 분야에서 웹 페이지 리디렉션은 HTTP 301 상태 코드를 통해 구현되는 일반적이고 중요한 기술입니다. 이 기사에서는 HTTP 301 상태 코드의 의미와 웹 페이지 리디렉션의 일반적인 응용 프로그램 시나리오를 살펴봅니다. HTTP301 상태 코드는 영구 리디렉션(PermanentRedirect)을 나타냅니다. 서버가 클라이언트의 정보를 받을 때
 golang WebSocket 프로그래밍 팁: 동시 연결 처리
Dec 18, 2023 am 10:54 AM
golang WebSocket 프로그래밍 팁: 동시 연결 처리
Dec 18, 2023 am 10:54 AM
Golang은 강력한 프로그래밍 언어이며 WebSocket 프로그래밍에서의 Golang 사용은 개발자들 사이에서 점점 더 가치가 높아지고 있습니다. WebSocket은 클라이언트와 서버 간의 양방향 통신을 허용하는 TCP 기반 프로토콜입니다. 이 기사에서는 Golang을 사용하여 동시에 여러 동시 연결을 처리하는 효율적인 WebSocket 서버를 작성하는 방법을 소개합니다. 기술을 소개하기 전에 먼저 WebSocket이 무엇인지 알아보겠습니다. WebSocket웹 소개
 golang에서 파일 전송을 위해 WebSocket을 사용하는 방법
Dec 18, 2023 am 09:06 AM
golang에서 파일 전송을 위해 WebSocket을 사용하는 방법
Dec 18, 2023 am 09:06 AM
golang에서 파일 전송을 위해 WebSocket을 사용하는 방법 WebSocket은 양방향 통신을 지원하고 브라우저와 서버 간에 지속적인 연결을 설정할 수 있는 네트워크 프로토콜입니다. golang에서는 타사 라이브러리 gorilla/websocket을 사용하여 WebSocket 기능을 구현할 수 있습니다. 이 기사에서는 파일 전송을 위해 golang 및 gorilla/websocket 라이브러리를 사용하는 방법을 소개합니다. 먼저 고릴라를 설치해야 합니다.
 실시간 번역 기능 구현을 위한 PHP Websocket 개발 가이드
Dec 18, 2023 pm 05:52 PM
실시간 번역 기능 구현을 위한 PHP Websocket 개발 가이드
Dec 18, 2023 pm 05:52 PM
PHP 웹소켓 개발 가이드: 실시간 번역 기능 구현 소개: 인터넷이 발전하면서 다양한 애플리케이션 시나리오에서 실시간 통신이 점점 더 중요해지고 있습니다. 새롭게 떠오르는 통신 프로토콜인 Websocket은 실시간 통신을 훌륭하게 지원합니다. 이 기사에서는 PHP를 사용하여 Websocket 애플리케이션을 개발하는 방법과 실시간 번역 기능을 결합하여 특정 애플리케이션을 시연하는 방법에 대해 자세히 설명합니다. 1. 웹소켓 프로토콜이란 무엇입니까? 웹소켓 프로토콜은
 HTTP 200 OK: 성공적인 응답의 의미와 목적을 이해합니다.
Dec 26, 2023 am 10:25 AM
HTTP 200 OK: 성공적인 응답의 의미와 목적을 이해합니다.
Dec 26, 2023 am 10:25 AM
HTTP 상태 코드 200: 성공적인 응답의 의미와 목적 탐색 HTTP 상태 코드는 서버 응답 상태를 나타내는 데 사용되는 숫자 코드입니다. 그 중 상태 코드 200은 요청이 서버에 의해 성공적으로 처리되었음을 나타냅니다. 이 기사에서는 HTTP 상태 코드 200의 구체적인 의미와 사용법을 살펴보겠습니다. 먼저 HTTP 상태 코드의 분류를 이해해 보겠습니다. 상태 코드는 1xx, 2xx, 3xx, 4xx 및 5xx의 다섯 가지 범주로 나뉩니다. 그 중 2xx는 성공적인 응답을 나타냅니다. 그리고 200은 2xx에서 가장 일반적인 상태 코드입니다.



