다음 튜토리얼 칼럼인 sublime에서는 Sublime에서 JS 코드를 실행하는 방법을 소개하겠습니다. 필요한 친구들에게 도움이 되길 바랍니다!

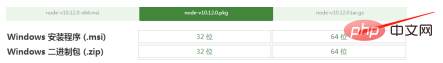
먼저 node.js를 설치해야 합니다. Baidu에서 ndoe.js를 검색하고 파이프 네트워크에 입력하여 다운로드하면 됩니다. 다운로드가 완료된 후 바로 설치하세요

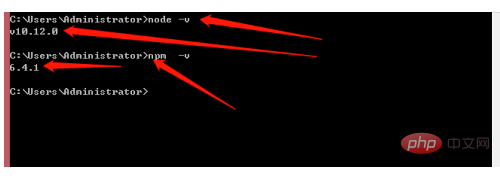
CMD를 사용하여 설치가 완료되었는지 확인하세요. node를 직접 설치한 후 npm 패키지 관리 도구도 설치해야 합니다. 새 버전이 설치된 후에는 npm을 직접 실행할 필요가 없습니다. npm 재설치

우리를 열어서 sublime을 열고 구성 실행 환경을 실행하세요.

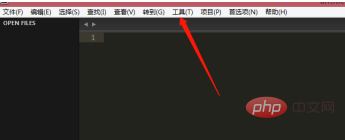
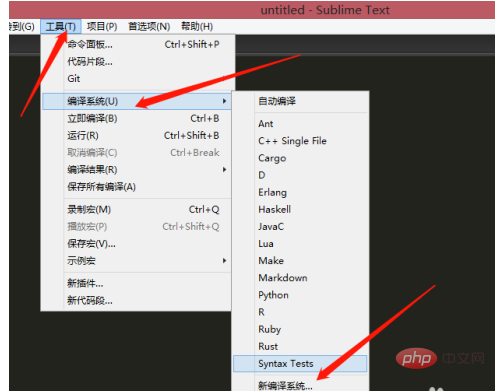
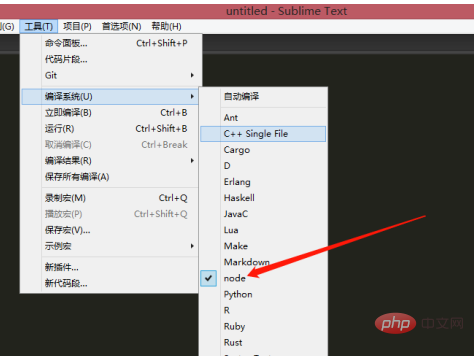
편집기의 도구를 찾고, 컴파일 시스템을 선택하고,

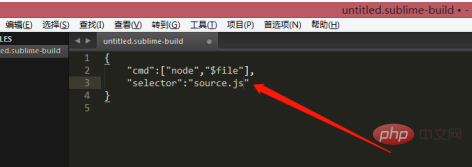
새로운 컴파일 시스템을 만들어야 합니다. 수정된 코드를 작성하고 저장

저장 후 에디터를 다시 재시작하고 컴파일 시스템을 확인해 보면, 방금 전에 노드가 바인딩된 것을 볼 수 있습니다

구성을 완료한 후, 이를 테스트하고 새 js 파일을 생성한 후 실행할 것입니다. 이렇게 하면 js 코드를 매번 실행하기 위해 브라우저로 이동할 필요가 없으므로 많은 측면을 얻을 수 있습니다.
위 내용은 Sublime에서 JS 코드를 실행하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!