Layui에서 Excel 파일을 가져오는 방법은 무엇입니까?

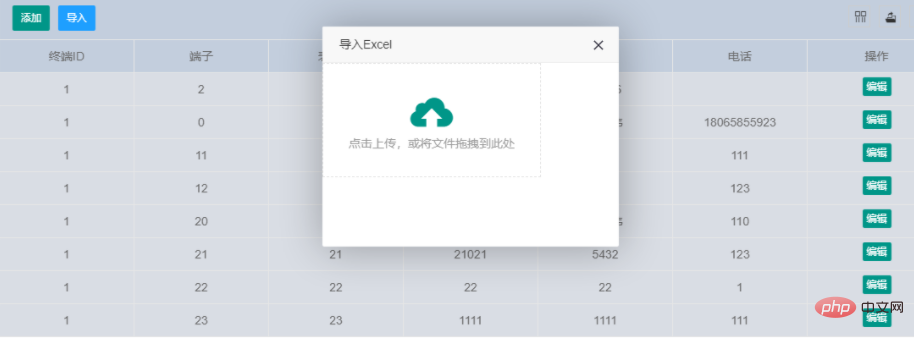
완성된 렌더링을 먼저 살펴보겠습니다.
(관련 권장 사항: layui)

구체적인 단계는 다음과 같습니다.
먼저:layui 타사 플러그인 js 가져오기, 주소:
https://fly.layui.com/extend/excel/
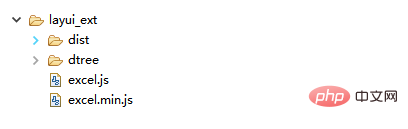
1, 페이지에 excel.js 파일을 추가합니다:

//引入excel
layui.config({
base: 'layui_ext/',
}).extend({
excel: 'excel',
});2. 헤더 도구 모음
// 监听头工具栏事件
table.on('toolbar(terminalConfig)', function(obj) {
var layer = layui.layer;
// 添加终端
if(obj.event == 'import'){
layer.open({
type : 1,
shade : false,
area : [ '350px', '260px' ],
title : '导入Excel',
content : $("#ImportExcel"),
cancel : function() {
layer.close();
},
success : function(layero, index) {
ImportExcel();
},
});
}
//导入Excel结束
});
//监听头工具栏事件结束3의 클릭 이벤트를 모니터링합니다.
//导入方法
function ImportExcel(){
var $ = layui.jquery
,upload = layui.upload;
var uploadInst = upload.render({
elem: '#importExcel',
/*method: 'POST',*/
url: basePath + 'PowerUser/importPowerUserData.action',
accept: 'file', //普通文件
exts: 'xls|excel|xlsx', //导入表格
auto: false, //选择文件后不自动上传
before: function (obj) {
layer.load(); //上传loading
},
choose: function (obj) {// 选择文件回调
var files = obj.pushFile();
var fileArr = Object.values(files);// 注意这里的数据需要是数组,所以需要转换一下
//console.debug(fileArr)
// 用完就清理掉,避免多次选中相同文件时出现问题
for (var index in files) {
if (files.hasOwnProperty(index)) {
delete files[index];
}
}
uploadExcel(fileArr); // 如果只需要最新选择的文件,可以这样写: uploadExcel([files.pop()])
},
error : function(){
setTimeout(function () {
layer.msg("上传失败!", {
icon : 1
});
//关闭所有弹出层
layer.closeAll(); //疯狂模式,关闭所有层
},1000);
}
});
}4. () 방법:
function uploadExcel(files) {
try {
var excel = layui.excel;
excel.importExcel(files, {
// 读取数据的同时梳理数据
fields: {
'tId' : 'A',
'inport' : 'B',
'state' : 'C',
'householdNumber' : 'D',
'accountName' : 'E',
'phone' : 'F'
}
}, function (data) {
var arr = new Array();
for(i = 1; i < data[0].Sheet1.length; i++){
var tt = {
cId : selectConcentrator,
tId : data[0].Sheet1[i].tId,
inport: data[0].Sheet1[i].inport,
state: data[0].Sheet1[i].state,
householdNumber: data[0].Sheet1[i].householdNumber,
accountName: data[0].Sheet1[i].accountName,
phone: data[0].Sheet1[i].phone,
};
arr.push(tt);
}
$.ajax({
async: false,
url: basePath + 'PowerUser/importPowerUserData.action',
type: 'post',
dataType: "json",
contentType: "application/x-www-form-urlencoded",
data: {
data : JSON.stringify(arr)
},
success: function (data) {
if(data.success){
layer.msg(data.message);
setTimeout(function () {
layer.closeAll(); //疯狂模式,关闭所有层
},1000);
//表格导入成功后,重载表格
tableIns.reload('testTerminalConfigReload',{
url : basePath + 'PowerUser/PowerUserDataTable.action',
page : {
limit : 10, // 初始 每页几条数据
limits : [ 10, 20, 30 ]
// 可以选择的 每页几条数据
},
where : {
cId : selectConcentrator,
tId : selectTerminal
},
parseData: function(res){ //res 即为原始返回的数据
return {
"code": 0, //解析接口状态
"msg": res.message, //解析提示文本
"count": res.total, //解析数据长度
"data": res.data //解析数据列表
};
}
}, 'data');
}else{
//表格导入失败后,重载文件上传
layer.alert(data.error+"请重新上传",{icon : 2});
}
},
error: function (msg) {
layer.msg('请联系管理员!!!');
}
});
});
} catch (e) {
layer.alert(e.message);
}
}방법 4는 데이터를 읽어서 데이터를 정리하는 것입니다. Excel 데이터를 구문 분석한 다음 데이터를 백엔드로 전송합니다. 백엔드는 데이터를 구문 분석한 다음 이를 데이터베이스에 삽입합니다. 성공하면 "Excel 가져오기 성공"이 프런트엔드에 반환됩니다. Excel 가져오기가 성공한 후 테이블을 다시 로드하면 데이터가 테이블에 표시될 수 있습니다.
위 내용은 Layui에서 Excel 파일을 가져오는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7439
7439
 15
15
 1369
1369
 52
52
 76
76
 11
11
 32
32
 19
19
 PPT 슬라이드에 엑셀 아이콘을 삽입하는 방법
Mar 26, 2024 pm 05:40 PM
PPT 슬라이드에 엑셀 아이콘을 삽입하는 방법
Mar 26, 2024 pm 05:40 PM
1. PPT를 열고 엑셀 아이콘을 삽입해야 하는 페이지로 페이지를 넘깁니다. 삽입 탭을 클릭합니다. 2. [개체]를 클릭하세요. 3. 다음과 같은 대화상자가 나타납니다. 4. [파일에서 생성]을 클릭한 후 [찾아보기]를 클릭하세요. 5. 삽입할 엑셀 표를 선택하세요. 6. 확인을 클릭하면 다음 페이지가 나타납니다. 7. [아이콘으로 표시]를 체크하세요. 8. 확인을 클릭합니다.
 HTML로 Excel 데이터를 읽는 방법
Mar 27, 2024 pm 05:11 PM
HTML로 Excel 데이터를 읽는 방법
Mar 27, 2024 pm 05:11 PM
HTML로 Excel 데이터를 읽는 방법: 1. JavaScript 라이브러리를 사용하여 Excel 데이터를 읽습니다. 2. 서버측 프로그래밍 언어를 사용하여 Excel 데이터를 읽습니다.
 Layui에서 양식 데이터를 얻는 방법
Apr 04, 2024 am 03:39 AM
Layui에서 양식 데이터를 얻는 방법
Apr 04, 2024 am 03:39 AM
layui는 양식의 모든 필드 데이터를 직접 가져오는 방법, 단일 양식 요소의 값을 가져오는 방법, formAPI.getVal() 메서드를 사용하여 지정된 필드 값을 가져오는 방법, 양식 데이터를 직렬화하는 방법 등 양식 데이터를 가져오는 다양한 방법을 제공합니다. 이를 AJAX 요청 매개변수로 사용하면 양식 제출 이벤트를 수신하여 데이터를 가져옵니다.
 Layui 로그인 페이지에서 점프를 설정하는 방법
Apr 04, 2024 am 03:12 AM
Layui 로그인 페이지에서 점프를 설정하는 방법
Apr 04, 2024 am 03:12 AM
Layui 로그인 페이지 점프 설정 단계: 점프 코드 추가: 로그인 양식 제출 버튼 클릭 이벤트에 판단을 추가하고, 로그인 성공 후 window.location.href를 통해 지정된 페이지로 점프합니다. 양식 구성 수정: 숨겨진 입력 필드를lay-filter="login"의 양식 요소에 추가합니다. 이름은 "redirect"이고 값은 대상 페이지 주소입니다.
 Excel 원형 데이터 차트를 PPT에 삽입하는 자세한 방법
Mar 26, 2024 pm 04:26 PM
Excel 원형 데이터 차트를 PPT에 삽입하는 자세한 방법
Mar 26, 2024 pm 04:26 PM
1. 새로운 PPT 페이지를 생성하고 엑셀 링 차트를 삽입하세요. 2. 테이블에서 중복된 데이터를 삭제하고 두 행의 데이터를 남겨두고 매개변수 설정을 용이하게 하기 위해 백분율 형식으로 설정합니다. 3. 표시 요구 사항에 따라 B열의 데이터를 다른 열에 복사합니다. 이 칼럼의 샘플 사진을 보면 5개의 칼럼을 복사했을 때의 모습을 확인할 수 있습니다. 왜 애니메이션 작업은 셀을 드래그하여 복사하는 것이 아니라 복사해서 붙여넣는 솔직하고 실용적인 방법인지 주목해보세요. 4. N개 복사 후 주황색 부분을 무색으로 설정하면 완료됩니다. 참고: 1. 이와 같은 정보 차트를 만들려면 PPT를 사용하세요. 이는 그래픽으로 그려지거나 Excel 데이터를 사용하여 정확하게 생성될 수 있습니다. 2. 이 기술은 Excel 2007 이상에서 유효합니다.
 HTML을 통해 Excel에서 데이터 가져오기: 종합 가이드
Apr 09, 2024 am 10:03 AM
HTML을 통해 Excel에서 데이터 가져오기: 종합 가이드
Apr 09, 2024 am 10:03 AM
HTML로 Excel 데이터를 얻는 방법은 무엇입니까? Excel 파일 가져오기: 요소 사용. Excel 파일 구문 분석: xlsx 라이브러리 또는 브라우저 기능을 사용합니다. 데이터 가져오기: 행 및 열 데이터를 포함한 워크시트 개체를 가져옵니다. 데이터 표시: HTML 요소(예: 테이블)를 사용하여 데이터를 표시합니다.
 Excel 함수 수식의 전체 모음
May 07, 2024 pm 12:04 PM
Excel 함수 수식의 전체 모음
May 07, 2024 pm 12:04 PM
1. SUM 함수는 열이나 셀 그룹의 숫자를 합하는 데 사용됩니다(예: =SUM(A1:J10)). 2. AVERAGE 함수는 열이나 셀 그룹에 있는 숫자의 평균을 계산하는 데 사용됩니다(예: =AVERAGE(A1:A10)). 3. COUNT 함수, 열이나 셀 그룹의 숫자나 텍스트 수를 세는 데 사용됩니다. 예: =COUNT(A1:A10) 4. IF 함수, 지정된 조건을 기반으로 논리적 판단을 내리고 결과를 반환하는 데 사용됩니다. 해당 결과.
 Layui가 자기 적응을 구현하는 방법
Apr 26, 2024 am 03:00 AM
Layui가 자기 적응을 구현하는 방법
Apr 26, 2024 am 03:00 AM
Layui 프레임워크의 반응형 레이아웃 기능을 사용하면 적응형 레이아웃을 구현할 수 있습니다. 단계에는layui 프레임워크 참조가 포함됩니다. 적응형 레이아웃 컨테이너를 정의하고layui-container 클래스를 설정합니다. 반응형 중단점(xs/sm/md/lg)을 사용하여 특정 중단점 아래의 요소를 숨깁니다. 그리드 시스템(layui-col-)을 사용하여 요소 너비를 지정합니다. 오프셋(layui-offset-)을 통해 간격을 만듭니다. 반응형 유틸리티(layui-invisible/show/block/inline)를 사용하여 요소의 가시성과 표시 방식을 제어합니다.




