jQuery를 사용하여 그림 돋보기 구현
추천: "jquery 동영상 튜토리얼"
1. 요구 사항 분석
우리는 소프트웨어 개발에서 그림의 확대 효과를 자주 접하는데, 이는 돋보기 효과와 동일합니다. 일상적인 온라인 쇼핑에서 우리가 제품을 탐색할 때 사진을 클릭하면 왼쪽에 제품 사진이 표시되고, 사진 위에 마우스를 올리면 부분 확대된 이미지가 표시되는 것을 볼 수 있습니다. 효과
2. 디자인 아이디어
1. 작은 그림 상자에 마우스가 들어갈 때, 돋보기 상자와 큰 그림 상자를 표시하는 방법
2. 작은 그림과 큰 그림의 크기는?
3. 작은 그림 상자의 너비 설정 방법
4. 돋보기 상자의 크기 설정 방법
5. 이동 이벤트
6. 마우스가 돋보기 상자 중앙에 오도록 설정하는 방법은 무엇인가요?
7. 돋보기 상자에 테두리가 없도록 설정하는 방법은 무엇인가요?
8. 돋보기 상자를 사용하여 큰 그림을 이동하도록 설정하는 방법은 무엇입니까?
9. 확대된 사진의 이동거리는 어떻게 설정하나요?
10. 확대된 사진의 이동거리를 계산하는 방법은 무엇인가요?
11. 작은 그림 상자에 마우스가 들어가면 돋보기 상자와 큰 그림 상자를 숨기는 방법은 무엇인가요?
3. 지식 보유
1. 그림 돋보기 구현 원리:
(1) 돋보기 요소에 해당하는 HTML 요소는
입니다.(2) 이 div의 너비와 높이를 특정 값으로 고정하도록 설정합니다.
(3) div의 CSS를 설정합니다. 초과 부분을 숨기려면
(4) div에 하위 요소 img를 중첩합니다. 너비와 높이를 특정 값으로 설정합니다.
(5) 수학 함수를 통해 계산하고 x축과 y의 스크롤 막대를 이동합니다. - 돋보기가 큰 이미지에 마우스가 있는 영역을 표시하도록 div의 축입니다.
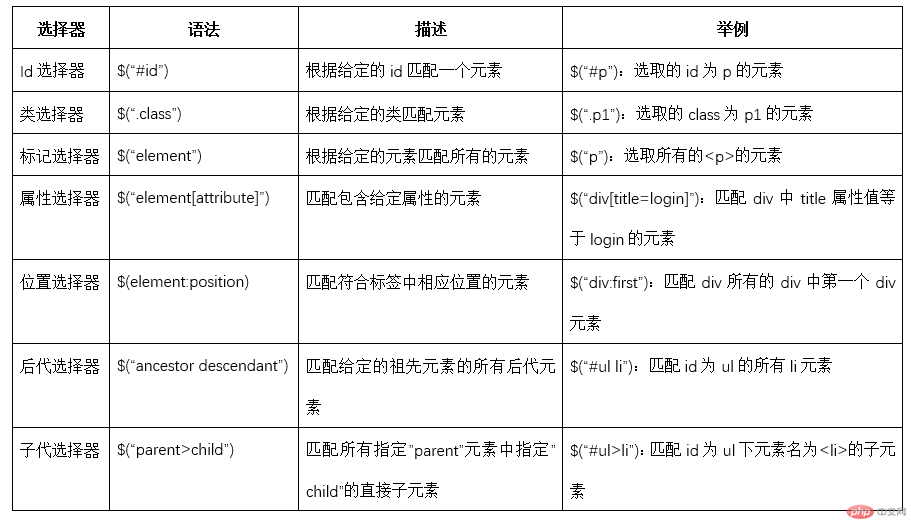
2. jQuery 선택기 분류

3. 일반적인 jQuery 이벤트
(1) 다양한 방문자에 대한 페이지의 반응을 이벤트라고 합니다. 이벤트 핸들러는 HTML에서 특정 이벤트가 발생할 때 호출되는 메소드입니다. 일반적인 이벤트는 다음과 같습니다: 요소 위에서 마우스 이동, 라디오 버튼 선택, 요소 클릭...
(2) "트리거"(또는 "발사")라는 용어는 이벤트에서 자주 사용됩니다. 예: "키 누르기 트리거. 키 이벤트를 누를 때 ".

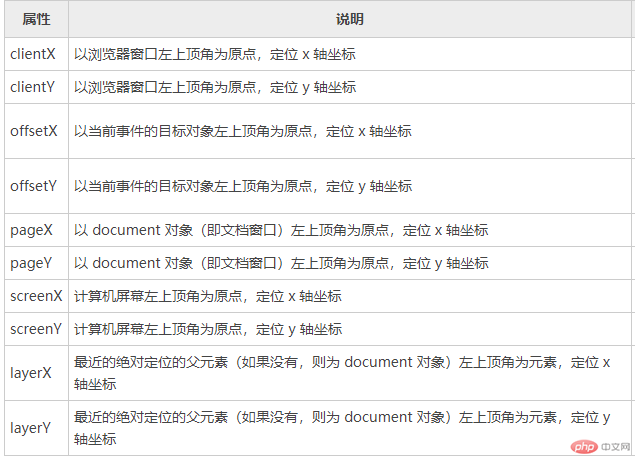
4. 마우스 위치를 얻습니다.

5. jQuery의 일반적인 DOM 작업: 요소 찾기, 요소 탐색, 요소 생성, 요소 삭제, 요소 교체, 요소 복사, 속성 작업, 스타일 작업 및 HTML 작업. &oq=요소 찾기, 요소 탐색, 요소 생성, 요소 삽입, 요소 삭제, 요소 교체, 요소 복사, 속성 작업, 스타일 작업, HTML 작업.
4. 코드 구현
1. 페이지 레이아웃의 DIV 아래에 3개의 DIV 태그를 추가합니다.
<div>
<!-- 盒子中的图片 -->
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" alt="">
<!—定义一个盒子来存放放大镜 -->
<div></div>
</div>
<!—定义一个盒子来存放放大后图片-->
<div>
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" alt="">
</div>2.CSS를 사용하여 아름답게 만듭니다.
l 글로벌 스타일
*{
margin: 0;
padding: 0;
}l .small style
.small{
position: relative;
height: 400px;
margin-left: 5px;
}l .small img style
.small img{
height: 360px;
width: 620px;
}l .box style
.box{
position: absolute;
background: rgba(254, 238, 167, .4);
left:0;
top: 0;
display: none;
cursor: crosshair;
}l .big style
.big{
position:absolute;
top: 0px;
left:410px;
width: 600px;
height: 360px;
overflow: hidden;
display: none;
}l .big img style
.big img{
position: relative;
}3. 효과
1) 돋보기 상자와 큰 그림 상자를 표시합니다. 코드는 다음과 같습니다.
$('.box').show(); $('.big').show();
2) 작은 그림의 너비와 높이를 가져옵니다. 코드는 다음과 같습니다.
var width = $('.small img').width(); var height=$('.small img'). height ();
3) 가져오기 큰 그림의 너비와 높이에 대한 코드는 다음과 같습니다.
var Bwidth = $('.big img').width(); var Bheight = $('.big img').height();
4) 작은 그림 상자의 너비를 설정합니다. 코드는 다음과 같습니다.
$('.small').css('width',width+'px');
5) 돋보기 슬라이더의 크기, 코드
var Hwidth = ($('.big').width())/Bwidth*($('.small').width()); var Hheight = ($('.big').height())/Bheight*($('.small').height());
6) 돋보기 상자의 크기 설정
$('.box').css({'width':Hwidth + 'px','height':Hheight + 'px'});7) 돋보기 상자의 움직임 설정 Event
$('.small').mousemove(function(e){
//获取鼠标的位置,代码如下:
var x = e.clientX;
var y = e.clientY;
//设置鼠标在放大镜盒子的中心上,代码如下:
var xx = x - $('.box').width()/2;
var yy = y -$('.box').height()/2;
//设置使放大镜盒子不可以出边框,代码如下:
var maxX = $('.small').width()-$('.box').width();
var maxY = $('.small').height()-$('.box').height();
if (xx<0) {
xx = 0;
}
if (xx>maxX) {
xx = maxX;
}
if (yy<0){
yy = 0;
}
if (yy>maxY){
yy = maxY;
}
$('.box').css({'left':xx + 'px','top':yy + 'px'});
//查看放大的倍数,及大图的移动距离,放大的图片的移动距离为放大镜盒子移动的距离*放大的倍数。代码如下:
var img_x = xx * ($('.big img').width()/$('.small img').width());
var img_y = yy * ($('.big img').height()/$('.small img').height());
//设置放大的图片的移动。代码如下:
$('.big img').css({'left':-img_x + 'px','top':-img_y + 'px'});
//创建当鼠标移入到小图的盒子时事件,将放大镜盒子和大图盒子进行隐藏。代码如下:
$('.small').mouseout(function(){
$('.box').hide();
$('.big').hide();
})
})5 결과 표시
위 내용은 jQuery를 사용하여 그림 돋보기 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드 jQuery는 웹 사이트 개발에 널리 사용되는 JavaScript 라이브러리로, JavaScript 프로그래밍을 단순화하고 개발자에게 풍부한 기능을 제공합니다. 이 기사에서는 jQuery의 참조 방법을 자세히 소개하고 독자가 빠르게 시작할 수 있도록 구체적인 코드 예제를 제공합니다. jQuery 소개 먼저 HTML 파일에 jQuery 라이브러리를 도입해야 합니다. CDN 링크를 통해 소개하거나 다운로드할 수 있습니다.
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 심층 분석: jQuery의 장점과 단점
Feb 27, 2024 pm 05:18 PM
심층 분석: jQuery의 장점과 단점
Feb 27, 2024 pm 05:18 PM
jQuery는 프런트엔드 개발에 널리 사용되는 빠르고, 작고, 기능이 풍부한 JavaScript 라이브러리입니다. 2006년 출시 이후 jQuery는 많은 개발자가 선택하는 도구 중 하나가 되었지만 실제 애플리케이션에서는 몇 가지 장점과 단점도 있습니다. 이 기사에서는 jQuery의 장점과 단점을 심층적으로 분석하고 구체적인 코드 예제를 통해 설명합니다. 장점: 1. 간결한 구문 jQuery의 구문 디자인은 간결하고 명확하여 코드의 가독성과 쓰기 효율성을 크게 향상시킬 수 있습니다. 예를 들어,
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요? jQuery를 사용하여 DOM 요소를 조작할 때 요소에 특정 속성이 있는지 확인해야 하는 상황이 자주 발생합니다. 이 경우 jQuery에서 제공하는 메소드를 사용하여 이 기능을 쉽게 구현할 수 있습니다. 다음은 jQuery 요소에 특정 속성이 있는지 확인하기 위해 일반적으로 사용되는 두 가지 방법을 특정 코드 예제와 함께 소개합니다. 방법 1: attr() 메서드와 typeof 연산자를 // 사용하여 요소에 특정 속성이 있는지 확인
 jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery는 웹 페이지에서 DOM 조작 및 이벤트 처리를 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에서 요소를 선택하는 데 사용됩니다. 구체적인 사용 및 적용 시나리오는 다음과 같습니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에 있는 요소를 선택합니다. 인덱스 위치는 0부터 계산되기 시작합니다. 즉, 첫 번째 요소의 인덱스는 0이고 두 번째 요소의 인덱스는 1입니다. eq() 메소드의 구문은 다음과 같습니다: $("s




