uniapp 캡슐화의 일반적인 방법을 구현합니다. 먼저 uni-app을 만들고 새 페이지 파일을 만든 다음 새 캡슐화 파일을 만들고 캡슐화 방법을 정의한 다음 마지막으로 페이지에서 메서드를 호출합니다.

이 튜토리얼의 운영 환경: windows7 시스템, uni-app2.5.1 버전 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
권장(무료): uni-app 개발 튜토리얼
uniapp 캡슐화를 구현하는 공개 방법:
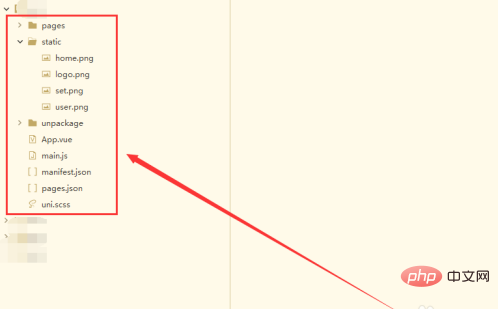
1 두 번 클릭하여 HBuilderX 개발 도구를 열고 uni-app 프로젝트를 생성합니다. open

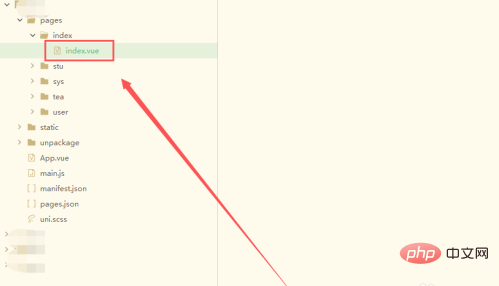
2. 페이지 폴더 아래에 새 페이지 파일 index.vue를 만들고 엽니다.

3 utils 폴더를 만든 다음 새 JavaScript 파일 DateUtils.js
 을 만듭니다.
을 만듭니다.
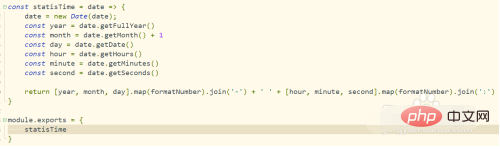
4. 새로 생성된 js 파일을 열고, statusTime 함수를 정의한 다음, 지정된 형식으로 날짜를 반환합니다.

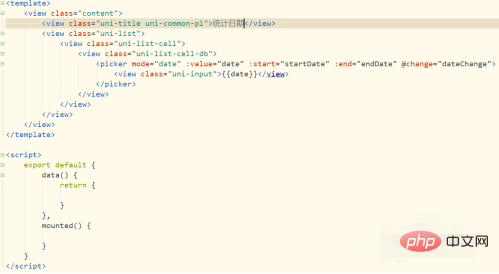
5. index.vue 파일에 선택기 요소를 삽입하고 속성과 변수를 바인딩합니다.
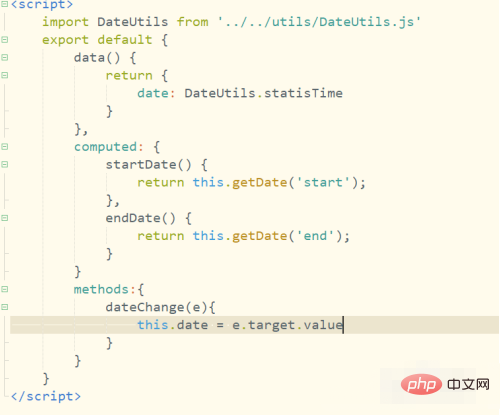
 6.
6.
<script></script>
 7. WeChat 개발자 도구에서 컴파일 효과를 확인하세요
7. WeChat 개발자 도구에서 컴파일 효과를 확인하세요

프로그래밍 동영상
위 내용은 uniapp이 공개 메소드를 캡슐화하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!