CSS 스프라이트를 사용하는 방법
CSS 스프라이트 사용 방법: 먼저 웹 페이지의 일부 배경 이미지를 이미지 파일로 통합한 다음 CSS "배경 이미지", "배경 반복" 및 "배경 위치" 조합을 사용하여 배경 위치를 지정합니다. 할 수 있다.

이 튜토리얼의 운영 환경: windows7 시스템, css3 버전, thinkpad t480 컴퓨터.
추천: "css Video Tutorial"
CSS 스프라이트는 중국의 많은 사람들이 CSS 스프라이트라고 부르는 웹 이미지 응용 프로그램 처리 방법입니다. 페이지에 포함된 흩어져 있는 모든 그림을 하나의 큰 그림으로 포함할 수 있으므로 페이지에 액세스할 때 로드된 그림이 이전처럼 하나씩 표시되지 않습니다. 현재 널리 사용되는 네트워크 속도의 경우 200KB를 초과하지 않는 단일 이미지에 필요한 로딩 시간은 기본적으로 동일하므로 이 문제에 대해 걱정할 필요가 없습니다.
CSS Sprites 기술을 가속화하는 핵심은 무게를 줄이는 것이 아니라 개수를 줄이는 것입니다. 전통적인 사진 자르기에서는 사진 크기가 작을수록 좋고, 무게가 작을수록 좋습니다. 실제로 크기는 중요하지 않으며 컴퓨터는 모두 바이트 단위로 계산됩니다. 클라이언트는 이미지를 표시할 때마다 서버에 요청을 보냅니다. 따라서 이미지가 많을수록 요청도 많아지고 지연 가능성도 커집니다.
css 스프라이트 사용법
CSS 스프라이트는 실제로 웹 페이지의 일부 배경 이미지를 하나의 이미지 파일로 통합한 다음 CSS "배경 이미지", "배경 반복" 및 "배경 위치"의 조합을 사용합니다. 배경 위치 지정, 배경 위치는 숫자를 사용하여 배경 이미지의 위치를 정확하게 찾을 수 있습니다.
예:
HTML
<div class="box">
<span class="icon1"></span>
<span class="icon2"></span>
<span class="icon3"></span>
<span class="icon4"></span>
</div>CSS
<style>
.box {
width: 600px;
height:300px;
border: 3px solid #ccc;
background-color: #8064A2;
}
span {
display: inline-block;
width: 25px;
height: 25px;
border: 3px solid #ccc;
background-image: url(css/img/sidebar.png);
background-repeat: no-repeat;
margin: 5px;
}
.icon1 {
background-position: 0 0;
}
.icon2 {
background-position: -40px 0;
}
.icon3 {
background-position: 0 -25px;
}
.icon4 {
background-position: -40px -25px;
}
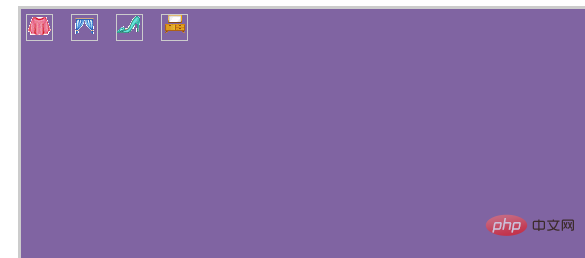
</style>렌더링:

CSS 스프라이트의 장점:
1. 웹페이지의 http 요청을 크게 줄입니다. 향상된 페이지 성능
3. 이름 지정 난이도를 줄입니다.
4. 유지관리가 더 편리합니다.
CSS 스프라이트의 단점:
1. 이미지를 병합할 때 여러 이미지를 질서 있고 합리적인 방식으로 하나의 이미지로 병합해야 하며, 섹션에 불필요한 배경이 나타나지 않도록 충분한 공간을 남겨두어야 합니다. 가장 고통스러운 것은 와이드스크린과 고해상도 화면에서 적응형 페이지입니다. 사진이 충분히 넓지 않으면 배경이 깨지기 쉽습니다.
2. 페이지가 있으면 CSS Sprites가 더 번거롭습니다. 배경이 약간 변경되면 일반적으로 병합된 이미지를 변경해야 합니다. 원래 위치에 배치할 수 없는 경우 CSS를 더 이상 변경하지 않으려면 변경할 필요가 없는 부분을 건드리지 않는 것이 가장 좋습니다. , (바람직하게는) 그림을 추가할 수 있으므로 그림의 바이트가 늘어나고 CSS를 수정해야 합니다.
위 내용은 CSS 스프라이트를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 76
76
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.





