점프 인터페이스를 구현하기 위해 uniapp에서 버튼을 클릭하는 방법
Uni-app은 버튼을 클릭하여 점프 인터페이스 방법을 구현합니다. 먼저 점프할 페이지 경로를 만든 다음 수신된 페이지를 표시하고 버튼을 클릭하여 마지막으로 새 페이지로 이동합니다. type 현재 페이지와 하단 탭 페이지입니다.

이 튜토리얼의 운영 환경: windows7 시스템, uni-app2.5.1 버전, thinkpad t480 컴퓨터.
추천(무료): uni-app 개발 튜토리얼
uni-app 버튼을 클릭하여 점프 인터페이스 구현:
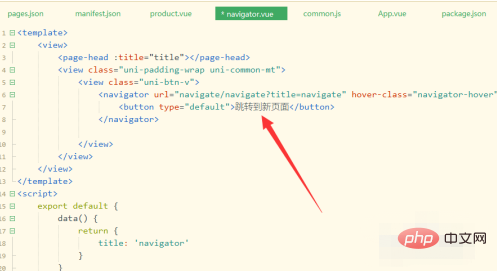
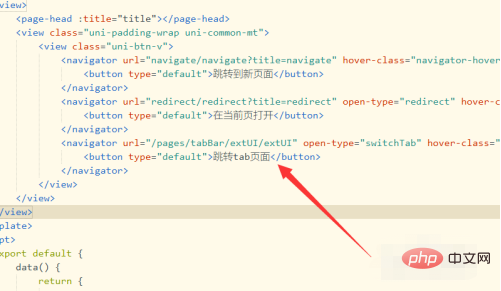
1 먼저 페이지에서 직접 네비게이터를 사용하고 URL을 추가합니다. 그게 다입니다. 아래 그림과 같이

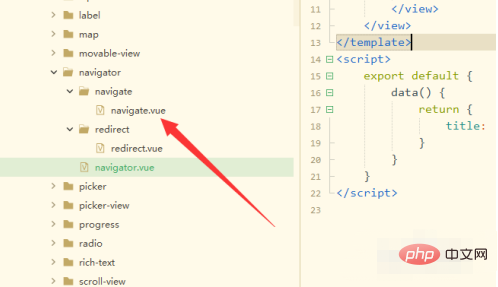
2. 그런 다음 아래 그림과 같이 점프할 페이지 경로를 만듭니다

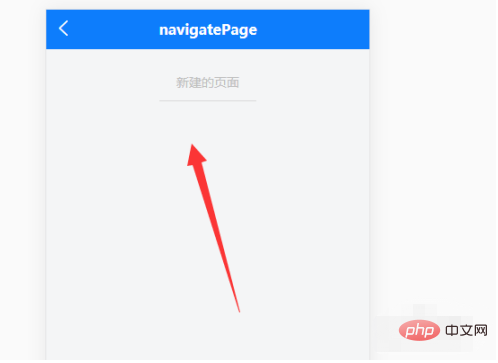
3. 받은 페이지를 그림과 같이 표시하기만 하면 됩니다. below

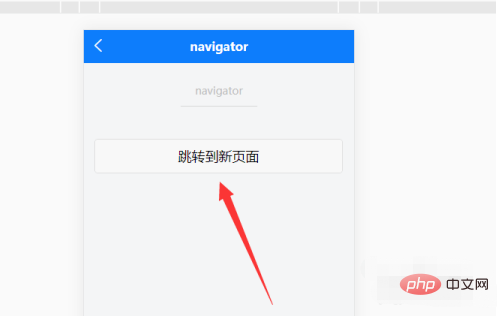
4 실행 시 아래 그림과 같이 버튼이 보입니다.

5. 버튼을 클릭하면 아래 그림과 같이 새 페이지로 이동합니다

6. 마지막으로 아래 그림과 같이 현재 페이지와 하단 탭 페이지로 Type 점프를 지정할 수도 있습니다.

관련 무료 학습 권장 사항: 프로그래밍 비디오
위 내용은 점프 인터페이스를 구현하기 위해 uniapp에서 버튼을 클릭하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7681
7681
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 VSCode에서 uni-app을 개발하는 방법은 무엇입니까? (튜토리얼 공유)
May 13, 2022 pm 08:11 PM
VSCode에서 uni-app을 개발하는 방법은 무엇입니까? (튜토리얼 공유)
May 13, 2022 pm 08:11 PM
VSCode에서 uni-app을 개발하는 방법은 무엇입니까? 다음 기사에서는 VSCode에서 uni-app을 개발하는 방법에 대한 튜토리얼을 공유할 것입니다. 이것은 아마도 가장 훌륭하고 자세한 튜토리얼일 것입니다. 와서 살펴보세요!
 uniapp을 사용하여 간단한 지도 탐색 개발
Jun 09, 2022 pm 07:46 PM
uniapp을 사용하여 간단한 지도 탐색 개발
Jun 09, 2022 pm 07:46 PM
uniapp을 사용하여 간단한 지도 탐색을 개발하는 방법은 무엇입니까? 이 기사는 간단한 지도를 만드는 데 도움이 되기를 바랍니다.
 uniapp을 활용하여 스네이크 게임을 개발하는 방법에 대해 이야기해보겠습니다!
May 20, 2022 pm 07:56 PM
uniapp을 활용하여 스네이크 게임을 개발하는 방법에 대해 이야기해보겠습니다!
May 20, 2022 pm 07:56 PM
uniapp을 사용하여 스네이크 게임을 개발하는 방법은 무엇입니까? 다음 기사는 uniapp에서 Snake 게임을 구현하는 방법을 단계별로 설명합니다. 도움이 되기를 바랍니다.
 uni-app vue3 인터페이스 요청을 캡슐화하는 방법
May 11, 2023 pm 07:28 PM
uni-app vue3 인터페이스 요청을 캡슐화하는 방법
May 11, 2023 pm 07:28 PM
uni-app 인터페이스, 전역 메서드 캡슐화 1. 루트 디렉터리에 api 파일을 생성하고 api 폴더에 api.js, baseUrl.js 및 http.js 파일을 생성합니다. 2.baseUrl.js 파일 코드 importdefault"https://XXXX .test03.qcw800.com/api/"3.http.js 파일 코드 내보내기 기능https(opts,data){lethttpDefaultOpts={url:opts.url,data:data,method:opts.method
 uniapp이 다중 선택 상자의 전체 선택 기능을 구현하는 방법을 설명하는 예
Jun 22, 2022 am 11:57 AM
uniapp이 다중 선택 상자의 전체 선택 기능을 구현하는 방법을 설명하는 예
Jun 22, 2022 am 11:57 AM
이번 글에서는 다중 선택박스의 전체 선택 기능 구현과 관련된 이슈를 주로 정리한 uniapp 관련 지식을 소개합니다. 전체 선택 기능을 구현할 수 없는 이유는 체크박스의 체크된 필드가 동적으로 수정하면 인터페이스의 상태가 실시간으로 변경될 수 있지만 checkbox-group의 변경 이벤트는 트리거될 수 없습니다. 모두에게 도움이 되기를 바랍니다.
 uni-app 캘린더 플러그인을 개발하고 게시하는 방법을 단계별로 안내합니다.
Jun 30, 2022 pm 08:13 PM
uni-app 캘린더 플러그인을 개발하고 게시하는 방법을 단계별로 안내합니다.
Jun 30, 2022 pm 08:13 PM
이 글은 유니앱 캘린더 플러그인 개발 과정을 단계별로 안내하고, 다음 캘린더 플러그인 개발부터 출시까지 어떻게 진행되는지 소개하는 글이 여러분께 도움이 되길 바랍니다!
 uniapp의 스크롤뷰 드롭다운 로딩에 대해 이야기해보겠습니다.
Jul 14, 2022 pm 09:07 PM
uniapp의 스크롤뷰 드롭다운 로딩에 대해 이야기해보겠습니다.
Jul 14, 2022 pm 09:07 PM
uniapp은 스크롤 보기 드롭다운 로딩을 어떻게 구현합니까? 다음 기사에서는 uniapp WeChat 애플릿 스크롤 보기의 드롭다운 로딩에 대해 설명합니다. 모든 사람에게 도움이 되기를 바랍니다.
 uniapp이 전화 녹음 기능을 구현하는 방법에 대한 자세한 예(코드 포함)
Jan 05, 2023 pm 04:41 PM
uniapp이 전화 녹음 기능을 구현하는 방법에 대한 자세한 예(코드 포함)
Jan 05, 2023 pm 04:41 PM
이 기사는 uniapp에 대한 관련 지식을 제공합니다. 주로 uniapp을 사용하여 전화를 걸고 녹음을 동기화하는 방법을 소개합니다. 관심 있는 친구들이 꼭 읽어보시기 바랍니다.




