uniapp에서 iconfont를 사용하는 방법: 먼저 필요한 아이콘을 다운로드한 다음 유니코드를 선택하고 클릭하여 코드를 생성한 다음 iconfont.css로 돌아가서 마지막으로 CSS 파일을 엽니다. [//at] 및 통화 아이콘 글꼴.

이 튜토리얼의 운영 환경: windows7 시스템, uni-app2.5.1 버전, Dell G3 컴퓨터.
추천(무료): uni-app 개발 튜토리얼
uniapp에서 아이콘 폰트 사용 방법:
첫 번째 단계
먼저 iconfont로 가서 사용할 아이콘을 선택하세요

2단계
아이콘 다운로드

3단계
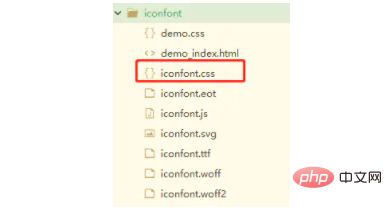
다운로드 후 파일을 열고 iconfont.css를 제외한 다른 파일을 모두 삭제하세요

4단계
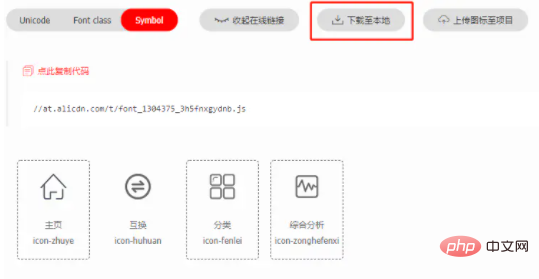
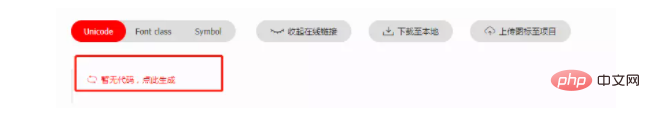
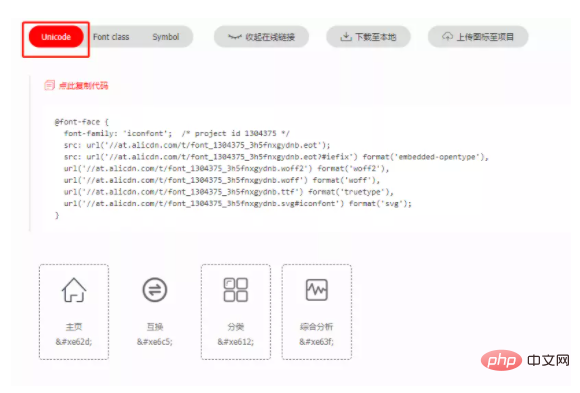
가기 iconfont 프로젝트로 돌아가서 유니코드를 선택하고 클릭하여 코드를 생성하세요. 이전에 생성한 경우 이 단계를 무시하고 다섯 번째 단계

5단계
생성이 완료된 후, 코드를 복사하려면 클릭하세요

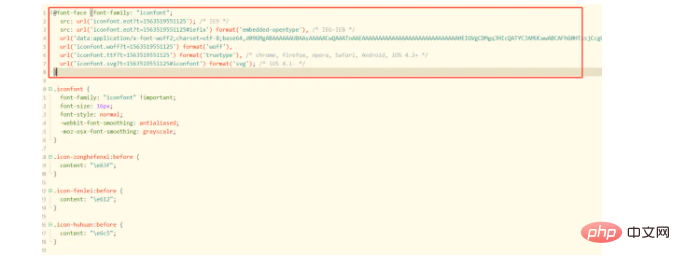
iconfont.css로 돌아가서 CSS 파일을 엽니다. 빨간색 상자의 내용을 모두 삭제하고 방금 복사한 내용으로 바꿉니다. 5

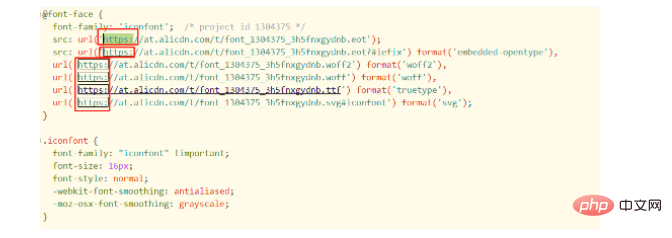
교체가 완료된 후 //at:

Call iconfont
<template>
<view class="translation">
<!--可以愉快的调用啦-->
<view class="iconfont icon-huhuan"></view>
</view>
</template>
<script>
export default {
data() {
return {
val: 'iconfont的使用'
}
}
}
</script>
<style>
/*选择iconfont.css所在的路径*/
@import '../../static/iconfont/iconfont.css';
</style>프로그래밍 영상
위 내용은 uniapp에서 아이콘폰트를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!