uniapp 제출 후 문자 깨짐 문제를 해결하는 방법
uniapp 제출 후 잘못된 문자에 대한 해결 방법: 1. 프런트 엔드에서 객체로 전송할 값을 캡슐화하여 백 엔드로 전달합니다. 2. 백 엔드에서 수신 형식을 "@RequestBody"로 수정합니다. json 수신 형식입니다.

이 튜토리얼의 운영 환경: windows7 시스템, uni-app2.5.1 버전, Dell G3 컴퓨터.
권장(무료): uni-app 개발 튜토리얼
uni-app 프론트 엔드에서 중국어 값 왜곡 문제를 백엔드에 보내도록 요청 받기
기록 졸업 디자인을 할 때 약간의 잘못된 코드 문제가 발생했습니다
1. 처음에는 get 메소드를 사용하여 백엔드 springboot에 값을 전송했는데 h5 페이지를 디버깅할 때 오류가 없었습니다. 모든 것이 순조롭게 진행되었습니다.


2. 그런데 실제 기기 디버깅을 위해 휴대폰 시뮬레이터를 열면. . . 예상치 못한 일이 일어났습니다:

배경 이름에 표시된 오류 메시지는 아마도 다음과 같습니다. 사진을 자르는 것을 잊었습니다. (제 이름은 중국어로 입력되었습니다: 과일):
/search/itemname?name="
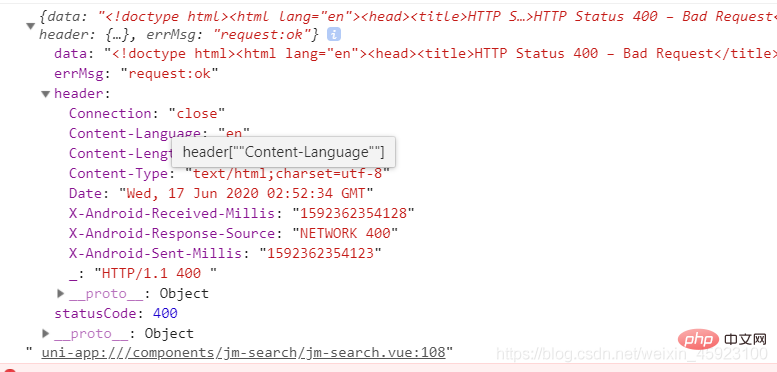
9x8x9c8b5cv"&page=1&num= 12. 요청 헤더를 표시할 때 잘못된 문자가 발견되었습니다
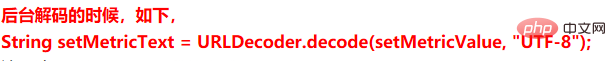
get 요청이 url 요청 헤더에서 발생해서 문자 깨짐을 해결하는 방법을 여기저기 찾아보았지만 찾은 것은 모두 에서 디코딩된 것이었습니다. the background

그렇지 않습니다. 요청 헤더가 깨져서 제 요구 사항에 맞지 않고, 프로그램에 아예 들어가지도 않아서 쓸모가 없습니다.
우여곡절 끝에 마침내 post를 사용하여 요청하는 것이 더 낫다는 생각이 들었습니다. 따라서:
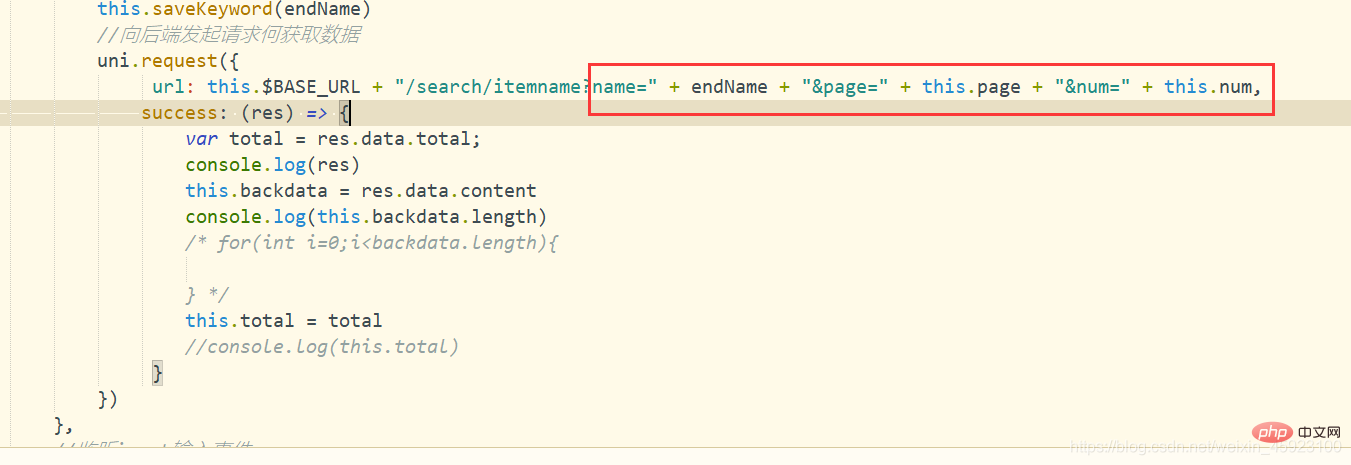
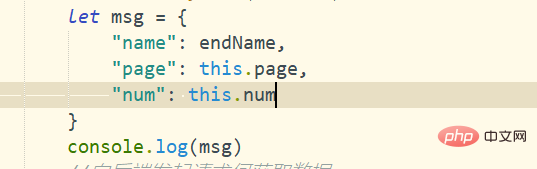
3. 프런트엔드는 객체로 전송할 값을 캡슐화하여 백엔드에 전달합니다.

출력 내용은 다음과 같습니다.
JSON으로 요청 보내기

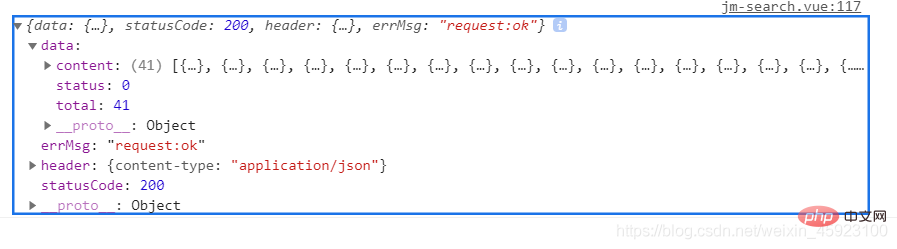
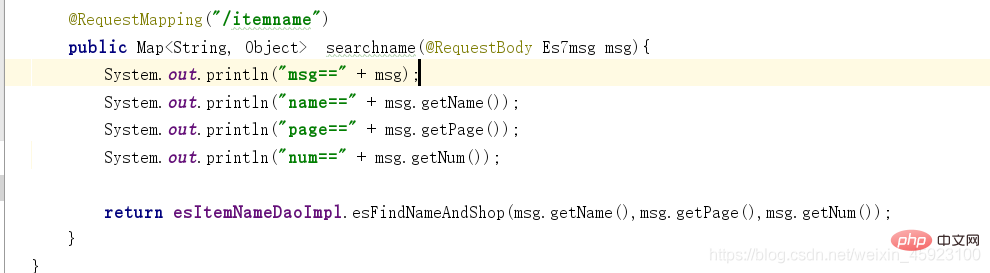
4. 백엔드에서 수신 형식을 @RequestBody로 변경합니다. 즉, json 수신 형식입니다(Es7msg는 값을 수신하는 데 사용되는 제가 정의한 객체입니다)

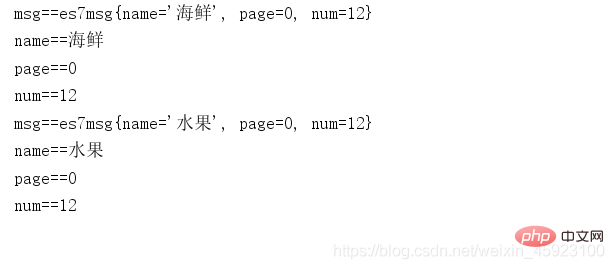
그러면 원하는 것을 성공적으로 얻을 수 있습니다. 그럴만한 가치가 있습니다

글을 사용하여 값을 전달하는 것이 가장 좋으며, 이렇게 하면 많은 왜곡된 문자를 피할 수 있다는 점을 모든 사람에게 상기시키고 싶습니다.
위 내용은 uniapp 제출 후 문자 깨짐 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7486
7486
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 38
38
 VSCode에서 uni-app을 개발하는 방법은 무엇입니까? (튜토리얼 공유)
May 13, 2022 pm 08:11 PM
VSCode에서 uni-app을 개발하는 방법은 무엇입니까? (튜토리얼 공유)
May 13, 2022 pm 08:11 PM
VSCode에서 uni-app을 개발하는 방법은 무엇입니까? 다음 기사에서는 VSCode에서 uni-app을 개발하는 방법에 대한 튜토리얼을 공유할 것입니다. 이것은 아마도 가장 훌륭하고 자세한 튜토리얼일 것입니다. 와서 살펴보세요!
 uniapp을 사용하여 간단한 지도 탐색 개발
Jun 09, 2022 pm 07:46 PM
uniapp을 사용하여 간단한 지도 탐색 개발
Jun 09, 2022 pm 07:46 PM
uniapp을 사용하여 간단한 지도 탐색을 개발하는 방법은 무엇입니까? 이 기사는 간단한 지도를 만드는 데 도움이 되기를 바랍니다.
 uniapp을 활용하여 스네이크 게임을 개발하는 방법에 대해 이야기해보겠습니다!
May 20, 2022 pm 07:56 PM
uniapp을 활용하여 스네이크 게임을 개발하는 방법에 대해 이야기해보겠습니다!
May 20, 2022 pm 07:56 PM
uniapp을 사용하여 스네이크 게임을 개발하는 방법은 무엇입니까? 다음 기사는 uniapp에서 Snake 게임을 구현하는 방법을 단계별로 설명합니다. 도움이 되기를 바랍니다.
 uni-app vue3 인터페이스 요청을 캡슐화하는 방법
May 11, 2023 pm 07:28 PM
uni-app vue3 인터페이스 요청을 캡슐화하는 방법
May 11, 2023 pm 07:28 PM
uni-app 인터페이스, 전역 메서드 캡슐화 1. 루트 디렉터리에 api 파일을 생성하고 api 폴더에 api.js, baseUrl.js 및 http.js 파일을 생성합니다. 2.baseUrl.js 파일 코드 importdefault"https://XXXX .test03.qcw800.com/api/"3.http.js 파일 코드 내보내기 기능https(opts,data){lethttpDefaultOpts={url:opts.url,data:data,method:opts.method
 uni-app 캘린더 플러그인을 개발하고 게시하는 방법을 단계별로 안내합니다.
Jun 30, 2022 pm 08:13 PM
uni-app 캘린더 플러그인을 개발하고 게시하는 방법을 단계별로 안내합니다.
Jun 30, 2022 pm 08:13 PM
이 글은 유니앱 캘린더 플러그인 개발 과정을 단계별로 안내하고, 다음 캘린더 플러그인 개발부터 출시까지 어떻게 진행되는지 소개하는 글이 여러분께 도움이 되길 바랍니다!
 uniapp이 다중 선택 상자의 전체 선택 기능을 구현하는 방법을 설명하는 예
Jun 22, 2022 am 11:57 AM
uniapp이 다중 선택 상자의 전체 선택 기능을 구현하는 방법을 설명하는 예
Jun 22, 2022 am 11:57 AM
이번 글에서는 다중 선택박스의 전체 선택 기능 구현과 관련된 이슈를 주로 정리한 uniapp 관련 지식을 소개합니다. 전체 선택 기능을 구현할 수 없는 이유는 체크박스의 체크된 필드가 동적으로 수정하면 인터페이스의 상태가 실시간으로 변경될 수 있지만 checkbox-group의 변경 이벤트는 트리거될 수 없습니다. 모두에게 도움이 되기를 바랍니다.
 uniapp의 스크롤뷰 드롭다운 로딩에 대해 이야기해보겠습니다.
Jul 14, 2022 pm 09:07 PM
uniapp의 스크롤뷰 드롭다운 로딩에 대해 이야기해보겠습니다.
Jul 14, 2022 pm 09:07 PM
uniapp은 스크롤 보기 드롭다운 로딩을 어떻게 구현합니까? 다음 기사에서는 uniapp WeChat 애플릿 스크롤 보기의 드롭다운 로딩에 대해 설명합니다. 모든 사람에게 도움이 되기를 바랍니다.
 uniapp이 전화 녹음 기능을 구현하는 방법에 대한 자세한 예(코드 포함)
Jan 05, 2023 pm 04:41 PM
uniapp이 전화 녹음 기능을 구현하는 방법에 대한 자세한 예(코드 포함)
Jan 05, 2023 pm 04:41 PM
이 기사는 uniapp에 대한 관련 지식을 제공합니다. 주로 uniapp을 사용하여 전화를 걸고 녹음을 동기화하는 방법을 소개합니다. 관심 있는 친구들이 꼭 읽어보시기 바랍니다.