CSS에서 이미지 너비를 얻는 방법: 먼저 HTML 샘플 파일을 만든 다음 JavaScript clientWidth 및 clientHeight 속성을 통해 이미지 너비를 가져옵니다.

이 튜토리얼의 운영 환경: windows7 시스템, css3 버전, thinkpad t480 컴퓨터.
권장: "css 비디오 튜토리얼"
html/css에서 이미지의 현재 너비와 높이를 얻으려면 JavaScript clientWidth 및 clientHeight 속성을 사용할 수 있습니다. clientWidth 및 clientHeight 속성은 이미지의 현재 너비와 높이를 얻는 것을 나타냅니다.

이제 특정 코드 예제를 기반으로 이미지의 현재 너비와 높이를 얻는 JS 방법을 소개하겠습니다.
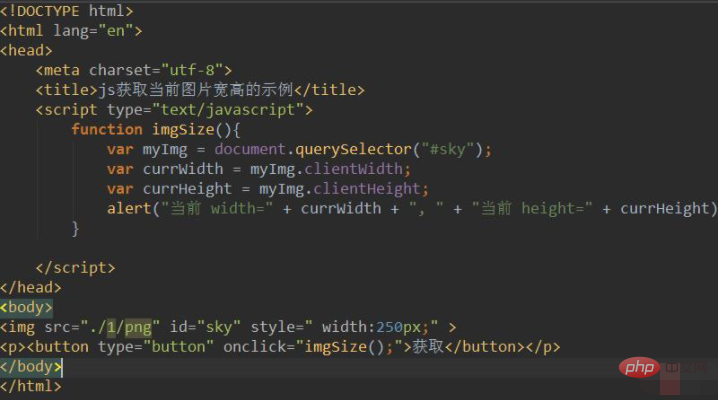
코드 예시는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>js获取当前图片宽高的示例</title>
<script type="text/javascript">
function imgSize(){
var myImg = document.querySelector("#sky");
var currWidth = myImg.clientWidth;
var currHeight = myImg.clientHeight;
alert("当前 width=" + currWidth + ", " + "当前 height=" + currHeight);
}
</script>
</head>
<body>
<img src="/static/imghw/default1.png" data-src="./1/png" class="lazy" id="sky" style="max-width:90%" alt="CSS에서 이미지 너비를 얻는 방법" >
<p><button type="button" onclick="imgSize();">获取</button></p>
</body>
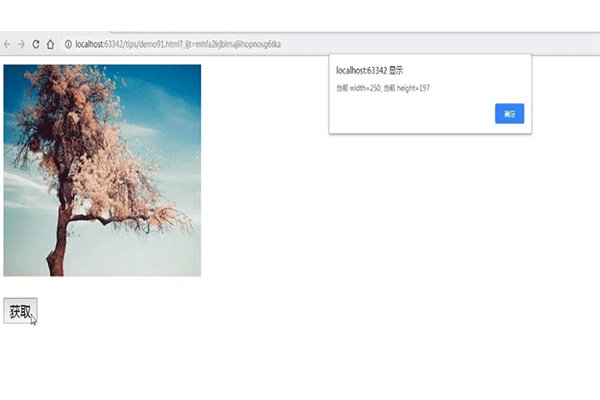
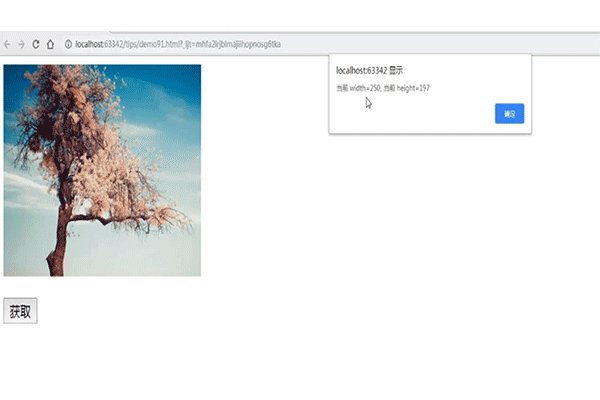
</html>get 버튼을 클릭하면 위에서 정의한 imgSize() 메서드가 호출되며 querySelector() 메서드는 문서에서 id="sky"인 요소를 가져올 수 있습니다. 얻은 img 이미지입니다. 그런 다음 .clientWidth 및 clientHeight 속성을 통해 요소의 현재 너비와 높이(단위: 픽셀)를 가져옵니다.
여기 img 이미지에는 250px의 너비 속성과 적응형 높이를 추가했습니다.
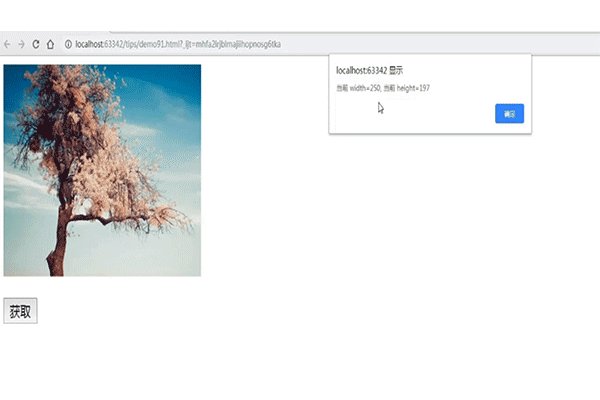
최종 효과는 아래와 같습니다.

참고:
clientWidth 속성은 요소의 내부 너비를 나타냅니다. 이 속성에는 패딩이 포함되지만 세로 스크롤 막대(있는 경우), 테두리 및 여백은 제외되며 해당 값은 정수로 반올림됩니다.
clientHeight는 CSS 높이 + CSS 패딩 - 가로 스크롤 막대 높이(있는 경우)로 계산할 수 있습니다. 이 속성은 읽기 전용 속성이며 CSS 또는 인라인 레이아웃 상자를 정의하지 않는 요소의 경우 0입니다. 패딩을 포함하지만 가로 스크롤 막대, 테두리 및 여백을 제외한 높이(픽셀)입니다.
위 내용은 CSS에서 이미지 너비를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




