Jquery LigerUI란 무엇입니까?
jQuery LigerUI는 jQuery를 기반으로 설계된 UI 플러그인 모음입니다. 핵심 디자인 목표는 빠른 개발, 간단한 사용, 강력한 기능, 경량 및 쉬운 확장입니다. UI를 사용하면 개발자가 친숙한 사용자 인터페이스를 빠르게 만들 수 있습니다.

이 기사의 운영 환경: windows10 시스템, jquery 2.2.4, thinkpad t480 컴퓨터.
관련 권장사항: "jQuery Tutorial"
jquery LigerUI 신속한 개발 UI 프레임워크
LigerUI는 빠른 개발, 간단한 사용, 강력한 기능, 가볍고 사용하기 쉬운 UI 프레임워크입니다. 확대. 간단하면서도 강력하며 .net, jsp, php 및 기타 웹 서버 환경에 적용할 수 있는 웹 프런트 엔드 인터페이스 솔루션을 빠르게 만드는 데 전념합니다.
LigerUI에는 다음과 같은 주요 기능이 있습니다.
사용하기 쉽고 가벼움
컨트롤은 매우 실용적이고 넓은 기능 범위를 가지며 기업 정보 애플리케이션의 대부분의 설계 시나리오를 해결할 수 있습니다
Rapid LigerUI를 사용하면 기존 개발에 비해 코드 양을 크게 줄일 수 있습니다.
기본 매개변수, 양식/테이블 편집기, 다중 언어 지원 등을 포함하여 확장이 용이합니다.
-
Java, .NET, PHP 지원 및 기타 웹 서버
IE6+, Chrome, FireFox 및 기타 브라우저 지원
오픈 소스, 소스 코드 프레임워크 수준이 간단하고 이해하기 쉽습니다.
Jquery LigerUI 사용 방법
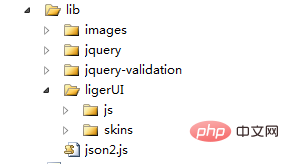
구체적인 사용법을 작성하기 전에, 저도 프로젝트에서 학습하고 판매 중인데 잘못된 부분이 있으면 정정해 주시기 바랍니다. . 주제로 돌아가면 LigerUI 공식 웹사이트에서 소스 코드 사본을 다운로드할 수 있습니다. LigerUI의 모든 플러그인은 아래와 같이 lib/ligerUI 디렉토리에서 찾을 수 있습니다:


ligerUI 디렉토리 아래에는 스크립트와 스킨이라는 두 가지 디렉토리가 포함되어 있는 것을 볼 수 있습니다. LigerUi의 모든 플러그인은 JS 아래에 저장됩니다. 스킨 디렉토리는 연한 녹색과 회색의 두 가지 스타일을 제공합니다. 자신의 취향에 따라 사용할 스킨을 선택할 수 있습니다. json2.js 파일은 ie6 및 ie7이 json 개체(JSON.Parse() 및 JSON.stringify())를 지원하지 않는 문제를 해결하는 데 사용됩니다. ie6 및 ie7 브라우저를 지원하기 위해 프로그램이 필요한 경우 필요할 수 있습니다. 참조 스크립트를 변경합니다. 다음으로 간단한 예를 사용하여 설명합니다.
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<link href="http://www.cnblogs.com/lib/ligerUI/skins/Aqua/css/ligerui-all.css" rel="stylesheet" type="text/css" />
<style type="text/css">
</style>
<script type="text/javascript"></script>
<script src="http://www.cnblogs.com/lib/ligerUI/js/core/base.js" type="text/javascript"></script>
<script src="http://www.cnblogs.com/lib/ligerUI/js/plugins/ligerComboBox.js" type="text/javascript"></script>
<script src="http://www.cnblogs.com/lib/ligerUI/js/plugins/ligerResizable.js" type="text/javascript"></script>
<script type="text/javascript">
$(function ()
{
$("#test1").ligerComboBox({
data: [
{ text: '张三', id: '1' },
{ text: '李四', id: '2' },
{ text: '赵武', id: '44' }
], valueFieldID: 'test3'
});
});
</script>
</head>
<body style="padding:10px">
<input type="text" id="test1" />
</body>
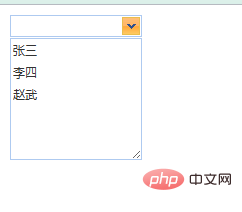
</html>효과는 그림과 같습니다.

위 코드에서 먼저 다음 아래에 ligerui-all.css 파일을 도입해야 함을 알 수 있습니다. 자신의 스타일에 맞는 스킨이 있고 jquery 파일을 도입해야 한다면 js/core/base.js 파일을 import해야 합니다. 이 파일은 jquery를 사용할 때 import해야 하는 jquery의 api 파일과 같습니다. 기본적인 수업입니다. 그런데 Ligerui가 제공한 데모에서는 레이아웃 페이지가 이 파일을 사용하지 않고 /js/ligerui.min.js 파일을 프로젝트에서 사용하려고 합니다. 이 두 가지를 동시에 도입하면 오류가 발생합니다. , 그래서 I 사용 중에는 Ligerui의 다른 플러그인을 참조하기 전에 레이아웃 페이지 외에도 다른 화면에서 base.js 파일을 참조합니다. 둘째, 현재 페이지에서 사용되는 Ligerui 컨트롤은 js/plugins 아래에서 해당 js 플러그인을 참조해야 합니다. 예를 들어 위의 예에서는 ligerui의 콤보박스 컨트롤이 사용되며, 해당 ligerComboBox.js 플러그인을 참조해야 합니다. 예제 코드의 js 부분과 같은 컨트롤의 초기화는 $(function(){...})에 배치되어야 합니다. 즉, 다른 컨트롤의 초기화 방법은 유사합니다. 콤보박스의 메소드는 $("..." ).ligerComboBox({...})이고, 그리드의 초기화 메소드는 ("...").ligerGrid({...})입니다. , Data 매개변수는 ligerui의 제어 데이터 소스 매개변수입니다. 모든 데이터 소스는 JSON 형식에서만 사용할 수 있습니다. 특정 매개변수, 이벤트 및 다양한 플러그인 방법에 대해서는 공식 API를 참조하세요.
실제 프로젝트에서 , 우리의 데이터 소스는 데이터베이스에서 동적으로 액세스되어야 합니다. 아래에서는 데이터베이스에서 수행한 작업을 설명합니다. DataTable을 Json 형식으로 변환하기 위해 프로젝트에 사용된 클래스가 게시되어 있습니다.
public class JsonOperation
{
/// <summary>
/// DataTable转换Json
/// </summary>
/// <param name="dtSource">转换数据源</param>
/// <param name="strJosonCols">Joson格式列</param>
/// <param name="strParCols">DataTable格式列</param>
/// <returns>Json字符串</returns>
public static string DataTableToJson(DataTable Source, string[] strJosonCols, string[] strParCols)
{
StringBuilder Json = new StringBuilder();
Json.Append("[");
if (Source.Rows.Count > 0)
{
for (int intRow = 0; intRow < Source.Rows.Count; intRow++)
{
Json.Append("{");
for (int intCol = 0; intCol < strJosonCols.Length; intCol++)
{
Json.Append(strJosonCols[intCol] + ":\"" + Source.Rows[intRow][strParCols[intCol]].ToString().Replace("\"","").Trim() + "\"");
if (intCol < strJosonCols.Length - 1)
{
Json.Append(",");
}
}
Json.Append("}");
if (intRow < Source.Rows.Count - 1)
{
Json.Append(",");
}
}
}
Json.Append("]");
return Json.ToString();
}
/// <summary>
/// DataTable转换Json
/// </summary>
/// <param name="dtSource">转换数据源</param>
/// <returns>Json字符串</returns>
public static string DataTableToJson(DataTable Source)
{
StringBuilder Json = new StringBuilder();
Json.Append("[");
if (Source.Rows.Count > 0)
{
for (int i = 0; i < Source.Rows.Count; i++)
{
Json.Append("{");
for (int j = 0; j < Source.Columns.Count; j++)
{
Json.Append(Source.Columns[j].ColumnName.ToString() + ":\"" + Source.Rows[i][j].ToString() + "\"");
if (j < Source.Columns.Count - 1)
{
Json.Append(",");
}
}
Json.Append("}");
if (i < Source.Rows.Count - 1)
{
Json.Append(",");
}
}
}
Json.Append("]");
return Json.ToString();
}
}더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 코스를 방문하세요! !
위 내용은 Jquery LigerUI란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드 jQuery는 웹 사이트 개발에 널리 사용되는 JavaScript 라이브러리로, JavaScript 프로그래밍을 단순화하고 개발자에게 풍부한 기능을 제공합니다. 이 기사에서는 jQuery의 참조 방법을 자세히 소개하고 독자가 빠르게 시작할 수 있도록 구체적인 코드 예제를 제공합니다. jQuery 소개 먼저 HTML 파일에 jQuery 라이브러리를 도입해야 합니다. CDN 링크를 통해 소개하거나 다운로드할 수 있습니다.
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 심층 분석: jQuery의 장점과 단점
Feb 27, 2024 pm 05:18 PM
심층 분석: jQuery의 장점과 단점
Feb 27, 2024 pm 05:18 PM
jQuery는 프런트엔드 개발에 널리 사용되는 빠르고, 작고, 기능이 풍부한 JavaScript 라이브러리입니다. 2006년 출시 이후 jQuery는 많은 개발자가 선택하는 도구 중 하나가 되었지만 실제 애플리케이션에서는 몇 가지 장점과 단점도 있습니다. 이 기사에서는 jQuery의 장점과 단점을 심층적으로 분석하고 구체적인 코드 예제를 통해 설명합니다. 장점: 1. 간결한 구문 jQuery의 구문 디자인은 간결하고 명확하여 코드의 가독성과 쓰기 효율성을 크게 향상시킬 수 있습니다. 예를 들어,
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.
 jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery는 웹 페이지에서 DOM 조작 및 이벤트 처리를 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에서 요소를 선택하는 데 사용됩니다. 구체적인 사용 및 적용 시나리오는 다음과 같습니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에 있는 요소를 선택합니다. 인덱스 위치는 0부터 계산되기 시작합니다. 즉, 첫 번째 요소의 인덱스는 0이고 두 번째 요소의 인덱스는 1입니다. eq() 메소드의 구문은 다음과 같습니다: $("s
 jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요? jQuery를 사용하여 DOM 요소를 조작할 때 요소에 특정 속성이 있는지 확인해야 하는 상황이 자주 발생합니다. 이 경우 jQuery에서 제공하는 메소드를 사용하여 이 기능을 쉽게 구현할 수 있습니다. 다음은 jQuery 요소에 특정 속성이 있는지 확인하기 위해 일반적으로 사용되는 두 가지 방법을 특정 코드 예제와 함께 소개합니다. 방법 1: attr() 메서드와 typeof 연산자를 // 사용하여 요소에 특정 속성이 있는지 확인






